flask(3):表单处理
表单在网站中用于数据采集功能。
在flask程序中,能够满足基本的信息,比如request.form可以获取post请求中提交的表单数据。
可,当需要重复操作并验证表单内容时,代码量会急剧增多,不易维护。
flask提供了专门处理表单的拓展:flask-WTF
一:需要的包
wtforms: form组件,主要用于对用户请求数据进行验证
flask-WTF:对独立的wtforms包进行包装,方便集成到flask程序中
请自行安装,安装命令:pip install XXXX
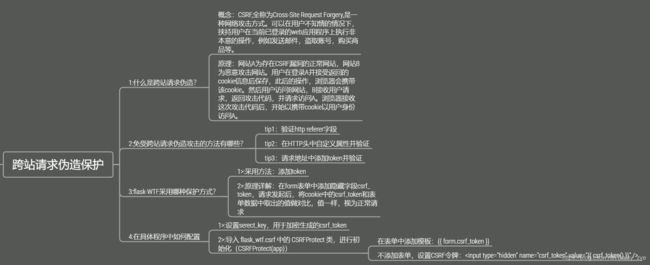
二:跨站请求伪造保护
跨站请求伪造(CSRF)是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
为实现CSRF保护,flask-WTF需要程序设置一个秘钥,使用秘钥生成加密令牌,再用令牌验证数据表单的真伪。
app.config['SERECT_KEY']
三:表单
1:创建一个表单类,继承于FlaskForm
对于每一个表单,创建一个表单类,继承于flask-wtf中的FlaskForm。例如,登录表单
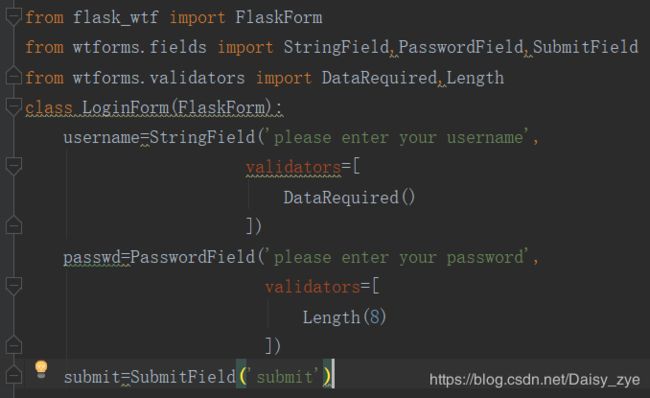
class LoginForm(FlaskForm)
2:确定该表单需要的字段
登录时,需要用户名username,密码passwd,提交按钮submit
3:确定字段的类型
username为文本类型,passwd为密码类型,submit为提交按钮
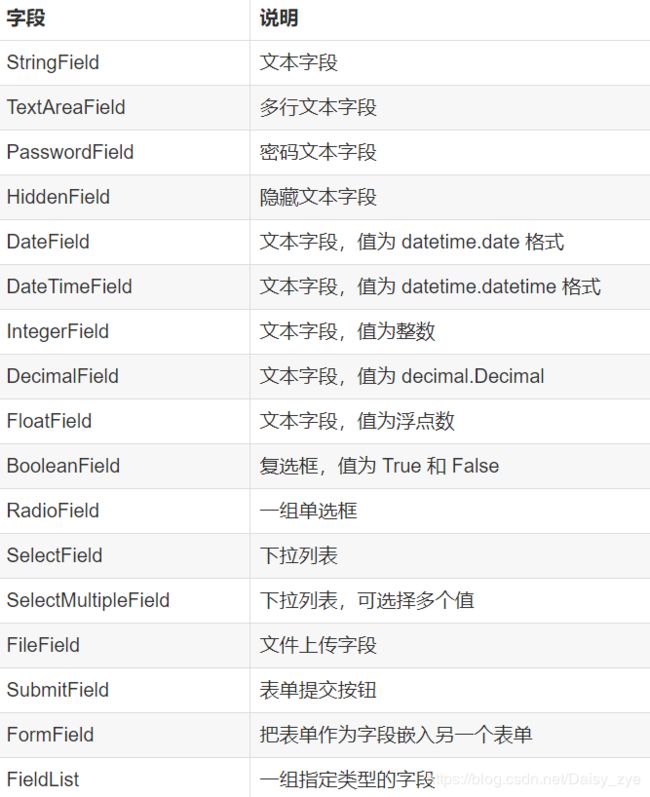
附:wtforms支持的HTML标准字段:
4:添加验证条件
对于用户名,验证是否为空,对于密码,验证长度。
附:wtforms验证函数:
经过以上四步,得到完整的表单类:
四:渲染为HTML
1:直接传递form函数
直接读取form对象的各个属性,用于在页面中显示,例如,{{ form.submit() }}
特点:直观,容易理解
缺点:代码量大,样式简陋,需要改变属性用于美观界面时,工作量大。
2:利用bootstrap提供的函数
{% import 'bootstrap/wtf.html' as wtf %} #导入bootstrap中的wtf文件,导入语句与python一致
