vue.js移动端配置flexible.js
适用于最新版vue-cli,配置手淘的lib-flexible.js和rem实现移动端页面自适应
1.安装lib-flexible.js
npm install lib-flexible --save2.在项目入口文件main.js中引入lib-flexible
import 'lib-flexible'3.px转换rem
使用 webpack 的 px2rem-loader,自动将px转换为rem
安装px2rem-loader
npm install px2rem-loader --save-dev4.配置px2rem-loader
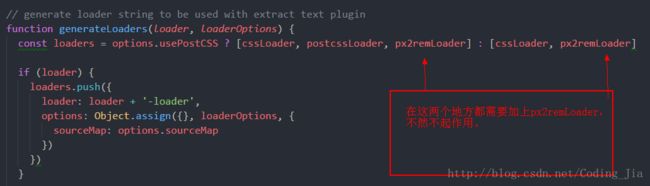
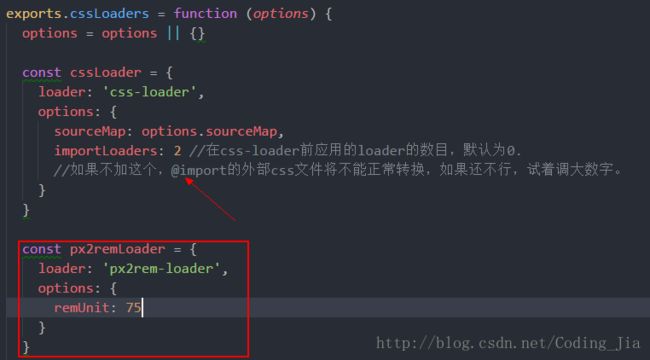
首先找到 build/utils.js文件,在utils.js中添加如下配置

这里最重要的就是要在上图两个位置都要加上px2remLoader,不然不会起作用!!!
5.px2rem 用法
安装px2rem后,再使用px上有些不同,大家可以参考px2rem官方介绍,下面简单介绍一下。
- 直接写px,编译后会直接转化成rem —- 除开下面两种情况,其他长度用这个
- 在px后面添加/no/,不会转化px,会原样输出。 — 一般border需用这个
- 在px后面添加/px/,会根据dpr的不同,生成三套代码。—- 一般字体需用这个
示例代码
编译前(自己写的代码)
.example{
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}编译后(打包后的代码)
.example{
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}这样基本配置就完成了,重启项目就可以使用lib-flexible+rem编写移动端页面了
在引入其他ui框架时,如果样式上有问题可以参考这位大神的文章vue移动端flexible.js结合Muse-ui使用的小坑