- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 接口测试如何设计测试用例
李蕴Ronnie
接口测试用例设计方式针对每个必填参数,都设计一条参数为空的测试用例必填参数不存在传的参数值在数据库中不存在添加数据接口,传入已有的数据重复添加编辑数据接口,各个字段分别编辑,合并编辑参数数据类型限制,针对每个参数设计一条参数值类型不符合的逆向用例参数自身取值范围,针对所有参数,设计一条每个参数值在取值范围内最大值的正向测试用例是否满足前提条件(token、headers),几个前提条件几条用例针对
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- python中的requests模块
€dj&
python爬虫http
一.requests模块介绍requests模块是python的第三方模块,用来发送网络请求,常用于爬虫,能够完全满足基于HTTP协议的接口测试二.requests模块的安装:三.requests模块发送请求方法1.简单的get请求方法(1)请求方法:requests.请求方法(get)(2)url定义:URL是请求的地址,是一个字符串形式数据做接口测试时,URL应该是接口地址四.requests
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- 接口测试06 -- pytest接口自动化封装&Loggin实战
糯米不开花ぴ
软件测试python进阶python
1.接口关键字封装1.1基本概念接口关键字封装是指:将接口测试过程中常用的操作、验证封装成可复用的关键字(或称为函数、方法),以提高测试代码的可维护性和可复用性。1.2常见的接口关键字封装方式1.发送请求:封装一个函数,接受参数如请求方法、URL、请求头、请求体等,使用相应的库发送请求,如requests库或HttpClient库。---------------->>>>
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- 2019-07-16 Python接口测试实现获取登陆后的cookie访问下个接口
昨天今天下雨天1
coding:utf-8importrequestsurl="你的登陆接口"par={"mobile":"13225811329","passwd":"ws123456","from":"ios"}r=requests.post(url,data=par)s=requests.session()print(r.cookies)获取登录后的cookiecookies=r.cookiesurl1="你
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
- 一个不成熟接口测试平台
自负的鱼
神盾系统(SHIELD)神盾系统为自动化测试工具,该测试工具可以针对项目中的HTTP(先支持POST和GET)和RPC接口进行自动化测试。自动化代码生成,时间成本。针对controller生成接口测试用例。背景目前公司没有统一测试环境,开发中依赖于编写大量的测试用例严重增加了开发和测试的开发周期;同时测试同学编写的测试用例未能实现沉淀和版本管理,导致新测试同学无法知晓原测试过程;测试同学目前只能通
- Python 如何生成一组随机数
小白成长记Ymr
pythonpython自动化单元测试功能测试
前景:在接口测试时,很多情况下会用到随机数来进行测试,举个例子:比如生成手机号,生成激活码(优惠券),唯一识别码,手机号一般就是由纯数字组成,唯一识别码和激活码一般都是纯字母或者字母和数字组成的,大多数都是由字母和数字组成,那就首先要有一个所有字母和数字的字符串,然后随机取出几个字母或数字。Python生成随机数,会用到python的string()和random()方法,这里就先介绍三种随机数格
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- JMeter 接口自动化测试:以搜索功能为例的实现思路详解
锦都不二
jmeter
在软件开发和测试领域,接口自动化测试是确保系统间交互顺畅、提高测试效率的重要手段。ApacheJMeter是一款广受欢迎的开源性能测试工具,它不仅能够进行负载测试,也支持接口测试。本文将以一个典型的搜索功能为例,详细解析如何使用JMeter实现接口自动化测试,从功能分析到抓取接口,再到配置与执行测试。1.功能需求分析首先,明确搜索功能的基本需求:用户输入关键词,系统根据关键词检索数据库或索引,并返
- Python使用requests发送post请求
Nikon937
1.我们使用postman进行接口测试的时候,发现POST请求方式的编码有3种,具体的编码方式如下:A:application/x-www-form-urlencoded==最常见的post提交数据的方式,以form表单形式提交数据B:application/json==以json格式提交数据C:multipart/form-data==一般使用来上传文件(较少用)2.我们使用python做接口测
- 话费接口API对接流程是什么?又有哪些优势?
