- vue基础
6ee372d43592
讲师:陈潇冰课时1vue基础、常用指令1.官网下载:https://cn.vuejs.org/v2/guide/installation.html(也可以直接github)手册(api文档):https://cn.vuejs.org/v2/api/2.vueangular的区别官网中文,容易读;指令有相同有不同;vue个人维护angular由google维护;vue小巧适合移动端,angular1
- 开发者要如何跟上快速迭代的技术变化
java成功之路
总的来说,科技发展的迅速是一件令人兴奋的事情。但如果站在一个技术开发者的角度去看的话,反而是一件心累的事儿,因为想要跟上科技更新的脚步并不是一件容易的事。Javascript就是一个典型的列子。Javascript变得越来越流行,所以大大小小的相关创新一直是层出不穷的,它们相互竞争,最后淘汰掉落后的那个。“你知道Angular1推出了吗?你不知道Angular2已经过时了吗?最近连Angular4
- Vue与React两个框架的区别和优势对比
华戈的小书
Vue和React两个JavaScript框架都是当下比较受欢迎的,他们两者之间的区别有哪些,各自的优缺点是什么,本文将为你呈现。简单介绍除非你最近一直不关注前端的发展,不然你肯定听说过由Facebook创建的JavaScriptUI框架——React。它支撑着包括Instagram在内的大多数Facebook网站。React与当时流行的jQuery,Backbone.js和Angular1等框架
- Vue前端面试题
向前齐步走
angular.jsjavascript前端
Angular1,ng-if跟ng-show/hide的区别有哪些?第一点区别是,ng-if在后面表达式为true的时候才创建这个dom节点,ng-show是初始时就创建了,用display:block和display:none来控制显示和不显示。第二点区别是,ng-if会(隐式地)产生新作用域,ng-switch、ng-include等会动态创建一块界面的也是如此。这样会导致,在ng-if中用基
- angular1与vue比较
刘叶青
angular:以‘ng-’开头的指令,都可以用‘data-ng-’开头控制区域:angular:根标签加上ng-appvue:根标签一般加上id='app'(id值可以修改),再newVue({el:'#app'});双向数据绑定:angular:ng-modelvue:v-model数据绑定:angular:ng-bindvue:v-bind表达式:angular和vue:{{变量名1+""+
- angular4 入门
蚁族的奋斗1
angular4angular4
笔记来源于慕课网视频https://coding.imooc.com/class/chapter/94.html#Anchor老师JoJozhai纳斯达克上市公司技术总监,创业公司CTO在angular4中,较少组件之间的耦合,提升组件的可重用性的方法有:组件之间通讯的输入和输出属性,依赖注入等。一、angular4课程介绍和简介课程介绍angular1叫angularjsangular4以后都叫
- Angular从入门到实战
believer-zzm
Angulartypescriptangular
Angular从入门到实战目录Angular从入门到实战MockRestAPI一、安装Angular1、安装前准备工作:1.1、安装nodejs1.2、安装cnpm2、使用npm/cnpm命令安装angular/cli(只需要安装一次)二、创建项目三、angular组件以及组件里面的模板3.1、创建angualr组件3.2、Angular绑定数据3.3、绑定属性3.4、数据循环*ngFor3.5、
- ie8下,angular1中ng-repeat
奋斗滴猩猩
需求:根据数据如"1"、"2"、"3"....循环生成1个、2个、3个.....span标签分析:ng-repeat循环集合必须是数组或对象解决办法:声明一个对象数组$scope.dataList={'1':[{id:1,label:'}],'2':[{id:1,label:'},{id:2,label:'}]','3':[{id:1,label:'},{id:2,label:'}]}1注:勿喷,
- Angular 2的HTML5 pushState在ASP.NET Core上的解决思路
alvachien
WindowsProgrammingWebProgrammingasp.nethtml5angular2routingpushState
Angular2的HTML5pushState在ASP.NETCore上的解决思路正如Angular2在Routing&Navigation中所提及的那样,Angular2是推荐使用HTML5pushState的URLstyle的。localhost:3002/crisis-center/而不是Angular1中所使用的“hashURLsytle“localhost:3002/src/#/cris
- Vue前端面试题
向前齐步走
javascript开发语言ecmascript
Angular1,ng-if跟ng-show/hide的区别有哪些?第一点区别是,ng-if在后面表达式为true的时候才创建这个dom节点,ng-show是初始时就创建了,用display:block和display:none来控制显示和不显示。第二点区别是,ng-if会(隐式地)产生新作用域,ng-switch、ng-include等会动态创建一块界面的也是如此。这样会导致,在ng-if中用基
- 物联网 JS 前端框架开发 - 执行 VUE 程序
