tree(可搜索)+穿梭框(假数据实例)
实现左边一棵树(树可以进行搜索),右边一个穿梭框功能(穿梭框数据自定义)。

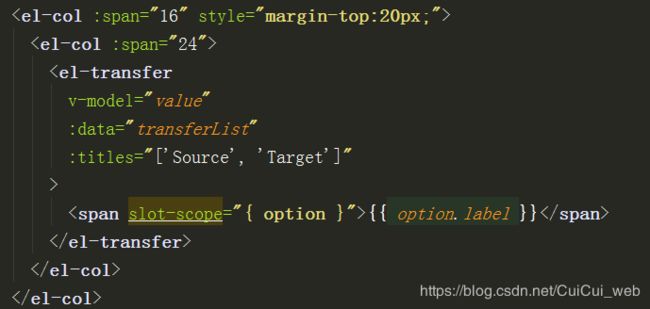
1、html部分

左边盒子里放入input以及tree的结构。其中treeList为树的数据;filter-node-method属性进行设置可以进行模糊查询树节点;default-expand-all属性,默认展开所有的树节点;highlight-current属性,当前选中节点高亮显示;node-click点击树,触发的方法。

右边盒子放入穿梭框。其中transferList为整个穿梭框的值的数组集合,而v-model=“value”则为右边穿梭框的值,其值是选中的数据的id集合;其中span标签这一行代码,为利用插槽进行自定义设置穿梭框的显示数据。
2、数据定义部分
//input框绑定的数据
filterText:'',
// 穿梭框的数据(左边数据)
transferList:[],
// 穿梭框的数据(右边数据)
value:[],
// 树形结构的数据
treeList: [
{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
},
{
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2',
children: [{
id: 11,
label: '三级 3-2-1'
}, {
id: 12,
label: '三级 3-2-2'
}, {
id: 13,
label: '三级 3-2-3'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
3、在监听事件watch中进行监听模糊查询树节点
filterText(val) {
this.$refs.tree.filter(val);
}
4、在methods中进行编写方法
/** 树的模糊查询方法*/
filterNode(value, data) {
console.log(value,data,22);
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
/** 点击树节点*/
handleNodeClick(val) {
let _this = this;
// 清空穿梭框的值
_this.transferList = [];
// 如果当前节点存在子节点
if (val.children) {
console.log(this.transferList, 666);
// 遍历当前节点的所有子节点
for (let emp of val.children){
_this.transferList.push({
label: emp.label,
key: emp.id,
});
}
}
}
最后是样式部分:
.el-transfer-panel{
width: 40%;
height: 430px;
}
.right-box-one{
margin:20px 0;
width: 40%;
}
.left-box{
width: 90%;
/border:1px solid #ebeef5;/
height: 500px;
padding:20px;
.search-box{
margin-bottom: 20px;
}
}