三十一号鼓手
lispintellijideajavaopentsdb大数据
话费接口API对接流程前期准备找一家专业做话费充值的公司,联系其商务了解对接的具体情况,包括合作模式、话费价格、消耗及打款金额是否可以开票、对接时是否有技术配合等开户与对接确定合作后在话费充值平台进行开户,获取账户参数及接口文档开始对接接口测试对接完成后进行接口测试,测试成功后可正式提交话费进行充值话费接口API优势充值范围可自动配置,支持三大运营商的话费充值话费充值安全稳定性有保障,基础硬件设施
- 手把手教你从开发进度划分测试
Jarrett_Zheng
单元测试压力测试
一.单元测试(UnitTesting)单元测试:软件单元测试的对象是可独立编译或汇编的程序模块。测试的对象是软件测试中的最小单位:模块。测试阶段:编码后或者编码前(TDD:测试驱动开发)注:一般编码后测试测试对象:最小模块测试人员:测试工程师或开发人员测试依据:代码和注释+详细文档测试方法:白盒测试测试内容:模块接口测试、局部数据结构测试、独立执行路径测试、错误处理路径测试、边界条件测试注释:1、
- Jmeter+ant+jenkins接口自动化测试框架
测试老哥
jmeterjenkinspython软件测试自动化测试测试用例压力测试
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套WebHTTP接口测试的持续构建环境,实现接口自动化测试,pc系统Windows。1、安装就jmet
- 测试老鸟汇总,接口测试总结与用例编写,一文策底概全...
软件测试老莫
接口测试
1、为什么要做接口测试?1)现在很多系统前后端架构是分离的,因为不同端(前段,后端)的工作进度不一样,所以我们要针对最开始出来的接口,以及需要调用其他公司的(银行,支付宝,微信,qq等)一些接口进行接口测试及验证数据,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了),需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。在这种情况下就需要从接口层面进行验证
- 接口测试 —— 如何设计高效的测试用例!
小码哥说测试
技术分享自动化测试软件测试测试用例python测试工具软件测试selenium自动化测试接口测试
摘要:随着互联网应用的日益复杂化,接口测试已成为保证软件质量不可或缺的一部分。本文将探讨如何有效地设计接口测试用例,并提供实用的建议和示例。一、引言接口测试(API测试)是确保系统各部分之间交互正确性的关键步骤。良好的测试用例可以帮助开发团队快速定位问题所在,提高产品的稳定性和用户体验。本文旨在分享一些实用的设计技巧和注意事项。二、什么是接口测试?接口测试是一种针对应用程序接口(API)进行的测试
- java maven 多环境+jenkins参数化构建
flyingshuai
自动化接口mavenjava多环境接口自动化
背景:运维提出以后会有多套环境,自动化接口测试将会是一套代码在多个服务器环境上跑。需要根据jenkins的命令,实现发布多套环境。首先搜索到的是maven项目的多环境切换,但是帖子都只有怎么配置多环境。具体java代码里怎么读到环境参数却是没提。后来又搜索java代码怎么读取pom的环境配置,以及怎么替换当前环境,终于把整个流程串下来了,记录如下。思路:jenkins参数化构建,传递环境参数给ma
- 【软件测试】术语定义
Play_Sai
软件测试自动化测试性能测试接口测试术语定义软件测试