蓁蓁啊
轻应用框架javascript前端框架vue.js
前端框架Vue、React和Angular是当前应用最广的三大前端框架,噢,还有Flutter。前端开发框架从最开始的jquery时代,到后来backbone,angular1,再到现在vue和react两分天下,也才用了不到十年的光景。最开始jquery是为了解决浏览器兼容性的问题而火起来的,准确的说它只是一个库,而不能成为框架。但随着前端页面的复杂度的增加,渐渐数据驱动和mvvm的思想开始形成
- 一文了解前端三大框架Angular+Vue+React
Bunnyrrr
前端开发前端javascriptvue.jsangular.js前端框架
Angular1、简介AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。AngularJS是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了HTML,实现一套框架,多种平台,移动端和桌面端。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标
- angular 7.0 http Interceptor 拦截器
心中翼
angular的版本变动太快,写过angular1,angular4的拦截器,到了7.0的拦截器搞了好长时间,在此记录下。1、实现HttpInterceptor接口import{Injectable}from"@angular/core";import{HttpErrorResponse,HttpEvent,HttpHandler,HttpInterceptor,HttpRequest,HttpR
- Vue与React的区别和优势对比
简单介绍React--Facebook创建的JavaScriptUI框架。它支撑着包括Instagram在内的大多数Facebook网站。React与当时流行的jQuery,Backbone.js和Angular1等框架不同,它的诞生改变了JavaScript的世界。其中最大的变化是React推广了VirtualDOM(虚拟DOM)并创造了新的语法——JSX,JSX允许开发者在JavaScript
- 1.Angular Cli安装
圆梦人生
1.前言:本文中的所有Angular都是基于2+以上的版本,和Angular1区别在哪,请看文章,不过笔者认为Angular1确实挺让人失望的,如果不是改版升级,真没有再次想去了解的冲动。2.AngularCli用过Vue(Vue专栏)的同学都知道Vue-cli脚手架快速搭建一个Vue工程,AngularCli也是这般操作。3.安装angular脚手架npminstall-g@angular/cl
- AngularJS路由之ui-router(一)
天马3798
AngularJsAngularJSuiRouterAngularjs路由
在angular1有内置的路由服务,使用$route可以帮助实现路由的切换,视图的改变,但是$route只是包含了基本的功能,在很多场合不够用。uiRouter是第三方js库。需要引入“angular-ui-router.min.js”文件。Git源代码地址:https://github.com/angular-ui/ui-router官网地址:https://ui-router.github.i
- 2018-12-19 微信矩阵 复盘(掌医)
萱草的时间
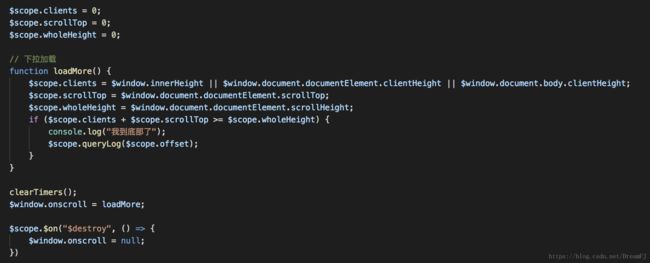
image.png这是掌医-微信矩阵手机版页面,angular1框架,嘉定卫生计生mg老版本;功能1:刷新页面,初始化,调用initMatrixGroup方法拿到tab对应的值,并根据Sort值进行排序;功能2:通过点击上面的tab键,下面主模块内容会相应改变;这里相当于用了一个锚(index),通过点击调用ng-click="selectTab($index)"方法,改变$scope.curre
- 博客文章测试
前端
本文整理angular1版本中常用的selectradiocheckbox实例,供大家学习参考。1、Select举例:varapp=angular.module("app",[]);app.controller("AppCtrl",function($scope){$scope.colorArr=[{id:0,val:'red'},{id:1,val:'yellow'},{id:2,val:'bl
- Vue与React两个框架的区别对比
kungggyoyoyo
image简单介绍React--Facebook创建的JavaScriptUI框架。它支撑着包括Instagram在内的大多数Facebook网站。React与当时流行的jQuery,Backbone.js和Angular1等框架不同,它的诞生改变了JavaScript的世界。其中最大的变化是React推广了VirtualDOM(虚拟DOM)并创造了新的语法——JSX,JSX允许开发者在JavaS
- 学习Angular前了解下TypeScript
bestvist
typescriptAngular2对比于Angular1就像是Java与Javascript,正因为变化巨大,用AngularJS来代表1.x版本,而Angular代表2.x、4.x、5.x等后续版本。参考《Angular权威教程》记录一下Angular家族史,本文简介一下TypeScript。原文链接TypeScriptAngular是用一种类似于JavaScript的语言--TypeScri
- 前端开发工程师,为什么选择Angular 2?
