LV1 之------DAY1 html与css基础&常用标签&选择器
LV1 之------DAY1 html与css基础&常用标签&选择器
后来发现一个超详细大神总结!!------- html基础 与 CSS基础
一、基础知识简要
- HTML---- 指超文本标签语言.
- HTML------基础模板如下
//申明文档类型
<html>
<head>
<meta charset="utf-8"> //字符集编码
<title>html 模板title> //标题会显示在网页名中
head>
<body>
<h1>我的第一个标题h1>
<p>我的第一个段落。p>
body>
html>
- 标签:
语法划分:双,单,空。
表现划分 即是否换行:块级元素 (会自动换行,占内容高度的一整行空间,可设宽高,设置宽高后,所占的行 水平方向后面的空间还是被占据着),行内元素 (不会自动换行,占内容大小的空间,不可设宽高)与的用法类似将文字斜体字显示。HTML哪些是块级元素,哪些是行内元素、
二、标签
-
标签分类:htmL标签的详细分类
从语法上分类:
1. 双标签
<标签名 属性=‘值’ 属性=‘值’>
2. 单/空标签
<标签名 属性=‘值’>
从表现分类 即是否换行:
表现划分 即是否换行:块级元素 (会自动换行,占内容高度的一整行空间),行内元素 (不会自动换行,占内容大小的空间)
1. 块级元素: h1-h6 div header p ul li
2. 行内元素: span em b s a img strong small u i
`HTML哪些是块级元素,哪些是行内元素、 -
使用场景
注意语义化 如: header nav footer
和div没有本质区别,只不过有语义:
header:用于表明页面或某个区域头部;body的榜首个子元素,一般有img这个子元素,能够在一个页面中呈现屡次。
nav:导航栏;子元素或子孙元素a。
aside:用于表明跟周围主题相关的附加信息:侧边栏、广告、谈论、相关文章。
article:用于表明文章或其他可独立页面存在的内容。
section:用于表明一个全体的一部分主题。
main:主题,一个页面只能呈现一次。
footer:用于表明页面或某个区域的脚注。 -
路径 .相对路径与绝对路径:…/ 向上一级文件,
<a href="02.html">我要找到 02.htmla>
<a href="page/03.html">我要找到 03.htmla>
<a href="C:\Users\1\Desktop\集美旅程\集美HTML">绝对路径a>
<a href="http://www.baidu.com">网址 要加 http:// 到百度a>
三、表格
table----表格
tr-----行
th/td----列,(区别:th是表头中的列 内容会加粗居中,td则不会 是表体的列)
table的属性:
cellspacing单元格之间的间距
cellpadding单元格内部的填充
th/td的属性:
rowspan 跨行合并 删除掉下一行多余的单元格(从当前框 垂直向下合并n个框)
colspan 跨列合并 删除掉同一行多余的单元格 (从当前框 水平向左合并n个框)
align 水平对齐 left center right 可以给tr td 加 加给table 是让表格 在网页中居中
valign 垂直对齐 top middle bottom 可以给tr td 加 不可以给table加
注意点:
- 要设置边框,否则表格无边框线条,
- 使用 列(即 td或th)的属性:合并行和合并列后,会有多出来的块需删除或添加。
<html>
<head>
<title>表格title>
<style type="text/css">
style>
head>
<body>
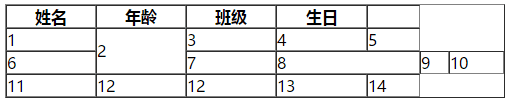
<table width="500" border="1" cellpadding="0" cellspacing="0">
<tr>
<th>姓名th>
<th>年龄th>
<th>班级th>
<th>生日th>
<th>th>
tr>
<tr>
<td>1td>
<td rowspan="2">2td>
<td>3td>
<td>4td>
<td>5td>
tr>
<tr>
<td>6td>
<td>7td>
<td colspan="2">8td>
<td>9td>
<td>10td>
tr>
<tr>
<td>11td>
<td>12td>
<td>12td>
<td>13td>
<td>14td>
tr>
table>
body>
html>
四、html表单标签
-
表单:用于客户端接收用户的信息,然后将数据递交给后台的程序来操控这些数据
-
from------表单,含有下级标签元素(即 用户输入数据的地方表单域可以分为input、textarea、select ):
①inupt-----输入框,含有type属性表示所定义的是哪种类型的表单形式,该属性有九个可选值:
1.text ------单行的文本框
2.password ------将文本替换为"*"的文本框
number------文本输入为数字

3.checkbox ------复选框,

4.radio ------单选框,
5.submit --------提交,确定命令文本框
reset--------重置
6.hidden------ 设定不可被浏览用户修改的数据
7.image-------- 用图片表示的确定符号
8.file --------设置文件上传
9.button ------普通按钮,用来配合客户端脚本
②textarea—文本域,双标签,通过行(rows)属性和列(cols)属性来编辑文本域的大 小,常见于留言板 用 sizing:none设置 文本域不可拖拉。
用 sizing:none设置 文本域不可拖拉。③select—下拉选项框, 双标签,需要使用 option 标签来定义可供选择的每一项,常见于地址填写等.

④button----按钮,具有"button/submit" 属性,

------------------------------上述相关测试代码如下------------------------------
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
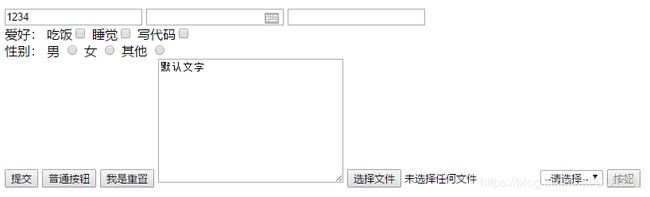
<form action="提交地址" method="提交方法">
<input type="text" placeholder="默认提示文字" value="1234" readonly>
<input type="password">
<input type="number">
<br>
爱好:
<label for="chifan">吃饭label><input id="chifan" type="checkbox">
<label for="suijiao">睡觉label><input id="suijiao" type="checkbox">
<label for="xiedaima">写代码label><input id="xiedaima" type="checkbox"><br>
性别:
<label for="man">男label> <input id="man" name='sex' type="radio">
<label for="woman">女label> <input id="woman" name='sex' type="radio">
<label for="other">其他label> <input id="other" name='sex' type="radio">
<br>
<input type="submit">
<input type="button" value="普通按钮">
<input type="reset" value="我是重置">
<textarea name="" id="" cols="30" rows="10">默认文字textarea>
<input type="file">
<select>
<option>--请选择--option>
<option>--四川--option>
<option>--北京--option>
<option>--上海--option>
<option>--广州--option>
select>
<button type="button/submit" disable> 按钮button>
<button type="button" disabled>按钮button>
form>
body>
html>

五、层叠样式表
层叠样式表 :cascading stylesheets —简写为css
引入方式
1、行间样式: 标签身上的 style 属性 不推荐使用
2、内联样式 heade 里面写 style双标签 不推荐使用
3、外部样式表 就是一个文件 .css 通过link 引入 推荐
4、导入样式 @import 或 link
引入方式优先级 : 就近原则 行间样式 优先级最高。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style.css">
head>
<body style="background:blue;">
一大段文字一大段文字一大段文字 <span style="color:red;font-size:20px; background: yellow">哈哈哈span> 一大段文字一大段文字一大段文字一大段文字一大段文字
body>
html>
六、 css样式语法&优先级
详细相关参考此处文章:css选择器的优先级和权重问题
在用选择器时一定要注意权重问题!!
-
选择器的权重:
标签选择器的权重为0001
class选择器的权重为0010
id选择器的权重为0100
属性选择器的权重为0010
伪类选择器的权重为0010
伪元素选择器的权重为0010
包含选择器的权重:所包含选择器的权重之和
子选择器的权重:所包含选择器的权重之和
交集选择器权重为选择器之和
继承样式的权重为0000
行内样式的权重为1000 -
优先级:!important>行内样式>id选择器>类选择器>标签选择器>通配符>浏览器默认样式>继承
-
命名规范
1、英文开头 不能数字开头
2、不能有空格
3、见名知意
4、驼峰命名法 可以用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
background: deeppink;
}
/* 选择器{
属性:值;
属性:值;
}
选择到谁{
改变什么:改变成什么;
} */
/* 选择器
1、元素/标签 选择器
*/
/* h2{
color:deepskyblue;
} */
/* 类选择器 */
/* .myEleH2{
color: yellowgreen;
} */
/* id选择器 */
/* #box{
color: salmon;
} */
/*优先级 id > 类 > 元素 */
/* .mylove{
color: yellow;
} */
/* #box{
color: red;
}
.myEleH2{
color: chartreuse;
}
h2{
color: blueviolet;
}
h2{
color: yellow;
} */
/* h2{
color: red;
}
h2{
font-size: 40px;
} */
/* 层叠样式表 :
根据优先级 (引入方式/顺序/选择器) 相同属性 相覆盖 不同属性 相叠加
*/
/* 命名规范
1、英文开头 不能数字开头
2、不能有空格
3、见名知意
4、驼峰命名法 可以用 _ -
*/
style>
head>
<body>
<div>我是divdiv>
<div>我是div2div>
<h2 class="myEleH2 mylove" id="box">我是h2h2>
<h3 class="myEleH2">我是h3h3>
<h2>我是h2h2>
body>
html>
七、复合选择器
-
后代 选择器
/* .box ul{ border: 1px solid #f00; } */ -
子代 选择器
/* .box > ul{ border: 1px solid #f00; } */ -
并集 选择器
/* h2,h3,h4,h5 , .box ul{ color: red; } */ -
交集
h2.mystlye{
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 后代 选择器 */
/* .box ul{
border: 1px solid #f00;
} */
/* 子代 选择器 */
/* .box > ul{
border: 1px solid #f00;
} */
/* 并集 选择器 */
/* h2,h3,h4,h5 , .box ul{
color: red;
} */
/* 交集 */
h2.mystlye{
font-size: 60px;
}
style>
head>
<body>
<div class="box">
<ul class="list">
<li class="item01">
<ul>
<li>列表 lili>
ul>
li>
<li class="item02">列表 lili>
<li class="item03" id="item03">列表 lili>
ul>
div>
<h2 class="mystlye box">我是h2h2>
<h3>我是h3h3>
<h4 class="mystlye">我是h4h4>
<h5>我是h5h5>
body>
html>
八、选择器权重
判断优先级 只需记住:
权重
id =100
class = 10
元素 = 1
示例代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
background: deeppink;
}
/* 权重
id===100
class ==10
元素==1
*/
/* .box ul li{
color: red;
}
.box .list li{
color: blue;
}
.box ul .item01{
color: green;
}
*/
/* .box ul .item01{
color: red;
}
.box .list .item01{
color: green;
}
.box li.item01{
color: yellow;
} */
.box .list .item03{
color: deepskyblue !important;
}
#item03{
color: deeppink;
}
style>
head>
<body>
<div class="box">
<ul class="list">
<li class="item01">列表 lili>
<li class="item02">列表 lili>
<li class="item03" id="item03">列表 lili>
ul>
div>
body>
html>
--------------------------------------DAY1简要笔记--------------------------------------

疑点处理集:
1、Web基础-Uri跟Url的区别:
Web基础-Uri跟Url的区别
2.HTML中href、src区别:
HTML中href、src区别
3.404
网页错误代码大全 403,404,500等
4.HTML 标签
HTML 标签