1.1 表单结构
<template>
<el-form class="" :model="" :rules="" ref="">
<el-form-item label="">
<el-input type="" v-model="">
</el-input>
</el-form-item>
<el-form-item label="">
<el-input type="" v-model="">
</el-input>
</el-form-item>
...
</el-form>
</template>
1.2 基本表单元素
1.2.1输入框
<el-form-item label="输入框:" style="width: 50px">
<el-input type="text" v-model="" placeholder="请输入内容">
</el-input>
</el-form-item>

1.2.2文本框
<el-form-item label="文本框:" style="width: 50px">
<el-input type="textarea" v-model="">
</el-input>
</el-form-item>
1.2.3单选框
<el-form-item style="width: 50px" label="单选:">
<el-radio v-model="" label="男">男</el-radio>
<el-radio v-model="" label="女">女</el-radio>
</el-form-item>

1.2.4复选框
<el-form-item style="" label-width="50px" label="爱好:">
<el-checkbox-group v-model="">
<el-checkbox label="排球"></el-checkbox>
<el-checkbox label="篮球"></el-checkbox>
<el-checkbox label="足球"></el-checkbox>
</el-checkbox-group>
</el-form-item>

1.2.5时间控件
<el-form-item label="时间:" >
<el-form-item prop="">
<el-date-picker type="date" placeholder="选择日期" v-model="" style="width: 200px;"></el-date-picker>
-
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="" style="width: 200px;"></el-time-picker>
</el-form-item>
</el-form-item>


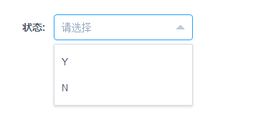
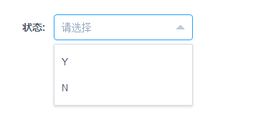
1.2.6下拉框
<el-form-item style="margin-bottom: 40px;" label-width="95px" label="状态:">
<el-select class="article-textarea" :rows="1" v-model="user.xtczzt">
<el-option value="Y">Y</el-option>
<el-option value="N">N</el-option>
</el-select>
</el-form-item>

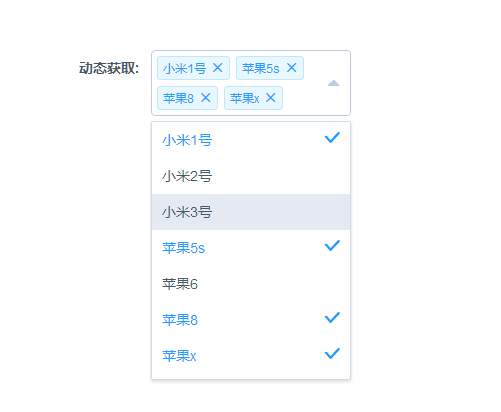
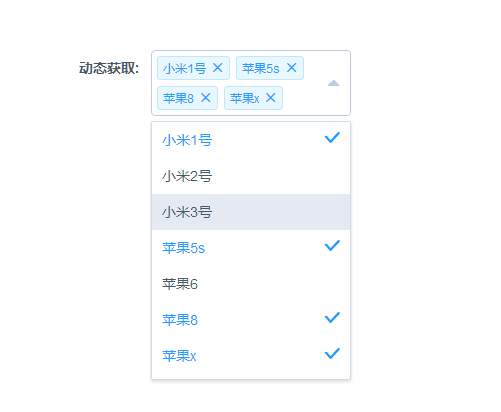
<el-form-item style="margin-bottom: 40px;" label-width="155px" label="动态获取:">
<el-select clearable class="filter-item" style="width: 130px" v-model="listQuery.xtczmc" placeholder="请选择">
<el-option v-for="item in list" :key="item.xtczmc" :label="item.xtczmc" :value="item.xtczmc">
</el-option>
</el-select>
</el-form-item>


<el-form-item style="margin-bottom: 40px;" label-width="155px" label="动态获取:">
<el-select clearable class="filter-item" style="width: 130px" v-model="listQuery.xtczmc" multiple placeholder="请选择">
<el-option v-for="item in list" :key="item.xtczmc" :label="item.xtczmc" :value="item.xtczmc">
</el-option>
</el-select>
</el-form-item>

注: v-model=”“与后台实体类字段对应,list为fetchQuery对应的后台查询结果,将el-select设置multiple属性即可启用下拉多选;
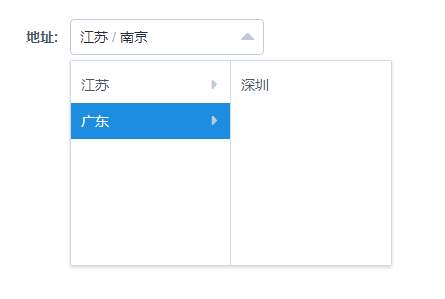
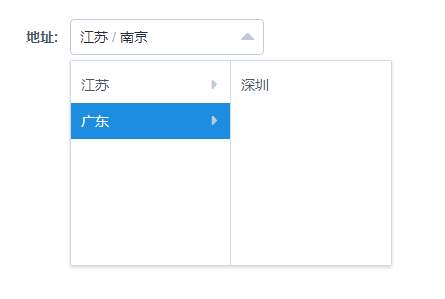
<el-form-item style="margin-bottom: 40px;" label-width="85px" label="地址:">
<el-cascader
:options="options2"
@active-item-change="handleItemChange"
:props="props">
</el-cascader>
</el-form-item>

注: 只需为 Cascader的options属性指定选项数组即可渲染出一个级联选择器,通过expand-trigger可以定义展开子级菜单的触发方式,不写默认click触发,设置hover触发(expand-trigger=”hover”),还可在数据源中设置disable字段来禁用选项,显示方式和默认值等.
<el-form-item style="margin-bottom: 40px;" label-width="85px" label="穿梭框:">
<el-transfer filterabl :filter-method="filterMethod"
filter-placeholder="请输入城市拼音"
v-model="value2"
:data="data2"
:titles="['一线城市', '二线城市']"
:button-texts="['荣升一线', '滚去二线']">
</el-transfer>
</el-form-item>

注: 设置 filterable 为 true 即可开启搜索模式。默认情况下,若数据项的 label 属性包含搜索关键字,则会在搜索结果中显示。你也可以使用 filter-method 定义自己的搜索逻辑;filter-method 接收一个方法,当搜索关键字变化时,会将当前的关键字和每个数据项传给该方法。若方法返回 true,则会在搜索结果中显示对应的数据项;还可以使用 titles、button-texts、render-content 和 format 属性分别对列表标题文案、按钮文案、数据项的渲染函数和列表顶部的勾选状态文案进行自定义.
附部分代码:
提交表单:
"primary" @click="savetest">保存
![]()