{{ wtf.quick_form(form) }} #利用文件中的quick_form()函数渲染表单
特点:操作简单,代码量少
五:在视图函数中处理表单
1:用post提交表单数据(GET方法可以提交表单,但提交后数据会以查询字符串的形式附加到URL中)
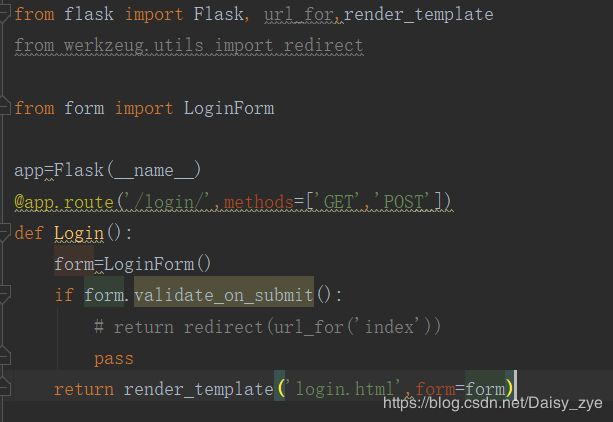
app.route装饰器的methods参数,可以接收请求方法的列表。不增加post请求时,默认只有GET请求。
2:实例化表单(将之前创建的表单类进行实例化)
实例化后,用于传递参数并验证。
3:验证(validate_on_submit函数可查询验证结果)
数据通过所有验证(定义字段时添加的验证),则返回True
4:传递表单并渲染
经过以上四步,得到基本的视图函数:
六:重定向与用户会话
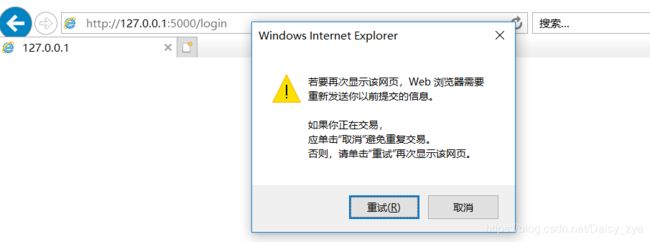
现象:表单中填入数据并提交后,刷新浏览器,会出现警告信息:
这是因为在刷新浏览器时,会默认发送最后一个请求,而提交表单的最后一个请求时POST。所以,为了消除这样的警告,就要让最后一个请求,不是POST。
具体:使用重定向作为POST请求的响应,而不是常规响应
原理:重定向的响应内容是URL,浏览器收到时,会向该URL发起GET请求,显示页面内容,所以,最后一个请求是GET请求。
这种狂拽酷炫吊炸天的操作叫做:Post/重定向/Get模式
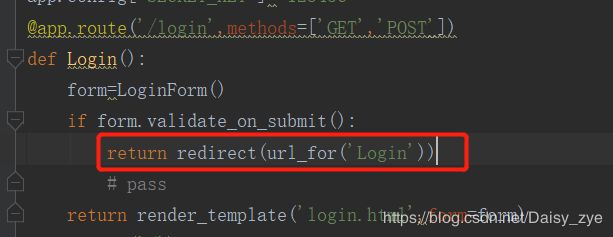
操作:借助两个函数redirect和url_for,前者用于进行重定向,后者用于通过视图函数名找到URL
引发的状况:
表单数据提交后,重定向响应,发送GET请求。POST请求结束后,数据随之丢失。
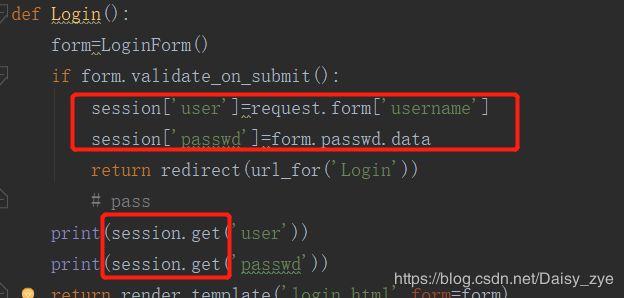
解决方案:采用session(用户会话)来存储数据。(操作类似字典)
(request.form和form直接获取均可,从session中取数据时建议get方法,参照字典)
七:flash消息
目的——>用确认消息,警告,错误提醒等,让用户知道状态发生了变化
视图函数中flash()定义消息
在模板中用get_flashed_message()显示