详解vue生命周期-一篇文章搞懂详细过程
首先,每一个vue实例都有一个完整的生命周期,也就是从创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
这是官方文档上的图片很熟悉:
可以看到在vue一整个的生命周期中会有很多钩子函数提供给我们在vue生命周期不同的时刻进行操作, 那么先列出所有的钩子函数,然后我们再一一详解:
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
先看下列代码:
vue生命周期学习
{{message}}
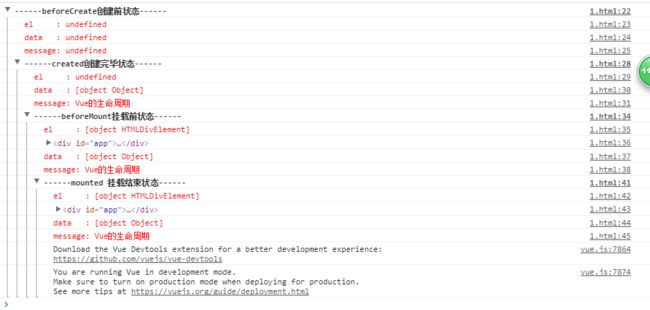
运行后f12打开console可以看到打印出来内容如下:
可以看到一个vue实例在创建过程中调用的几个生命周期钩子。
详细情况如下:
-
实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后才会执行beforeCreate钩子函数,这个时候,数据data还没有挂载到vm对象勒,只是一个空壳,无法访问到数据data和真实的dom挂载元素el
-
挂载数据data,绑定事件等等,然后才会执行created钩子函数,这个候已可使用到数据data,也可更改数据data,在这里更改数据不会触发updated钩子函数,在这里可是渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。注意:此时挂件元素el还不存在、
-
首先会判断对象是否有挂载元素el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上手动挂载,即调用vm.$mount(el)。
此时如果注释掉vm中的代码:
el: '#app',然后运行可以看到到created的时候就停止了:
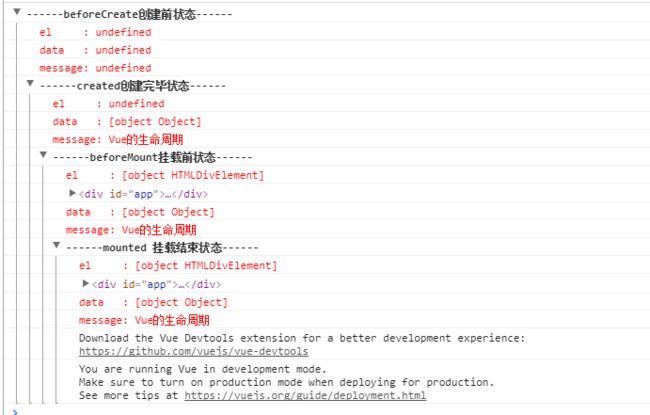
如果我们在后面继续调用vm.$mount(el),可以发现代码继续向下执行了
vm.$mount(el) //这个el参数就是挂在的dom节点然后,我们往下看,template参数选项的有无对vue生命周期的影响。
(1).如果vue实例对象中有template参数选项,则将其作为模板template编译成虚拟dom放入到render函数中准备渲染。
(2).如果没有template选项,则将挂载元素el的outerHTML作为模板template编译。
(3).可以看到template中的模板优先级要高于outerHTML的优先级。
修改代码如下, 在HTML结构中增加了一串html,在vue对象中增加了template选项:
vue生命周期学习
{{message + '这是在outer HTML中的'}}
执行后的结果可以看到在页面中显示的是:
 那么将vue对象中template的选项注释掉后打印如下信息:
那么将vue对象中template的选项注释掉后打印如下信息:
此时,就可以理解为啥挂载元素el的存在与否判断要在template模板属性存在与否之前了
那是因为vue需要通过el找到对应的outer template。
在vue对象中还有一个render函数,它是以createElement作为参数,然后做渲染操作,而且我们可以直接嵌入JSX.
new Vue({
el: '#app',
render: function(createElement) {
return createElement('h1', 'this is createElement')
}
})可以看到页面中渲染的是:
所以综合优先级排名:
render函数选项 > template选项 > (template不存在时)outer HTML.
4. 找到实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以说是渲染前最后一次更改数据的机会 而 不会触发其他钩子函数。
可以看到此时是给vue实例对象添加$el成员,并且替换掉挂载的DOM元素el。
因为在之前console中打印结果可以看到beforeMount之前el上还是undefined
注意看下面截图:
在mounted之前h1中还是通过{{message}}进行占位的,因为此时还没有挂在到页面上,还是以JavaScript中的虚拟DOM形式存在。在mounted之后可以看到h1中的内容发生了变化。
5. 接下来render后,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情...
6. 当组件或实例的数据data更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染
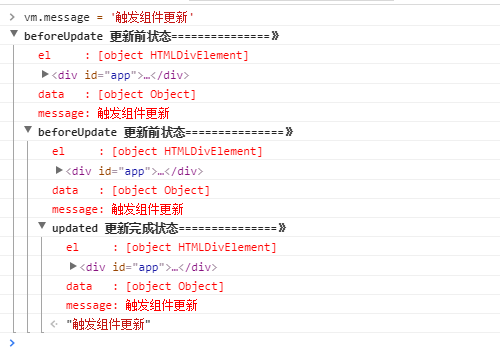
当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。我们在console中输入:
vm.message = '触发组件更新'发现触发了组件的更新:
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom
7. 当经过某种途径调用$destroy方法后,在实例销毁之前 立即执行beforeDestroy,在实例销毁之前调用。在这一步,实例仍然完全可用。一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
8. 组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行 destroyed钩子函数。调用后,Vue 实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 在Vue 实例销毁后调用
Document
A组件
msg:{{msg}}
浅析vue $mount()
Vue 的$mount()为手动挂载,在项目中可用于延时挂载(例如在挂载之前要进行一些其他操作、判断等),之后要手动挂载上。new Vue时,el和$mount并没有本质上的不同。
具体见代码:
new Vue({
router, //路由
store, //根实例状态存储,子组件通过this.$store访问
render:h=>h(App), //App组件渲染,这里的h即是vm.$createElement,便是在vm._render这个阶段
data:{
//eventHub:new Vue()
}
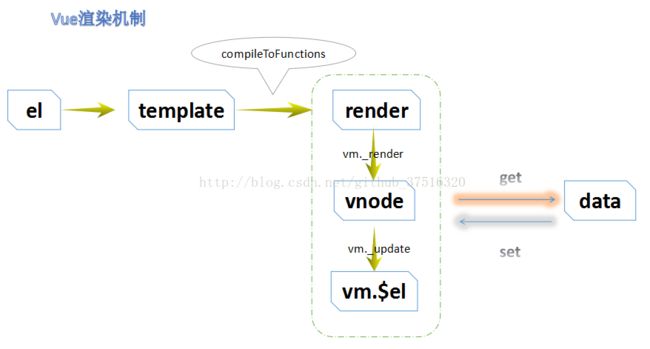
}).$mount('#app');顺便附上vue渲染机制流程图:
参考:
https://segmentfault.com/a/1190000011381906
https://www.cnblogs.com/happ0/p/8075562.html