qt qml 高德地图--WebAPI 获取静态地图
高德地图提供了很多Web API,本文展示如何使用Qt + qml 获取静态地图
静态地图Web API https://lbs.amap.com/api/webservice/guide/api/staticmaps
原理:
QNetworkAccessManager通过get方法发送一个URL请求出去,高德的服务器接收到这个请求,会把对应的图片以流的方式回复给你,你接收到数据后,把数据放到一个QQuickImageProvider里面,然后让qml获取这个QQuickImageProvider的图片就好了。
附一个代码下载链接(需要1分)
http://download.csdn.net/detail/d759378563/9920406
下面贴代码:
MapProvider.hpp
#pragma once
#include Map.hpp
#pragma once
#include mManager;
std::shared_ptr mMapProvider;
}; Map.cpp
#include "Map.hpp"
Map::Map(QObject *parent) : QObject(parent)
{
//指针初始化
mManager = std::make_shared<QNetworkAccessManager>();
mMapProvider = std::make_shared<MapProvider>();
//连接信号 槽
connect(mManager.get(), &QNetworkAccessManager::finished, this, &Map::replaySlot);
}
MapProvider *Map::getProvider()
{
return mMapProvider.get();
}
void Map::get(QUrl url)
{
//GET 请求
mManager->get(QNetworkRequest(QUrl(url)));
}
// GET请求的响应处理
void Map::replaySlot(QNetworkReply *reply)
{
//读取全部数据,写入provider
mMapProvider->setData(reply->readAll());
//通知qml,刷新图片
emit replayReady();
}Main.cpp
#include Main.qml (注意把key换掉,我的key就不贴出来了)
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.3
Item {
visible: true
width: 1024
height: 768
readonly property var key : "此处写上你的key"
Connections {
target: IMap
onReplayReady: {
image.source = "image://Provider";
}
}
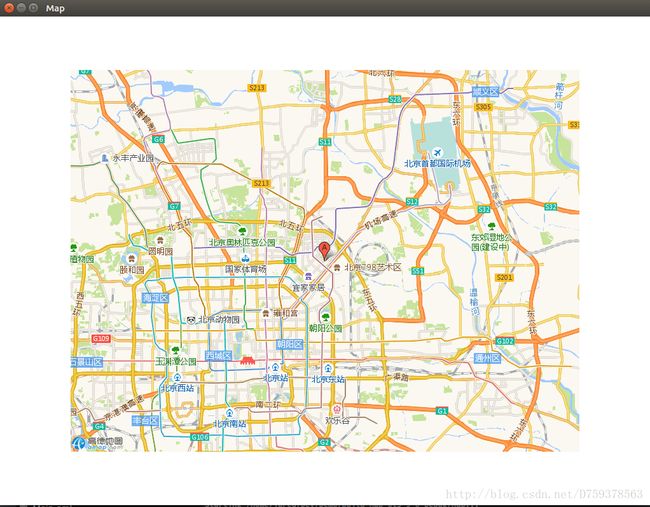
Image {
id: image
width: 800
height: 600
anchors.centerIn: parent
Component.onCompleted: {
var url = "http://restapi.amap.com/v3/staticmap?location=116.481485,39.990464&zoom=10&size=800*600&markers=mid,,A:116.481485,39.990464&key=" + key;
IMap.get(url);
}
}
}