- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
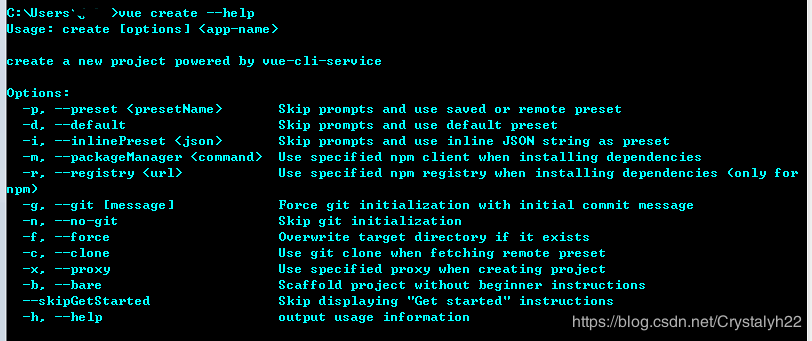
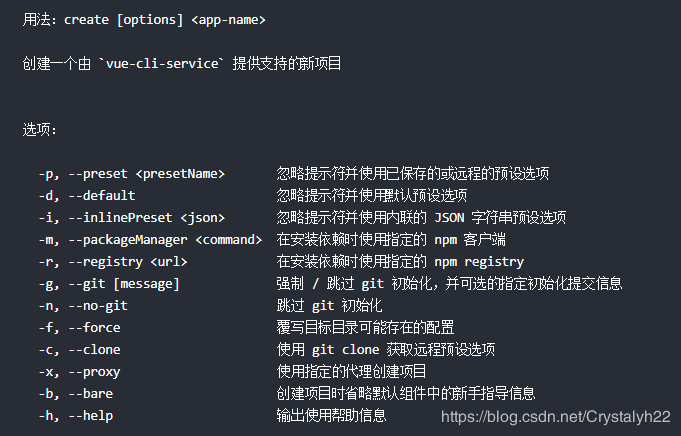
- 6 vue-cli初步
洋baby
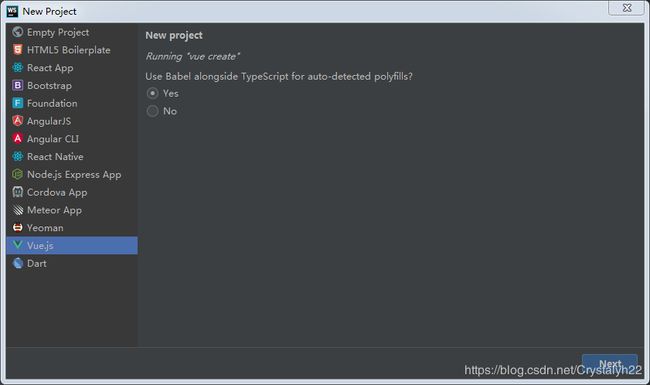
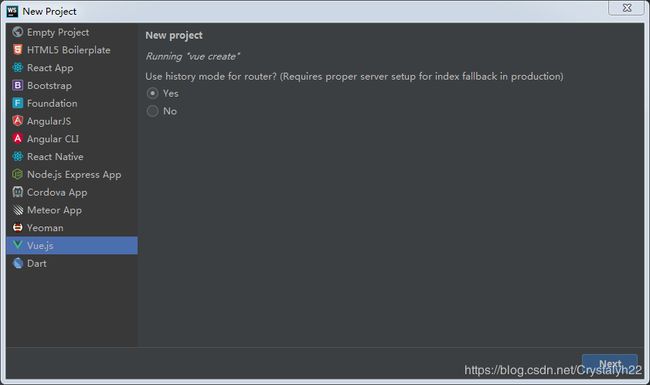
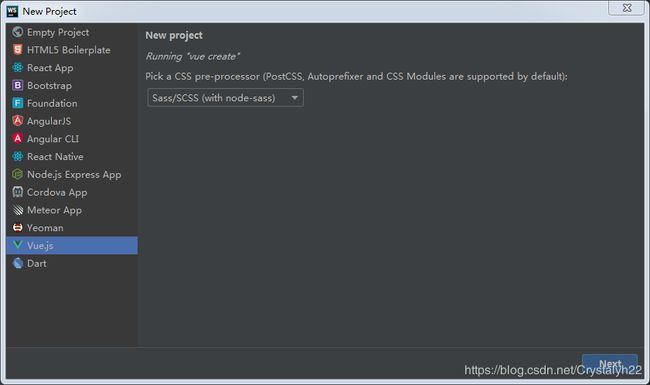
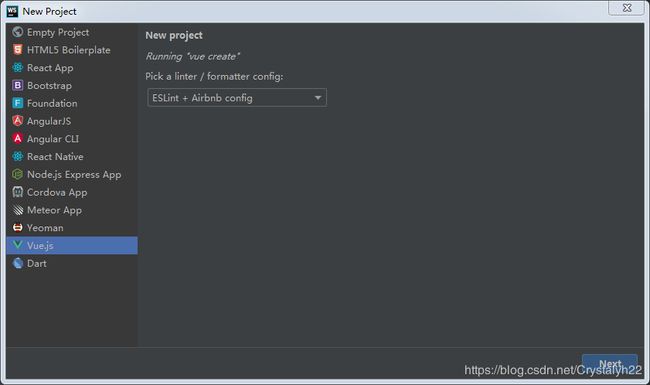
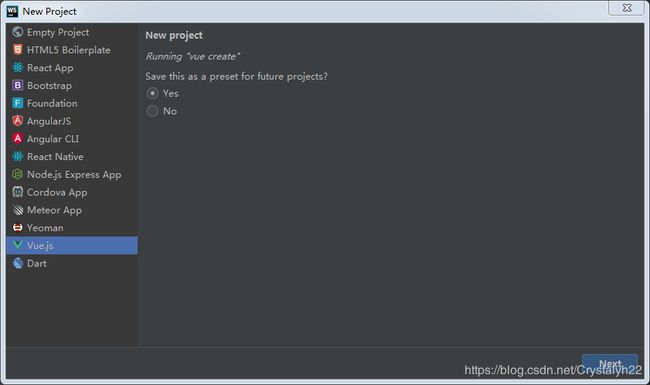
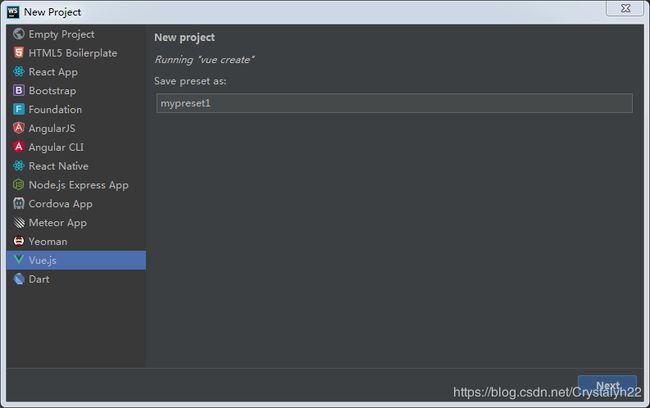
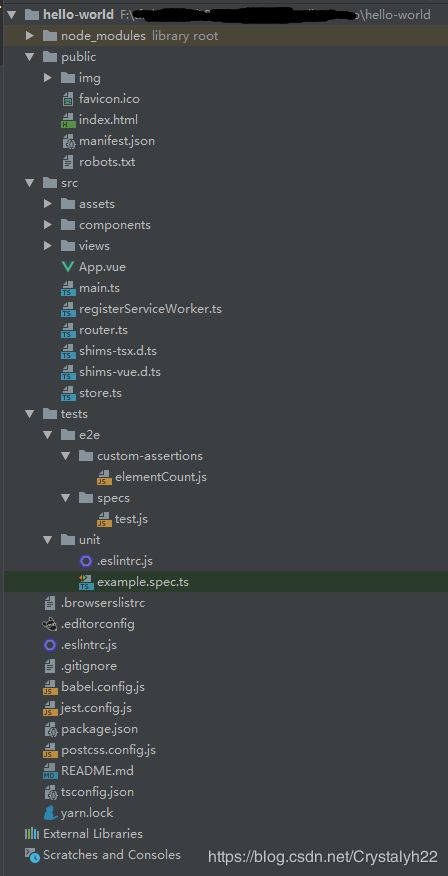
1.安装node.js下载安装node.js,一路默认安装即可,安装完毕,启动命令行,输入命令node-v,可以看到node.js的版本号image.png2.安装vue-cli使用npm(需要安装node环境)全局安装webpack,启动命令行,输入如下命令:npminstall-gwebpack耐心等待安装完成之后输入webpack-v,可以看到如图所示image.png从webpack4.X
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- tailwindcss在vue2中安装配置流程
Zeng
vue.jscss3
vue版本不一样配置也不一样tailwindcss官网v2当前node(16.17.0)vue-cli(5.0.0)1.安装指定依赖npminstalltailwindcss@npm:@tailwindcss/postcss7-compat@tailwindcss/postcss7-compatpostcss@^7autoprefixer@^92.初始化配置会自动生成一个tailwind.conf
- 解决使用脚手架构建项目缺失node_modules文件夹文件问题
weixin_30414635
javascriptwebpack前端ViewUI
昨晚,在教我前端交流群里面的朋友搭建vue开发环境和构建vue项目的时候发现我自己之前能正常构建vue项目的现在却不行了,排查之下发现通过脚手架构建项目的时候项目缺失了node_modules文件夹,在我排除了node环境、和配置的环境变量、vue-cli和webpack等一切都没有问题的情况下差点重新删除node环境和vue脚手架等重装了,但是幸亏我多看了几眼cmd,发现了貌似是和package
- 【前端Vue】06 - VueCLI 脚手架
itlu