博为峰51Code教研组
前端框架层出不穷,近来谷歌新发布的angular2,更是迎来一股热潮。没有选择是痛苦的,有太多的选择却更加痛苦。而后者正是目前前端领域的真实写照。作为一个51code的前端工程师,我为什么要选择angular2。对于学习过angular1的前端人员,对angular1带来的各种痛苦和快乐想必也是有所了解的,用来做原型的框架演化而来的。诞生的时间也比较早,很多不是很完善。但Angular2就不同了,
- 依赖注入
onizuka_jp
研究背景Angular1时接触的概念,当时大概了解了一下,没有深入了解。结果在学习Angular2的时候还是不知所以。因此务必要搞定这个设计模式是怎么回事。背景控制反转控制反转,英文为InversionofControl,缩写为IoC,是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做依赖注入,英文是DependencyInjection,简称DI,还有一种方
- Ionic2使用非ionic-native中的cordova插件的方法
待花谢花开
熟悉ionic1和angular1的用户对于使用cordova都有一定的认识,但是在ionic2中官方给出的使用方法是从ionic-native这个npm包导入要使用的cordova插件。例如:使用ionic-native提供的AppVersion插件首先安装插件:ionicpluginaddcordova-plugin-app-version然后通过以下代码即可获取到APP的版本信息import
- Angular2 @Component
SevenLonely
@Component是一种特殊的Directive.相当于Angular1中Directive和Controller的合体它的配置更简单一些,非常适合组件化的app架构。使用web组件和使用Angular风格的app架构使得编写app更为简便。Component的优点:比普通directive要简单很多更加严谨,更加规范化更加适合组件化架构component更容易升级到angular2Compon
- Angualr 2介绍
迪爷
语言选择无类型ES5是Angular1所使用的语言,无需编译;ES6/ES2015包含最新语言的特性,比如classes,(模块的)import,export,ES6解构赋值,简单但有效的let声明。它可以通过使用Babel编译器来让所有浏览器兼容。有类型TypeScript支持类型。它是JavaScript的演化,采用JavaScript的标准并且增加了一些新特性。口头禅是JavaScripti
- 基于vue2.0打造移动商城页面实践
liujunyan
前言从angular到react再到后来的vue~火热的框架可谓一个接一个,着实让小的有点力不从心,大神们为了更好的组织编写代码,费尽心机捣鼓了各种各样的框架。由于小的没有怎么接触react,暂且不做过多描述,且说说angular和vue吧。接触angular大约是在两年前,那会还是angular1。这也是小的使用的第一个框架,让我印象最深刻的是它让我完全改变了基于jquery开发时的编码方式,从
- 如何利用angular-cli组织项目结构
cipchk
angular2typescriptangularjs
导语Angular2(已经统一更名为Angular,而Angular1表示1.x版本,以下统称Angular都是2.x版本以上)的目标是一套框架多个平台,这是所有前端工作的理想目标。angular-cli它是angular框架官方的一个构建工具,当你使用ngnewxxx创建一个项目时,所自动生成的项目结构是很有良心的。我会从它开始,以我们目前生产项目中的一些经验,分享一些很基础的东西,希望有助于你
- 「每日一题」抖音面试题:请阐述vue数据绑定的实现原理
马小欣
程序员
vue数据绑定的实现原理?这个题目本身不是特别难,只能说是作为社招的基础面试题,但是如果想回答好这道题也不是很容易。不信接着往下看1、概括回答vue.js是一个非常优秀的前端开发框架,使用vue的版本是v2.xvue几个核心的地方:vue实例化,虚拟DOM,模板编译过程,数据绑定。我们开始回到正题,vue.js的作者尤雨溪最初就是尝试实现一个类似angular1的东西,发现里面对于数据处理非常不优
- Vue与React两个框架的区别和优势对比
lucky_qi
javascript前端react.jsvue.js
简单介绍React--Facebook创建的JavaScriptUI框架。它支撑着包括Instagram在内的大多数Facebook网站。React与当时流行的jQuery,Backbone.js和Angular1等框架不同,它的诞生改变了JavaScript的世界。其中最大的变化是React推广了VirtualDOM(虚拟DOM)并创造了新的语法——JSX,JSX允许开发者在JavaScript
- Vue与React两个框架的区别和优势对比
lucky_qi
javascript前端react.jsvue.js
简单介绍React--Facebook创建的JavaScriptUI框架。它支撑着包括Instagram在内的大多数Facebook网站。React与当时流行的jQuery,Backbone.js和Angular1等框架不同,它的诞生改变了JavaScript的世界。其中最大的变化是React推广了VirtualDOM(虚拟DOM)并创造了新的语法——JSX,JSX允许开发者在JavaScript
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc