手把手教你如何玩转HTML中有意思的技术
自己并非一个前端开发工程师,但是呢,也对前端的某些酷炫的小玩意还是觉得非常有意思的,所以,自己也将自己的一些前端经历进行分享来互相进行学习。
文章目录
- textarea自适应
- 步骤
- 效果(类似input框的结构达到自适应)
- 富文本编辑器
- 步骤:
- 如何获取富文本编辑器中的内容
- 效果
- 漂亮的错误页面
- 步骤
- 效果
- 日期控件
- layDate(个人推荐)
- 步骤
- 效果
- Bootstrap的DateTimePicker
- 步骤
- 效果
- 前端传时间后端实体如何绑定为Date类型属性
- 处理方式
- 持续更新,欢迎关注
textarea自适应
描述:一般textarea都是要设置多少行多少列,然而,有时候我们需要进行内容的自适应的高度,这样看起来更加的友好,而减少空白内容。那么就可以按照如下的步骤来进行实现。
步骤
- 编写css
/* 自定义textarea的类样式 */
.autoTextArea
{
display:
block;
margin:0
auto;
overflow:
hidden;
width:
750px;
font-size:
14px;
height:
23px;
line-height:
24px;
padding:2px;
}
textarea
{
outline:0 none;
border-color:
rgba(82,
168,
236,
0.8);
box-shadow:
inset
0
1px
3px
rgba(0,
0,
0,
0.1),
0
0
8px
rgba(82,
168,
236,
0.6);
}
- 添加JS处理文件
/**
1. 文本框根据输入内容自适应高度
2. @param {HTMLElement} 输入框元素
3. @param {Number} 设置光标与输入框保持的距离(默认0)
4. @param {Number} 设置最大高度(可选)
*/
var autoTextarea = function (elem, extra, maxHeight) {
extra = extra || 0;
var isFirefox = !!document.getBoxObjectFor || 'mozInnerScreenX' in window,
isOpera = !!window.opera && !!window.opera.toString().indexOf('Opera'),
addEvent = function (type, callback) {
elem.addEventListener ?
elem.addEventListener(type, callback, false) :
elem.attachEvent('on' + type, callback);
},
getStyle = elem.currentStyle ? function (name) {
var val = elem.currentStyle[name];
if (name === 'height' && val.search(/px/i) !== 1) {
var rect = elem.getBoundingClientRect();
return rect.bottom - rect.top -
parseFloat(getStyle('paddingTop')) -
parseFloat(getStyle('paddingBottom')) + 'px';
};
return val;
} : function (name) {
return getComputedStyle(elem, null)[name];
},
minHeight = parseFloat(getStyle('height'));
elem.style.resize = 'none';
var change = function () {
var scrollTop, height,
padding = 0,
style = elem.style;
if (elem._length === elem.value.length) return;
elem._length = elem.value.length;
if (!isFirefox && !isOpera) {
padding = parseInt(getStyle('paddingTop')) + parseInt(getStyle('paddingBottom'));
};
scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
elem.style.height = minHeight + 'px';
if (elem.scrollHeight > minHeight) {
if (maxHeight && elem.scrollHeight > maxHeight) {
height = maxHeight - padding;
style.overflowY = 'auto';
} else {
height = elem.scrollHeight - padding;
style.overflowY = 'hidden';
};
style.height = height + extra + 'px';
scrollTop += parseInt(style.height) - elem.currHeight;
document.body.scrollTop = scrollTop;
document.documentElement.scrollTop = scrollTop;
elem.currHeight = parseInt(style.height);
};
};
addEvent('propertychange', change);
addEvent('input', change);
addEvent('focus', change);
change();
};
- 添加textarea标签(记住要添加class样式和引入(1)中的css和(2)中的JS文件)
- 在JSP页面中添加textarea自适应的触发监听
效果(类似input框的结构达到自适应)
富文本编辑器
描述:有时候,我们需要更加美观的编辑器,所以,富文本器是非常常用的功能模块。
步骤:
- 添加富文本相关的主题和样式以及JS文件
https://download.csdn.net/download/cs_hnu_scw/10818060 - 引入相关的内容
- 添加textarea标签
- 添加富文本样式JS
如何获取富文本编辑器中的内容
//通过name属性获取对应的textarea标签
var areas = document.getElementsByName("desc");
//再通过for循环进行获取
for(var i=0 ; i 效果
漂亮的错误页面
描述:我们在开发中,都会有一个统一的错误处理的页面,这个也是非常重要的。
步骤
- 编写CSS
/*错误页面的样式 by scw */
html, body {margin:0px;height:100%; font-family:"微软雅黑";}
i{ font-style:normal;}
.pr{ position:relative;}
.pa{ position:absolute;}
.fl{ float:left;}
.mb15{ margin-bottom:15px;}
.error_new_bg { height: 100%; width: 100%; }
.error_new_content { width: 100%; height: 100%; text-align: center; margin: 0 auto; /*background: url(/error.png) no-repeat center center;*/ min-width: 1000px; }
