Freemarker - 基础篇
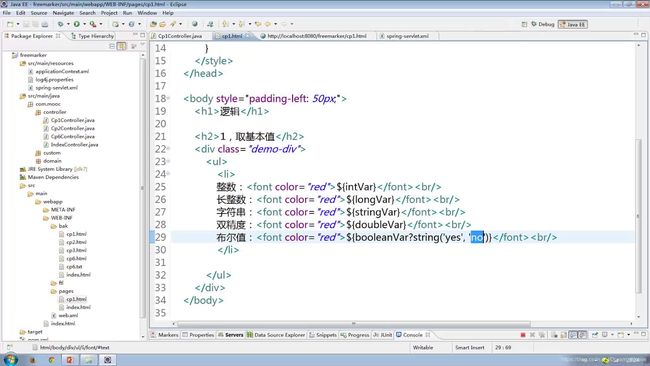
1、布尔值类型
boolen类型不能用true,false会报异常,两种解决方式:
(1)在配置文件中修改:
(2)在前端页面中修改:
2、日期时间类型
freemarker不支持java.util.Date类型,支持java.sql.Date类型。 解决方式:
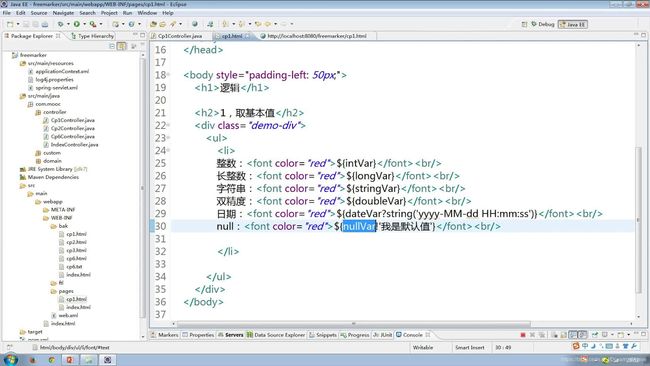
(1)可以在前台页面对java.util.Date类型进行转换: 日期:${dateVar?String('yyyy-MM-dd HH:mm:ss')}
(2)若是在配置文件中格式化,则如图。
3、NULL类型或不存在的变量
freemarker不能取空值,但可以控制 null: ${nullVar!'我是默认值(可选)'}
4、变量的赋值和运算
<#assign a=100>,${a+100} 变量赋值与运算。
5、自定义对象变量的取值
(1)${(userObj.name)!}给userObj.name加括号后再加!(判空符号)表示对整体进行判空,即现对userObj判空,存在后在对name进行判空。
${userObj.name!}如果单单这样去掉括号,只是就近原则,只对name作空判断处理,而不会对userObj判空处理。
(2)${var?html} 对var变量里的html标签进行转义,并输出富文本。
6、List取值
<#list mylist(注:集合名称) as item> ${item!}
如果集合中装的是对象,就使用 item.properties 对象 点 属性。
7、Map取值
<#list map_name?keys as key> ${key}(对key取值):${map_name[key](对value取值)} <#list>
8、If/elseif/else
<#if var > 99> //条件 大于99
var 大于 99 //打印显示数据,结果
<#elseif var== 99> //注意中间没有间隔
var == 99 //elseif就等于99,结果
<#else>
var 小于99 //else 结果小于99
<#if> //有开始就有结束(1)??或者?exists表示判断变量是否存在,用法为<#if var?exists>
(2)if多条件判断 使用逻辑与“&&”、或“||”、非“!”。
(3)变量?length 判断字符串的长度。
9、Switch/case/break/default(支持 string、int)
<#assign var=10/>
<#switch var>
<#case 10> 输出10 <#break>
.....
