Web在jsp页面中生成柱状图,折线图,饼状图
一、前言
在实际开发过程中,柱状图,折线图,饼状图在一些OA,ERP中是非常常见的功能,特别是需求方是业务型,数据分析型公司,下面的例子简单实现了饼状图,柱状图,折线图在jsp中生成。(ps:新手上路,不喜勿喷)
二、前期准备
1.使用的框架:ssm(这里不再配置);
2.需要的第三方包:jfreechart.jar和jcommon.jar
三、配置文件的操作
web.xml:在web.xml中配置jfreechart
DisplayChart
org.jfree.chart.servlet.DisplayChart
DisplayChart
/chart
四、主要代码
1.柱状图
(1).controller层
@RequestMapping(value = "getColumnChart.do")
public ModelAndView getColumnChart(HttpServletRequest request,
HttpServletResponse response, ModelMap modelMap) throws Exception {
// 在业务层获取创建的柱状图(此时柱状图已经创建完成的)
JFreeChart chart = columnarService.createColumnarTools();
// 将图形转换为图片传到dateSet.jsp
String fileName = ServletUtilities.saveChartAsJPEG(chart, 700, 400,
null, request.getSession());
String chartURL = request.getContextPath() + "/chart?filename="
+ fileName;
modelMap.put("chartColumnURL", chartURL);
return new ModelAndView("dateSet", modelMap);
}
(2)业务层
接口:
public interface ColumnarService {
public JFreeChart createColumnarTools();
}
实现接口:
@Service
public class ColumnaServicerImp implements ColumnarService {
//从柱状图工具类里面获取创建的Columnar柱状图
public JFreeChart createColumnarTools() {
// TODO Auto-generated method stub
// 获得数据
CategoryDataset dataset = getDataSet();
// 获取柱状图工具类创建的柱状图,(将数据集传入)
JFreeChart chart = ColumnarTools.createCoColumnar(dataset);
return chart;
}
//获取一个演示用的组合数据集对象 为柱状图添加数据
private static CategoryDataset getDataSet() {
// 数据可以从数据库中得到
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(88, "外评", "上风港");
dataset.addValue(86, "内评", "上风港");
dataset.addValue(85, "外评", "瑞安");
dataset.addValue(84, "内评", "瑞安");
dataset.addValue(70, "外评", "花郡");
dataset.addValue(65, "内评", "花郡");
dataset.addValue(90, "外评", "IFS");
dataset.addValue(88, "内评", "IFS");
dataset.addValue(80, "外评", "万达");
dataset.addValue(75, "内评", "万达");
return dataset;
}
}
(3)写一个柱状图的工具类
public class ColumnarTools {
//创建一个柱状图
//@param dataset
柱状图数据
// @return
public static JFreeChart createCoColumnar(CategoryDataset dataset) {
// 创建柱状图
JFreeChart chart = ChartFactory.createBarChart3D("各个项目评分统计", // 图表标题
"项目名", // x轴的显示标签
"项目评分", // y轴的显示标签
dataset, // 数据
PlotOrientation.VERTICAL, // 图表方向:水平、垂直
true, // 显示图例
true, // 生成工具
true // URL链接
);
// 对整个图形设置整个柱状图的颜色和文字针
chart.setBackgroundPaint(ChartColor.WHITE); // 设置总的背景颜色
// 获得图形对象,并通过此对象对图形的颜色文字进行设置
CategoryPlot polt = chart.getCategoryPlot();// 获得图表对象
polt.setBackgroundPaint(ChartColor.lightGray);// 图形背景颜色
polt.setRangeGridlinePaint(ChartColor.WHITE);// 图形表格颜色
// 设置柱宽度
BarRenderer renderer = (BarRenderer) polt.getRenderer();
renderer.setMaximumBarWidth(0.06);
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelFont(new Font("宋体", Font.BOLD, 15));
// 设置文字
getChartByFont(chart);
return chart;
}
//柱状图设置文字样式
//
// @param chart
private static void getChartByFont(JFreeChart chart) {
// 图形设置标题文字
TextTitle textTitle = chart.getTitle();
textTitle.setFont(new Font("宋体", Font.BOLD, 20));
// 设置图形X轴坐标文字
CategoryPlot plot = (CategoryPlot) chart.getPlot();
CategoryAxis axis = plot.getDomainAxis();
axis.setLabelFont(new Font("宋体", Font.BOLD, 22)); // 设置X轴坐标上标题的文字
axis.setTickLabelFont(new Font("宋体", Font.BOLD, 15)); // 设置X轴坐标上的文字
// 设置图形Y轴坐标文字
ValueAxis valueAxis = plot.getRangeAxis();
valueAxis.setLabelFont(new Font("宋体", Font.BOLD, 12)); // 设置Y轴坐标上标题的文字
valueAxis.setTickLabelFont(new Font("sans-serif", Font.BOLD, 12));// 设置Y轴坐标上的文字
// 设置提示内容的文字
chart.getLegend().setItemFont(new Font("宋体", Font.BOLD, 15));
}
}
柱状图的图片就制作出来了,现在只需要传输到jsp页面就可以了。
(4) dataSet.jsp
整个柱状图就在jsp能够显示了。
后面就是饼状图和折线图的工具类和业务层了。 controller就不在赘述了,跟柱状图是一样的
2.饼状图
(1) 业务层
@Service
public class PieServiceImp implements PieService {
/**
* 从饼状图工具类里面获取创建的Columnar柱状图
*/
public JFreeChart createPieTools() {
// TODO Auto-generated method stub
// 获取饼状图的数据集
DefaultPieDataset dataset = getDataSet();
// 获取饼状图工具类创建的饼状图
JFreeChart chart = PieTools.createPie(dataset);
return chart;
}
/**
* 添加饼状图的数据
*
* @return
*/
private static DefaultPieDataset getDataSet() {
// 数据可以从数据库中得到
DefaultPieDataset dataset = new DefaultPieDataset();
// 添加数据
Map map = new HashMap();
map.put("张三", (double) 33);
map.put("李期", (double) 14);
map.put("李四", (double) 27);
map.put("王六", (double) 11);
Double sum = 0.0;
int count = map.size();
Set keys = map.keySet();
for (String key : keys) {
sum += sum + map.get(key);
}
for (String key : keys) {
dataset.setValue(key, map.get(key));
}
// dataset.setValue("张三",30);
// dataset.setValue("李四",12);
// dataset.setValue("李四",12);
// dataset.setValue("王六",10);
return dataset;
}
(2) 工具类
public class PieTools {
/**
* 创建饼状图
* @param dataset 饼状图数据源
* @return
*/
public static JFreeChart createPie(DefaultPieDataset dataset){
//创建饼状图
JFreeChart chart =ChartFactory.createPieChart3D("占比分析", dataset, true, true, true);
//为饼状图设置字体
getChartByFont(chart);
return chart;
}
/**
* 处理饼状图的文字
* @param chart
*/
private static void getChartByFont(JFreeChart chart){
//处理图形上的乱码
//处理主标题的乱码
chart.getTitle().setFont(new Font("宋体",Font.BOLD,18));
//处理子标题乱码
chart.getLegend().setItemFont(new Font("宋体",Font.BOLD,15));
//获取图表区域对象
PiePlot3D categoryPlot = (PiePlot3D)chart.getPlot();
//处理图像上的乱码
categoryPlot.setLabelFont(new Font("宋体",Font.BOLD,15));
//设置图形的生成格式为(张三 23 (10%))(姓名 值 百分比)
String fm = "{0} {1} ({2})";
categoryPlot.setLabelGenerator(new StandardPieSectionLabelGenerator(fm));
}
}
3.折线图
(1)业务层
@Service
public class FoldLineServiceImp implements FoldLineService{
/**
* 从折线图工具类中获取创建完成的折线图
*/
public JFreeChart createFoldLineTools() {
// TODO Auto-generated method stub
//获取折线图数据源
DefaultCategoryDataset dataset=getDataSet();
//从折线图工具类中获取创建完成的折线图
JFreeChart chart=FoldLineTools.createFoldLine(dataset);
return chart;
}
/**
* 为折线图创建数据
* @return
*/
public static DefaultCategoryDataset getDataSet(){
//创建数据集
DefaultCategoryDataset dataset=new DefaultCategoryDataset();
//添加数据
dataset.addValue(15636.36, "张三", "一月");
dataset.addValue(10001.36, "张三", "二月");
dataset.addValue(8856.20, "张三", "三月");
dataset.addValue(5964.26, "张三", "四月");
dataset.addValue(12365.23, "李四", "一月");
dataset.addValue(20056.12, "李四", "二月");
dataset.addValue(7896.36, "李四", "三月");
dataset.addValue(23005.45, "李四", "四月");
return dataset;
}
}
(2),工具类
public class FoldLineTools {
/**
* 创建一个折线图
*
* @return
*/
public static JFreeChart createFoldLine(DefaultCategoryDataset dataset) {
JFreeChart chart = ChartFactory.createLineChart("业绩分析", "月份", "业绩(元)",
dataset, PlotOrientation.VERTICAL, true, true, true);
// 数据的行数 即折线的条数
int datasetSize = dataset.getRowCount();
System.out.println(datasetSize);
getChartByFont(chart, datasetSize);
return chart;
}
/**
* 处理折线图上的文字
*
* @param chart
* @param datasetSize
* 数据的行数 即折线的条数
*/
private static void getChartByFont(JFreeChart chart, int datasetSize) {
// 处理主标题的文字
chart.getTitle().setFont(new Font("宋体", Font.BOLD, 18));
// 处理子标题文字
chart.getLegend().setItemFont(new Font("宋体", Font.BOLD, 15));
// 获取图表区域
CategoryPlot categoryPlot = (CategoryPlot) chart.getPlot();
// 获取X轴
CategoryAxis categoryAxis = (CategoryAxis) categoryPlot.getDomainAxis();
// 获取Y轴
NumberAxis numberAxis = (NumberAxis) categoryPlot.getRangeAxis();
// 处理X轴上的文字
categoryAxis.setTickLabelFont(new Font("宋体", Font.BOLD, 12));
// 处理X轴外的文字
categoryAxis.setLabelFont(new Font("宋体", Font.BOLD, 12));
// 处理Y轴上的文字
numberAxis.setTickLabelFont(new Font("宋体", Font.BOLD, 15));
// 处理Y轴外的文字
numberAxis.setLabelFont(new Font("宋体", Font.BOLD, 15));
// 处理Y轴上显示的刻度,以5000作为1格
numberAxis.setAutoTickUnitSelection(false);
NumberTickUnit unit = new NumberTickUnit(5000);
numberAxis.setTickUnit(unit);
// 获取绘图区域
LineAndShapeRenderer lineAndShapeRenderer = (LineAndShapeRenderer) categoryPlot
.getRenderer();
// 在图形上显示数字
lineAndShapeRenderer
.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
lineAndShapeRenderer.setBaseItemLabelsVisible(true);
lineAndShapeRenderer
.setBaseItemLabelFont(new Font("宋体", Font.BOLD, 10));
// 在图形上添加转折点(小矩形)
Rectangle shape = new Rectangle(5, 5);
for (int i = 0; i < datasetSize; i++) {
lineAndShapeRenderer.setSeriesShape(i, shape);
lineAndShapeRenderer.setSeriesShapesVisible(i, true);
}
}
}
至此,柱状图,饼状图,折线图就制作完毕了,
五、效果图
柱状图
饼形图
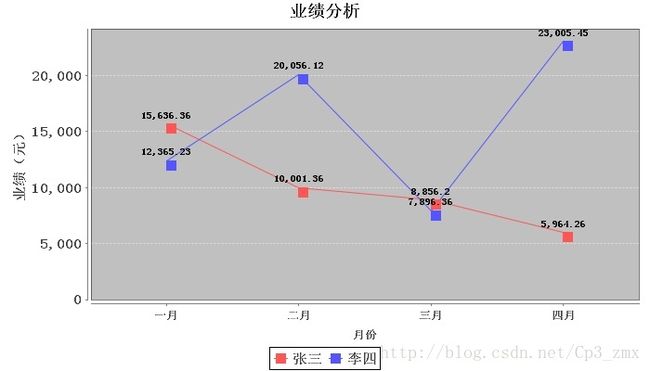
折线图
六.结语
楼主使用的是spring+springMVC+MyBatiskuang框架。
其实这行图形的制作在第三方包Jfreechart已经提供给我们了。只需要按照的它给的规范,根据自己需求设计就可以了。就像excel的导入导出,poi就是帮助我们做个事情的。
新手上路,如果问题,请多多包含。如有问题,欢迎留言。