1、接口测试接口测试概念:是测试系统组件间接口的一种测试方法接口测试的重点:检查数据的交换,数据传递的正确性,以及接口间的逻辑依赖关系接口测试的意义:在软件开发的同时实现并行测试,减少页面层测试的深度,缩短整个项目的测试周期接口测试能发现哪些问题:可以发现很多在页面上操作发现不了的bug、检查系统的处理异常能力、检查系统的安全性、稳定性、可以修改请求参数,突破前端页面输入限制2、性能测试并发用户数
- Web应用系统的小安全漏洞及相应的攻击方式
测试界晓晓
软件测试前端功能测试自动化测试软件测试程序人生职场和发展
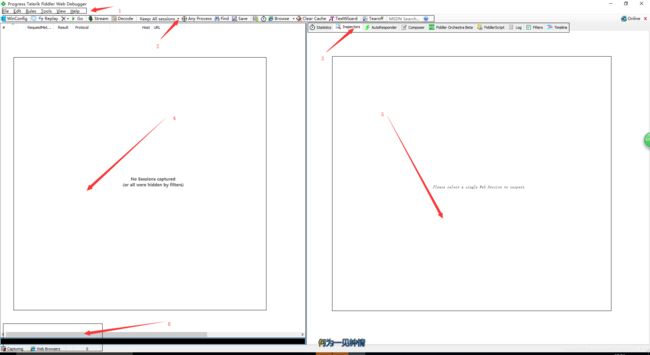
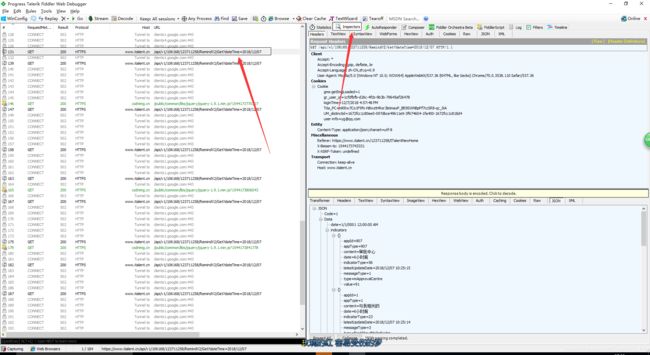
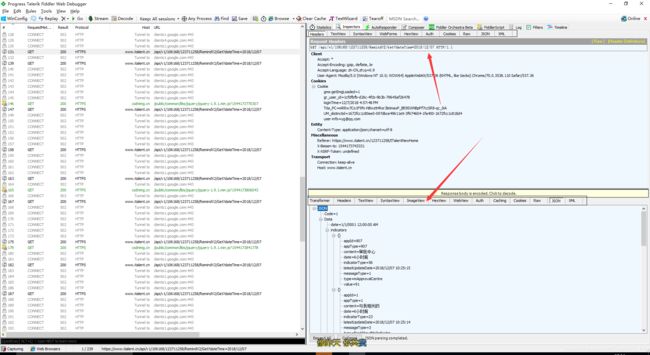
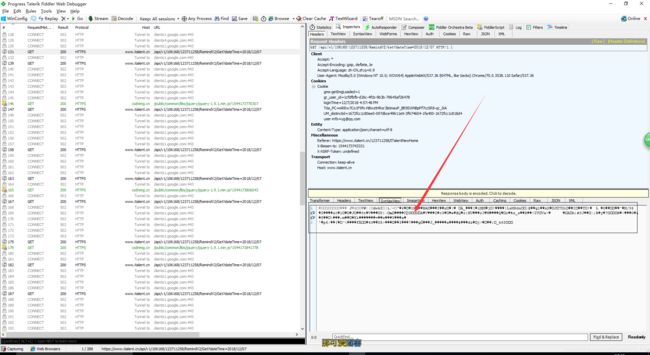
1写作目的本文讲述一个简单的利用WebAPI来进行一次基本没有破坏力的“黑客”行为。主要目的如下:了解什么叫安全漏洞知道什么是api了解一些获取api的工具通过对API的认识了解白盒接口测试基本概念和技术免责声明:本文主要是以学习交流为目的,而且实验的对象也是通过搜索引擎随机选择的。不以搞破坏为目的,纯粹是以教学为目的,同时也警醒大伙重视基本的互联网安全。当然,本文会对关键字打个马赛克,防止有兴趣
- 接口测试用例设计详解
知识的宝藏
接口测试测试用例接口测试用例设计python
接口测试用例设计详解在软件开发中,接口测试是一项重要的质量保证措施,它确保各个组件之间能够正确地通信。黑盒测试是一种常见的测试方法,它只关注输入和输出而不关心内部实现细节。本文将详细介绍如何基于黑盒测试的原则设计接口测试用例,并结合接口文档的技术要求,考虑各种边界条件、异常情况、接口性能和安全性。1.引言接口测试是验证应用程序接口是否按预期工作的过程。黑盒测试是一种测试方法,它侧重于从外部视角测试
- Jmeter如何设置全局变量以及调用方法
柳絮吹成雪
Jmeterjmeter
Jmeter接口测试过程中,我们会遇到登录token的问题。如果我们要使用同一个账号登录,然后对其他接口进行并发测试。那么这个时候问题来了,我们怎样在所有线程中使用同一个token?Jmeter的仅一次控制器,仅对同一个线程有效,如果有多个线程,那么还是要登录多次,产生不同的token。这些token中只有一个是有效的,那么其他的就肯定失败了。之前每次使用都是现把token全改一遍,特别麻烦,经过
- Python实现接口关联:提升接口测试效率和可维护性
测试界的海飞丝
自动化测试软件测试技术分享python开发语言测试工具单元测试
在现代软件开发中,接口测试是保证系统功能和性能的重要环节。为了提高接口测试的效率和可维护性,我们需要实现接口关联,即在测试过程中自动提取和使用其他接口的响应数据。本文将介绍如何使用Python实现接口关联,包括接口测试框架的选择、关联数据提取和使用的方法,以及代码实现的细节和思路。1.选择接口测试框架在实现接口关联之前,我们首先需要选择合适的接口测试框架。Python提供了许多优秀的接口测试框架,
- 接口测试入门
没头脑的猪
自学成才
一.什么是接口?接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。二.接口都有哪些类型?接口一般分为两种:1.程序内部的接口方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块、发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它就会抛出一个接口
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比