<#default> 输出out
Ps:必须要加break,否则哪怕case的值对不上,也会默认相等继续输出。
10、字符串,集合操作
字符串操作:
<#assign string1='hello,'/>
<#assign string2='world'/>
- 连接:${string1+string2}
- 截取:${(string1+string2)?substring(5,8)} --> 同java
- 分隔:${(string1+string2)?split(',')[0]} --> 同java
- 长度:${(string1+string2)?length }--> 同java
- 大写:${(string1+string2)?upper_case}
- 小写:${(string1+string2)?lower_case}
- indexOf:${(string1+string2)?index_of('o')}
- lastIndexOf:${(string1+string2)?last_index_of('o')}
- 替换:${(string1+string2)?replace('w','xxx')}
11、自定义函数
使用自定义函数:
(1)代码中定义:mv.addObject("sort_int",new SortMethod());
(2)模板中使用:
<#assign mylist=[1,2,3,4,5,6] />
<#list sort_int(mylist) as item>
${item}
(3)SortMethod扩展了Freemarker的TemplateMethodModelEx,重写exec方法。
SimpleSequence 代表是freemaker中一个数组,列表。
传入参数 arguments 是List集合,在传参的时候可以在前端代码中加入多个参数。
注意:传入参数类型需是 freemark 参数类型,然后再转为 Java 类型,否则直接转Java类型会报错。
自定义函数:
<#assign strings=[2,3,4,5,6,9,8,3,2,7]/>
- 未排序:
<#list strings as str>
${str}
- 已排序:--> 自定义排序在后台写
- 已排序:--> 调用已存在的排序方法 -->升序
<#list strings?sort as str>
- ${str}
- 输出list下标:${str_index}
- 已排序:--> 调用已存在的排序方法 -->降序
<#list strings?sort?reverse as str>
- ${str}
- 输出list下标:${str_index}
- list长度:${strings?size}
- 下标取值:${strings[0]}
Ps:
<#list myList?sort?reverse as item> // 调用排序,反序
${ietm_index} : ${item} // 下标 :值
${list?size} // 大小
${list?[index]} // index对应的下标值
Freemark 语法:
自带函数语法:“?函数”
自带属性语法:“_属性”
12、自定义指令
自定义指令步骤:
(1)在spring-servlet.xml中配置properties标签。
(2)需要实现接口TemplateDirectiveModel,并重写execute方法。
(3)在前端中使用“@配置文件properties的key”
Freemark 语法:
内建指令:“#”开头
自定义指令:“@”开头
Ps:因为入参是K-V形式,所以不需要逗号分割,而出参是List形式,所以需要逗号分割。
package pers.li.springbootfreemarker.tags;
import freemarker.core.Environment;
import freemarker.template.*;
import org.springframework.stereotype.Component;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Map;
@Component
public class CustomTagDirective implements TemplateDirectiveModel {
/**
*
* @param environment 环境变量
* @param map 指令参数:储存所需要的值
* @param templateModels 循环变量
* @param templateDirectiveBody 指令内容
* @throws TemplateException map不能为null,其余均可为null
* @throws IOException
*/
@Override
public void execute(Environment environment, Map map, TemplateModel[] templateModels, TemplateDirectiveBody templateDirectiveBody) throws TemplateException, IOException {
// DefaultObjectWrapperBuilder builder = new DefaultObjectWrapperBuilder(Configuration.VERSION_2_3_23);
// environment.setVariable("listParentBanks", builder.build().wrap(bankBranchService.listParents()));
//参数读取
TemplateScalarModel user = (TemplateScalarModel) map.get("user");
TemplateScalarModel role = (TemplateScalarModel) map.get("role");
//结果封装
if("123456".equals(user.getAsString()) && "admin".equals(role.getAsString())){
templateModels[0] = TemplateBooleanModel.TRUE;
