Node.js WebSocket Server // 模式 应用 创建实时群聊天界面
WebSocket Server
在这篇文章中 我会 手把手 搭建一个 简易的聊天室 可以模拟允许多名用户聊天
定义
现在,很多网站为了实现推送技术,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
而比较新的技术去做轮询的效果是Comet。这种技术虽然可以双向通信,但依然需要反复发出请求。而且在Comet中,普遍采用的长链接,也会消耗服务器资源。
在这种情况下,HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
(From wikipedia)
模式比较
HTTP 模式
在谈论 websocketz之前 我们写概括一下HTTP 于服务器的交互模式
polling:
HTTP 和 服务器沟通 是单向的通讯协议
只允许客户端 发出request 服务器才能给response
因此我们如何能得到客户端的消息呢 就只能不断地 发送请求给服务器 然后得到消息 这就是一个缺点
Long Polling:
这样重复的发送请求很费空间 又不能迅速得到反馈
因此 基于AJAX的long polling 派出了一个request 直到有消息 或者 timeout 才会回来
那我们来看看WebSocket:
WebSocket 模式
既然HTTP这么麻烦 费时间
那么我们重启一个 基于 HTML5的协议 构造一个双边通讯
服务器 和 浏览器 双边都可以发讯息给对方 这样节省时间 又节省空间
应用
加入server和client
安装
Client 和 Server
我们在这就要创造俩个文件 一个承接Client 一个承接Server
然后这俩个文件可以有 沟通
Server
导入ws
并且创造一个 ws 的 instatnce
用一个listener 去监控每一个 接入 我们这个 server的 socket
如果连接成功 返回一句话
var WebSocketServer = require("ws").Server;
var wss = new WebSocketServer({ port: 3000 });
wss.on("connection", function(ws) {
ws.send("Welcome to cyber chat");
});Client
创造这个client之前
我们要有一个HTML文件去承接这个服务器
然后 我们client的文件如下:
1. 一个是 SetTitle 改变Title
如果我们的聊天室连接成功 有一行Title 能显示 Connected
如果断开连接 就是 Disconnect
var ws = new WebSocket("ws://localhost:3000");
ws.onopen = function() {
setTitle("Connected to Cyber Chat");
};
function setTitle(title) {
document.querySelector('h1').innerHTML = title;
}
结果
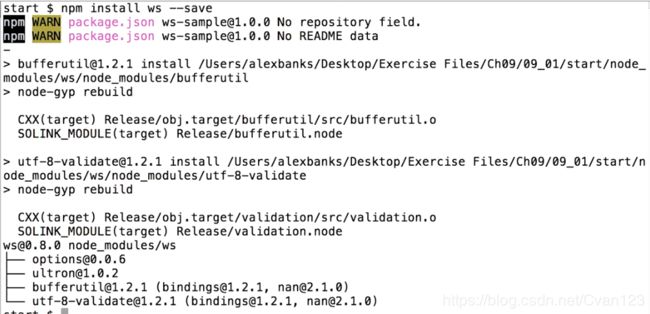
在termial中安装 ws 之后
运行server文件
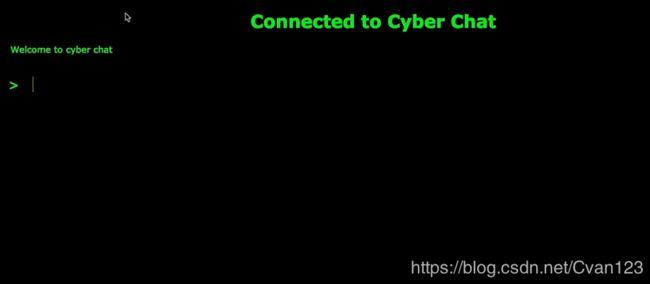
打开HTML 文件
如果我们在termial 中 ^c 这个文件 断开连接
我们能发现聊天室 显示为 disconnect
加入实时聊天
Client
为了要促成能实时聊天
我们要在用户上传聊天的同时 更改 html中的信息 因此在client 文件中 我们更改为
document.forms[0].onsubmit = function () {
var input = document.getElementById('message');
ws.send(input.value);
input.value = '';
};
在这段代码中
只要user 输入了消息
我们把消息传回 server
var ws = new WebSocket("ws://localhost:3000");
ws.onopen = function() {
setTitle("Connected to Cyber Chat");
};
ws.onclose = function() {
setTitle("DISCONNECTED");
};
ws.onmessage = function(payload) {
printMessage(payload.data);
};
document.forms[0].onsubmit = function () {
var input = document.getElementById('message');
ws.send(input.value);
input.value = '';
};
function setTitle(title) {
document.querySelector('h1').innerHTML = title;
}
function printMessage(message) {
var p = document.createElement('p');
p.innerText = message;
document.querySelector('div.messages').appendChild(p);
}
Server
当Client把文件send back 到我们的服务器
我们服务器要处理这个 信息, 把他加入HTML中
wss.clients 是一个js array 装在用户信息
我们要将某一个 用户发送的信息 发送给所有用户
我们遍历这个array 然后用server 发送信息给所有array
var WebSocketServer = require("ws").Server;
var wss = new WebSocketServer({ port: 3000 });
wss.on("connection", function(ws) {
ws.on("message", function(message) {
if (message === 'exit') {
ws.close();
} else {
wss.clients.forEach(function(client) {
client.send(message);
});
}
});
ws.send("Welcome to cyber chat");
});应用
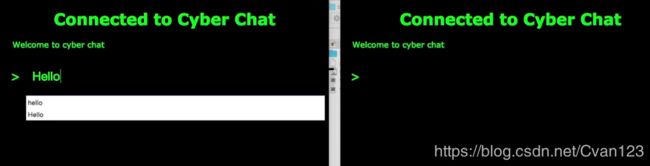
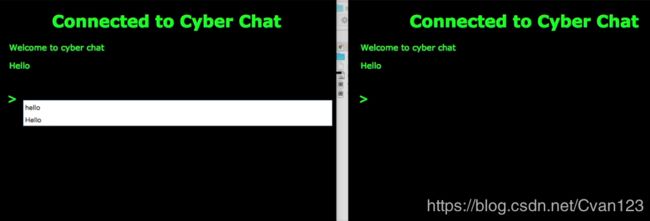
我们打开俩个窗口关于这个HTML 的URL
然后在一个窗口输入Hello 回车
发现另外一个窗口也实时更新
——
结语
一个简单的沟通聊天室就这样搭建好啦
当然你也可以加入更多信息比如用户的名字
用户加入 通知 欢迎大家展开思想