1.VueCLI介绍CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架。VueCLI是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。2.使用VueCLI需要做的准备2.1安装NodeJS下载地址。默认情况下自动安装Node和NPM。2.2安装符合要求的Node版本Node环境要求8.9以上或者更高版本
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- css3属性linear-gradient兼容ie9问题
曲米茶
1.在vue-cli构建的商城项目中发现background-image:linear-gradient(toright,#ff0067,#ff5698);在ie9中失效,无法显示任何内容。解决方案:IE可以依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。filter:p
- vue脚手架创建项目失败,报错淘宝镜像地址证书过期问题解决
DLGDark
npm相关vuevue.js前端javascriptnpm淘宝镜像
场景:使用vue-cli脚手架创建vue新项目时,控制台报错,创建失败控制台报错:ERRORFailedtogetresponsefromhttps://registry.npm.taobao.org/binary-mirror-config尝试过的方式:清除npm缓存或删除npm-cache文件夹删除.npmrc文件重装淘宝镜像:npminstall-gcnpm--registry=https:
- http常用缓存策略及vue-cli单页面应用、服务器端(nginx)如何设置缓存或者禁用
前端李小白
webpacknginxhttpvue部署清除缓存
问题描述vue项目打包上线之后,每一次都会有浏览器缓存问题,需要手动的清除缓存。这样用户体验非常不好,所以我们在打包部署的时候需要尽量避免浏览器的缓存。需要解决的问题1、程序每次升级后,用户都不会因为缓存问题而执行的仍然是老的程序。2、若程序没升级,用户对静态资源的请求则能用到缓存。关于http或者是浏览器缓存策略,可以分为这三种:不使用缓存强制使用缓存协商使用缓存不使用缓存有时,我们希望浏览器永
- vue脚手架的创建
熟悉的新风景
vue.js前端javascript
一、安装node环境切换阿里云镜像npmconfigsetregistryhttps://registry.npm.taobao.org2、全局安装vue-cli和webpack已经安装过node.js之后和淘宝镜像的话,vue的运行环境基本上就搭建好了,只需再安装全局的webpack(命令行:npminstallwebpack-g)和vue-cli脚手架工具(在命令行里输入:npminstall
- Vue项目的打包方式(生成dist文件)
她说她一如既往的爱我
vue.jsjavascript前端
如果咱是用vue-cli创建的项目,则项目目录中没有config文件夹,所以我们需要自建一个配置文件;在根目录src下创建文件vue.config.js,需注意文件名称必须是vue.config.js,然后在文件中插入以下代码://打包配置文件module.exports={assetsDir:'static',parallel:false,publicPath:'./',};打包执行命令:npm
- vue2(vue-cli3x[vue.config.js])使用cesium新版(1.117.0)配置过程
GIS瞧葩菜
cesiumwebglvue.jsjavascript前端cesium
看来很多解决方法都没有办法,最后终于。呜呜呜呜这里我用的是vue-cli去搭建的项目的vue2项目,其实不建议用vue2搭配cesium。因为目前cesium停止了对vue2的版本更新,现在默认安装都是vue3版本,因此需要控制版本,否则就会报错。只有cesiun为
[email protected]的时候搭配vue2使用不会用报错问题,而搭配使用新版本的cesium会报错。真的头疼,但
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- 浅谈Vue和React对比
时倾௸
vue.jsreact.js
这里就做几个简单的类比吧,当然没有好坏之分,只是使用场景不同相同点都有组件化思想都支持服务器端渲染都有VirtualDOM(虚拟dom)数据驱动视图都有支持native的方案:Vue的weex、React的Reactnative都有自己的构建工具:Vue的vue-cli、React的CreateReactApp区别数据变化的实现原理不同。react使用的是不可变数据,而Vue使用的是可变的数据组件
- Vue-cli的使用
子非鱼921
Vue.js入门及实战vue.jsjavascript前端前端框架
文章目录1vue-cli的安装和项目配置2使用vue-cli开发todolist3全局样式与局部样式1vue-cli的安装和项目配置这篇博文中有详细的介绍:安装vue-cli2.0并创建项目。2使用vue-cli开发todolistsrc文件夹下添加文件:TodoList.vue。提交importTodoItemfrom'./components/TodoItem'/*data是一个函数,函数返回
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- 终端输入vue ui没反应---使用vue ui出现的四个问题
Coisini_甜柚か
web前端vuevue.jsui前端
vue创建项目方法:快速通道问题1:终端使用vueui无反应,而且工具列表没有ui操作,既无法使用vueui来创建项目原因:vue版本问题,卸载原来的vue版本,然后重新安装vue-h查看帮助信息,没有vueui这一命令行。解决:安装4.x的vuenpmi-g@vue/cli或者npminstall-g@vue/cli或者cnpmi-g@vue/cli使用cnpm没问题安装最新版的vue-cli脚