}
ArrayList strings = new ArrayList();
strings.add("add");
strings.add("update");
strings.add("delete");
strings.add("select");
templateModels[1] = new SimpleSequence(strings);
templateDirectiveBody.render(environment.getOut());
}
}
自定义指令:使用@开始
1.用户123456是否拥有admin角色,并返回admin权限
<@role user='123456' role='admin';result1,result2>
<#if result1>
我的角色是 admin
<#list result2 as item>
我的权限是 ${item}
步骤1
步骤2
步骤3
13、常用内建函数
内建函数:
1.处理字符串的内建函数:
- substring:
- cap_first:首字母大写
- ends_with:以。。。结尾
- contains:包含
<#assign var1="01/03/2017"?date("MM/dd/yyyy")/>
<#assign var2="15:05:30"?time('HH:mm:ss')/>
<#assign var3="2015-12-31 03:05 PM"?datetime('yyyy-MM-dd hh:mm')/>
- date:${var1}
- datetime:${var3}
- time:${var2}
- starts_with:
- index_of:
- last_index_of:
<#list 'a|b|c'?split("|") as item>
- split:${item}
- trim:
2.处理数字的内建函数:
- string:x?string("0.##") --> 转换为保留两位小数点-四舍五入
- round:四舍五入
- floor:去掉小数点
- ceiling:进一
<#assign num=3.1415926/>
- ${num?string("0.##")}
- ${num?round}
- ${num?floor}
- ${num?ceiling}
3.处理List的内建函数:
- first:第一个值
- last:最后一值
- seq_contains:序列是否包含
- seq_index_of:序列位置
- size:大小
- reverse:倒转list
- sort:升序
- sort_by:根据某属性排序
- chunk:分块处理
<#assign nums=[1,2,3,4,7,8,9,0,11,12,13,14]/>
- 集合分组个数:${nums?chunk(5)?size}
- 遍历最后一组数据:
<#list nums?chunk(5)?last as item>
- ${item}
3.其他内建函数:
<#assign isstr='hello'/>
- is_string:是否字符串 ${isstr?is_string?string('yes','no')}
- is_number:是否数字 ${isstr?is_number?string('yes','no')}
- is_method:是否方法
- has_content:判断是否有内容 ${isstr?has_content?string('yes','no')}
- eval求值-->字符串先连接再转换为整数:${'1'+'2'?eval}
Ps1:has_content ~ !:判断空。
Ps2:eval:将string类型转化为int类型。
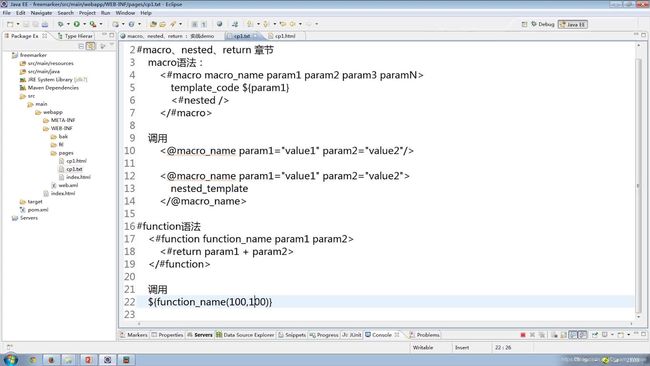
14、macro、function指令
macro宏指令,function指令
<#macro macro_name param1 param2 paramn='默认值'>
- macro指令:-->参数:${param1} | ${param2}|${paramn}
<#macro macro_name_2 param1 param2 paramn...>
- macro指令:-->参数:${param1} | ${param2}|${paramn['param3']}
- ${paramn?size}
<#list paramn?keys as key>
- ${key!}:${(paramn[key])!}
<@macro_name param1='参数1' param2='参数2' paramn='参数N'/>
<@macro_name param1='参数1' param2='参数2' />
<@macro_name_2 param1='参数1' param2='参数2' param3='多个参数' param4='n+1'/>
<#macro returnVal param1 >
- 指令获取的参数:${param1!}
<#nested param1,"指令返回的参数!">
<@returnVal param1="java";return1,return2>
hello,${return1}|${return2}
<@returnVal param1="python";return1,return2>
hello,${return1}|${return2}
- _______________________________________________________
<#function sum nums...>
<#local sum = 0>
<#list nums as num>
<#local sum = sum + num>
<#if nums?size != 0>
<#return sum >
<#function avg nums...>
<#local sum = 0>
<#list nums as num>
<#local sum = sum + num>
<#if nums?size != 0>
<#return sum / nums?size>
- 调用加和:${sum(1,2,3,4)}
- 调用平均:${avg(1,2,3,4)}