.error_new { top: 50%; left: 50%; margin: -185px 0 0 -500px; height: 371px; width: 1000px; }
.error_new_left { width: 56%; text-align: right; -webkit-animation: desc_link ease-in-out 1.5s infinite }
@-webkit-keyframes desc_link { 0% {
-webkit-transform:translateY(0);
-ms-transform:translateY(0);
-ms-transform:translateY(0);
-moz-transform:translateY(0);
transform:translateY(0);
}
50% {
-webkit-transform:translateY(1em);
-ms-transform:translateY(1em);
-ms-transform:translateY(1em);
-moz-transform:translateY(1em);
transform:translateY(1em);
}
100% {
-webkit-transform:translateY(0);
-ms-transform:translateY(0);
-ms-transform:translateY(0);
-moz-transform:translateY(0);
transform:translateY(0);
}
}
.error_new_right { width: 40%; text-align: left; margin-top:7%; margin-left: 4%; vertical-align: middle }
.error_new_right_btn { width: 150px; height: 46px; background: #F96900; display: inline-block; color: #fff; line-height: 46px; border-radius: 3px; text-align: center; z-index: 10 }
.error_new_right_btn a { color: #fff; text-align: center; font-size: 16px; width: 150px; height: 46px; display: inline-block; }
.error_detail { margin:0px; height: auto; }
.error_detail .error_p_title{ font-size: 28px; color: #fff;}
.error_detail .error_p_con{ font-size:14px; margin-top:10px; line-height: 20px; color:#fff;}
.type-2 { background: #F96900; text-indent: 0; height: 46px; width: 150px; border-radius: 3px; }
.type-3 { background: #F96900; text-indent: 0; height: 46px; width: 150px; border-radius: 3px; }
.type-2 i { position: absolute; width: 150px; height: 46px; line-height: 46px; display: block; top: 0; opacity: 1; left: 0; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-transition: all 0.3s linear; transition: all 0.3s linear; text-align: center; color: #ffe8e8; border-radius: 3px; }
.type-2 i:nth-of-type(2), .type-2 i:nth-of-type(3) { -webkit-transform: rotateY(-90deg); transform: rotateY(-90deg); transform-origin: 0 0; -webkit-transform-origin: 0 0; clip: rect(0,60px,9999px,0); border-shadow: 4px; }
.type-2 i:nth-of-type(3) { transform-origin: 100% 100%; -webkit-transform-origin: 100% 100%; -webkit-transform: rotateY(90deg); transform: rotateY(90deg); clip: rect(0,9999px,9999px,60px); border-shadow: 4px; }
.type-2:hover i:nth-of-type(2), .type-2:hover i:nth-of-type(3) { -webkit-transform: rotateY(0); transform: rotateY(0); background: #fff; color: #fff; }
.type-2:hover i:first-of-type { background: #fff; }
.type-2 i:last-of-type { opacity: 0; background: #fff; color: #ff464b; -webkit-transition: none; transition: none; }
.type-3 i:last-of-type { color: #F96900; }
.type-2:hover i:last-of-type { opacity: 1; -webkit-transition: all 0.05s linear 0.3s; transition: all 0.05s linear 0.3s; }
- 编写jsp页面

哎呦~ 老司机居然累倒了!
※ 别急,工程师正在紧急处理,马上就好。
※ 二当家的开发人员,会努力修复Bug!
※ 请您耐心等待!
效果
感谢这位博主http://www.jfinal.com/share/824的参考
日期控件
描述:我们在界面中避免不了要使用漂亮的日期控件,那么我给大家介绍两款自己觉得还不错的控件。
layDate(个人推荐)
官网地址:https://www.layui.com/laydate/
步骤
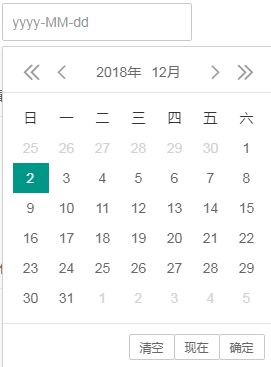
效果
Bootstrap的DateTimePicker
步骤
官网:
http://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm
- 绑定标签的js控制
如:
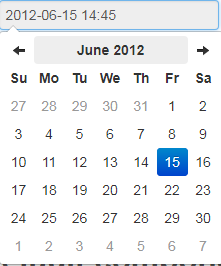
效果
前端传时间后端实体如何绑定为Date类型属性
描述:我们在前端使用了这些插件后,一般是string类型,但是我们Java程序一般都是Date类型的时间,那么如何实现绑定处理呢?
处理方式
只需要在对应的实体的属性上添加如下的代码即可转换:
@DateTimeFormat(pattern="yyyy-MM-dd HH:mm:ss")
注意: 要保证前端和后端的格式保持一致哦。。所以前端的日期样式都是需要根据需求进行控制的。另外的话,还有其他的方法可以进行处理,但是上面的是最为简单的方式。
可以查看改博客:https://www.cnblogs.com/zizaiwuyou/p/String_Date.html