- Vue-cli创建单页面网页
caiyiii
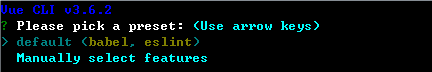
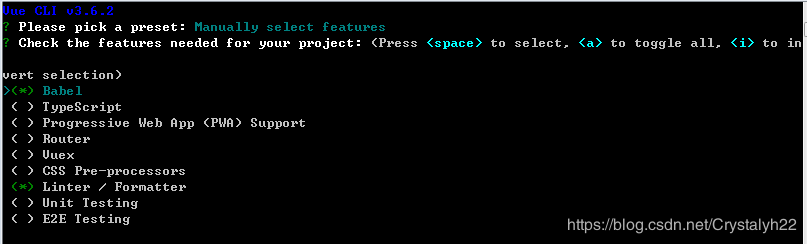
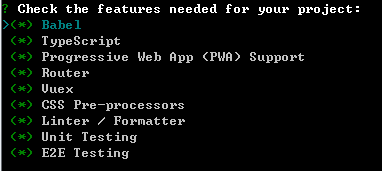
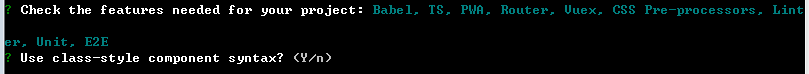
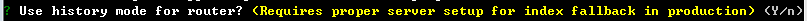
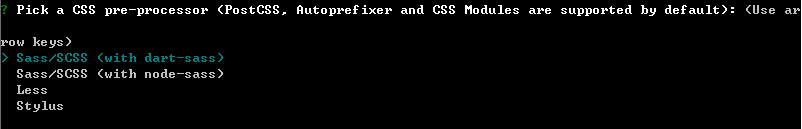
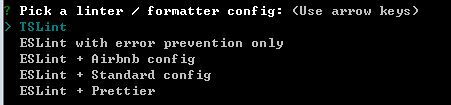
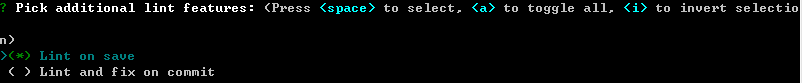
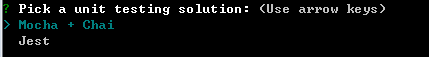
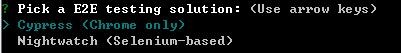
安装npminstall-g@vue/cli创建项目vuecreate项目名选择预设环境使用键盘的上下键进行选择,enter键确定默认情况下是default(bableeslint)bable:下一代JavaScript编译器,将es6语法编译为es5语法eslint:规范代码行为,可组装的JavaScript和jsx检查工具可点击第二个,进行自主选择键盘上下键选择,空格选中创建的项目各个文件no
- vue设置全局背景图_vue开发使用笔记
weixin_39629780
vue设置全局背景图
在SPA单页面组件的开发中Vue的vuex和React的Redux都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。下面咱们一步一步地剖析下vuex的使用:首先要安装、使用vuex首先在vue2.0+你的vue-cli项目中安装vuex:npminstal
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- ReferenceError: “Promise”未定义
吃不胖的茶叶蛋
问题现象:vue-cli项目在IE下运行,会在钩子函数出现ReferenceError:“Promise”未定义解决办法:1、安装BabelPolyfillnpminstall--savebabel-polyfill2、在webpack.base.conf.js这个文件加入代码require("babel-polyfill")3、在main.js里面添加代码import"babel-polyfil
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- vue-cli 项目中使用 webpack 的 require.context 实现全局引入组件
Enginner_XZ
文章内重点在于require.context的使用具体可查看webpack官网vue-cli工程建的项目components/index.js/***创建一个引入文件上下文*不懂上下文的参考语文对于上下文的理解及context的英语翻译*require.context的参数说明可查看webpack文档或百度高频组件引入*/constcomponentsContext=require.context
- VUE3(二)使用vue-cli创建一个项目
camellias__
VUE3官方推荐使用vite来构建项目,但是并不是说之前使用vue-cli创建项目就不行了。使用vue-cli创建项目,要确保你的vue-cli的版本要大于4.5.6.一:安装vue-cli建议使用npm安装Yarn安装不会默认安装vue命令。1:命令npminstall-g@vue/cli2:升级命令npmupdate-g@vue/cli3:查看版本vue--version二:使用命令行创建项目
- Vue 起步
Kathy丶Andy
安装vueCli全局安装vue-cli$npminstall--globalvue-cli创建一个基于webpack模板的新项目$vueinitwebpackmy-project安装依赖,走你$cdmy-project$npminstall$npmrundev查看Vue版本命令vue-V注意是大写V
- Vue-Quill-Editor 简单修改字体大小和样式.(不改源码)
十里冰香
富文本quill
实现效果图:vue-cli的富文本Vue-Quill-Editor使用前安装:npminstallquill-image-resize-module--save,npminstallvue-quill-editor--save需要在根目录下的vue.config.js文件里,添加如下chainWebpack:constwebpack=require('webpack')module.exports
- nodejs 的入口,vue-cli 的入口
Mr菜头
nodejs的入口是package.jsonvue-cli的入口是main.js、index.js、App.vue或app.vue中的一个。你也可以显式地指定入口
- Vue-Cli—03.路由传参数 / 路由进阶 / 路由缓存 /sass|less
萌新g
一、路由传参1.params参数路由配置{//注意:这里的路由需要传一个参数,路由可以传多个参数//如果是多个参数,可以写/type/:id/:namepath:'/type/:id',//设置该选项为true,组件可以通过props选项接收路由参数props:true,component:Type}页面南京无锡{{city.name}}{{city.content}}//使用props选项接收路
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc