datatables 填充json数据和分页【亲测可用】
公司没有前端,任何东西都要自己上手去做,之前做分页想着用前后端结合的方式去做,但是后来发现代码量有点大,自己也懒,所以打算用 datatables 自带的填充数据和分页。表格也是datatables自带的。下面的HTML代码上有CSS和js的链接。
用到的网址:官方的datatables 手册网址 http://www.datatables.club/manual/ 关于用ajax请求后台的例子网址 :https://datatables.net/manual/ajax 官网:中文官网:http://datatables.club/
找了几个感觉不错的博客: http://blog.csdn.net/u011072139/article/details/54312414
http://blog.csdn.net/kangguowei/article/details/72847827
http://blog.csdn.net/j7fs/article/details/77453409
http://blog.csdn.net/kangguowei/article/details/72847827
官方给出的一个很好的例子:http://www.datatables.club/blog/2016/01/28/user-share-nbh1991.html
第一步:惯例 先上图,图片上有些内容进行了模糊处理
第二步:上代码
①HTML的写法,含js
简历查询
性别
年龄
教育经历
工作经历
工作年限
WEB_ID
来自哪里
更新时间
查看简历
性别
年龄
教育经历
工作经历
工作年限
WEB_ID
来自哪里
更新时间
查看简历
② 后台的controller
/**
* @desc 查询所有简历的简略信息
*/
@ResponseBody
@RequestMapping(value="/queryList",method = RequestMethod.GET)
public List queryResumeList(){
List list=resumService.queryResumeList();
/*request.setAttribute("list", list);*/
return list;
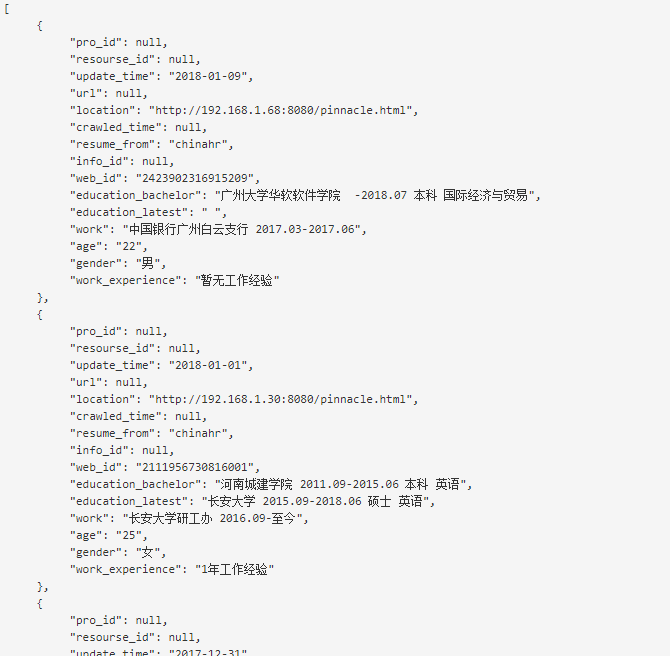
} ③ 后台传过来的json 的格式
代码就这些,datatables不难,但是细节问题很多!!!!!加油各位 有任何不懂得可留言