关于ImageView属性scaleType的理解
素材描述
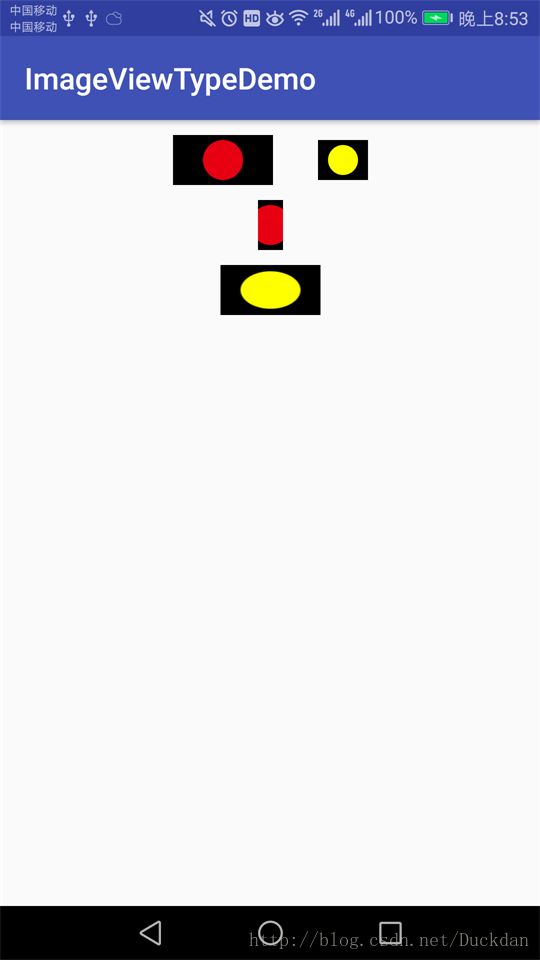
大圆图片:200px*100px
小圆图片:100px*80px
一、不给ImageView添加scaleType的情况:默认情况下ImageView的scaleType的值是-1
1.1 ImageView的宽高都大于图片
大圆:ImageView:500px*300px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
大圆:ImageView:600px*300px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:1,高比为3:1
大圆:ImageView:700px*300px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为7:2,高比为3:1
从上面的情况不难看出,在大圆ImageView的高比不变的情况下,只要宽比小于高比那么图片在宽上就会填充满ImageView;当宽比大于高比的时候,图片在高上就会填充满ImageView。
1.2 ImageView的宽高都小于图片
大圆:ImageView:190px*90px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为19:20,高比为9:10
大圆:ImageView:180px*90px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为9:10,高比为9:10
大圆:ImageView:170px*90px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为17:20,高比为9:10
从上面的情况不难看出,在大圆ImageView的高比不变的情况下,只要宽比小于高比那么图片在宽上就会填充满ImageView;当宽比大于高比的时候,图片在高上就会填充满ImageView。
二、给ImageView添加scaleType的情况:
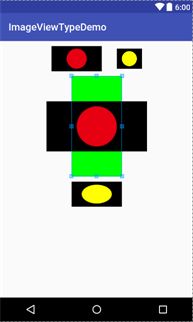
2.1 android:scaleType=”matrix”时
大圆:ImageView:match_parent*500px
小圆:ImageView:200px*100px
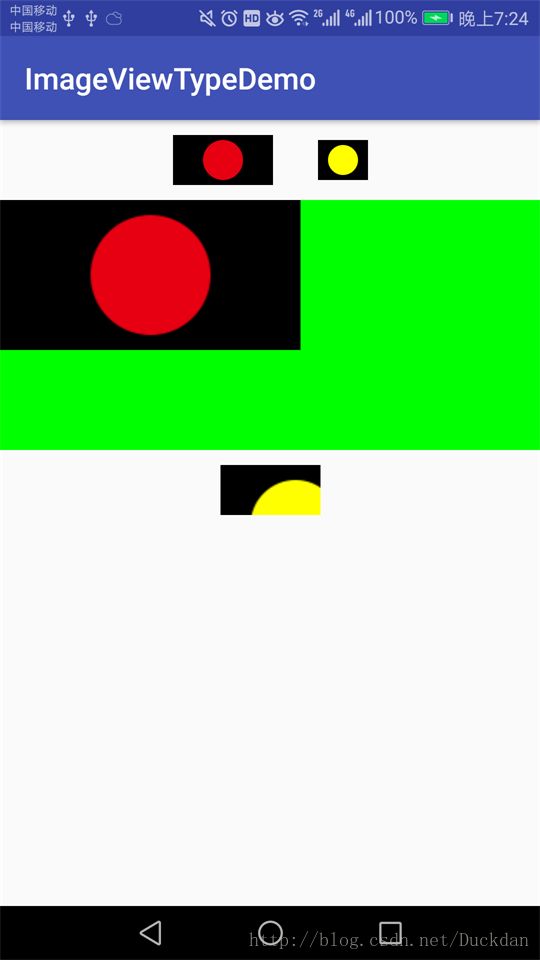
从上图可以看出不管图片的原始宽高大于ImageView的宽高还是小于ImageView的宽高,当ImageView的scaleType的值为matrix时,将会从ImageView的左上角进行绘制图片。
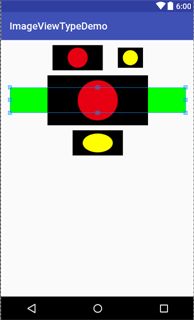
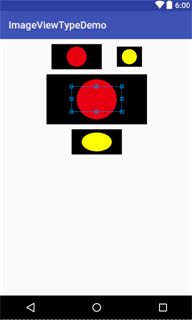
2.2 android:scaleType=”fitXY”时
大圆:ImageView:match_parent*500px
小圆:ImageView:200px*100px
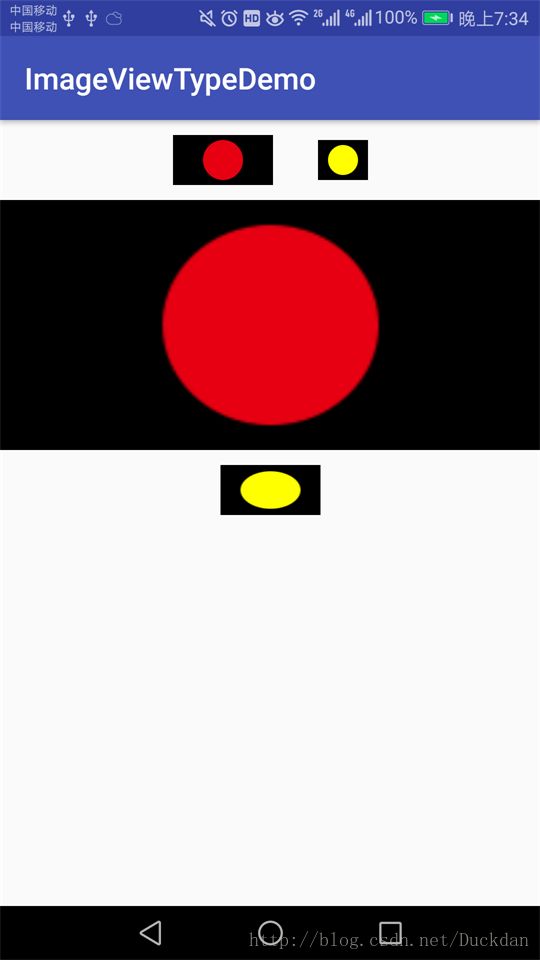
原始图片在宽高方向上都根据ImageView所给的宽高进行缩放已达到填充满ImageView的目的。
2.3 android:scaleType=”fitStart”时
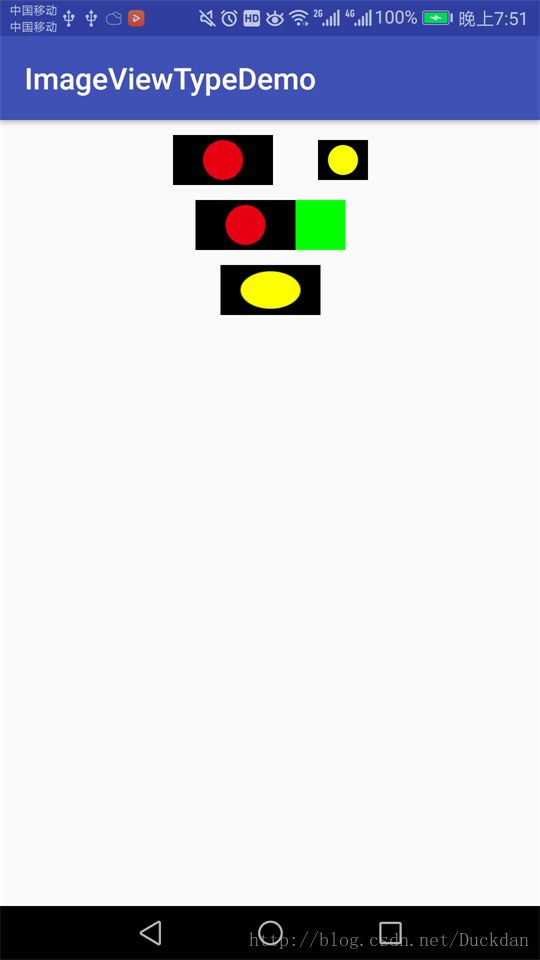
大圆:ImageView:300px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为1:1
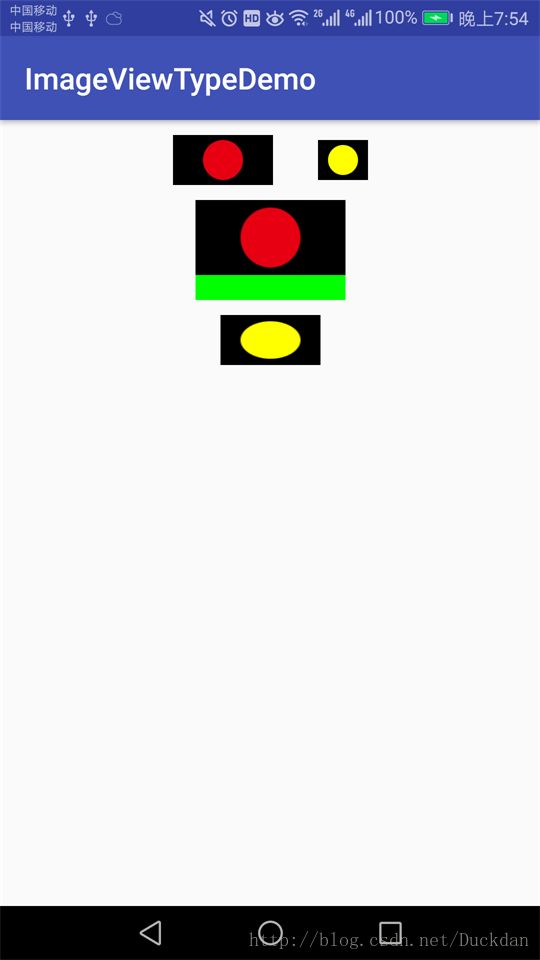
大圆:ImageView:300px*200px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为2:1
从上面的图片可以看出当大圆的宽比大于高比时,图片根据ImageView给定的宽进行缩放之后,将图片置于ImageView的左侧;当大圆的宽比小于高比时,图片根据ImageView给定的高进行缩放之后,将图片置于ImageView的顶部。
2.4 android:scaleType=”fitEnd”时
大圆:ImageView:300px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为1:1
大圆:ImageView:300px*200px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为2:1
从上面的图片可以看出当大圆的宽比大于高比时,图片根据ImageView给定的宽进行缩放之后,将图片置于ImageView的右侧;当大圆的宽比小于高比时,图片根据ImageView给定的高进行缩放之后,将图片置于ImageView的低部。
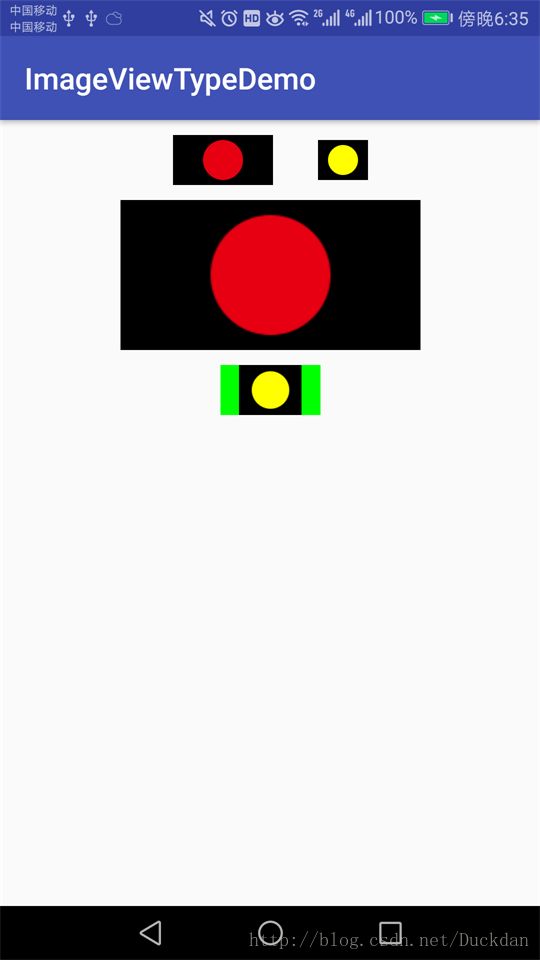
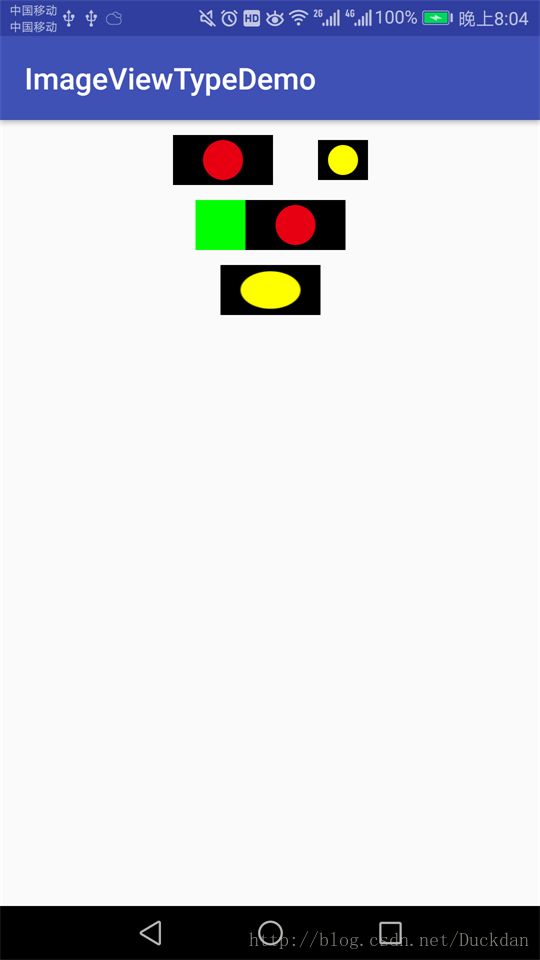
2.5 android:scaleType=”fitCenter”时
大圆:ImageView:300px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为1:1
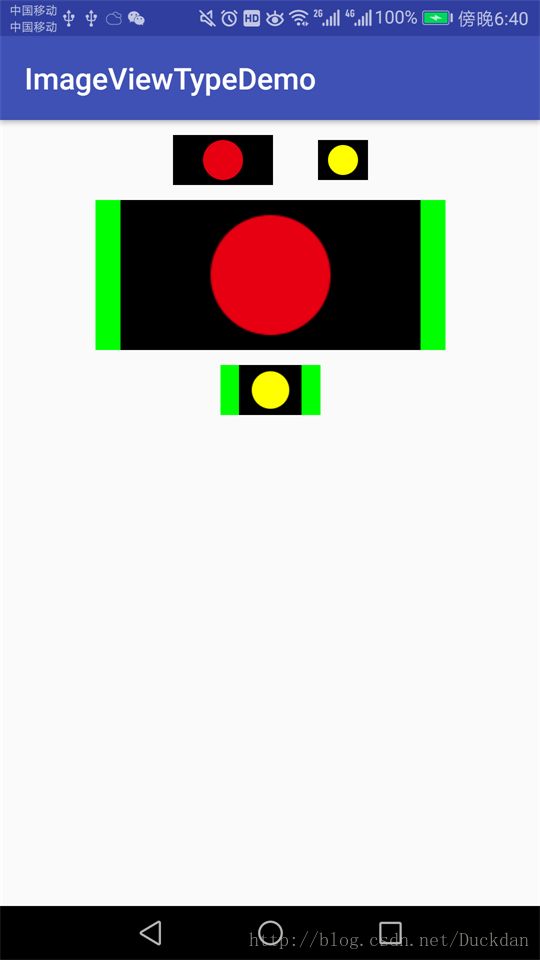
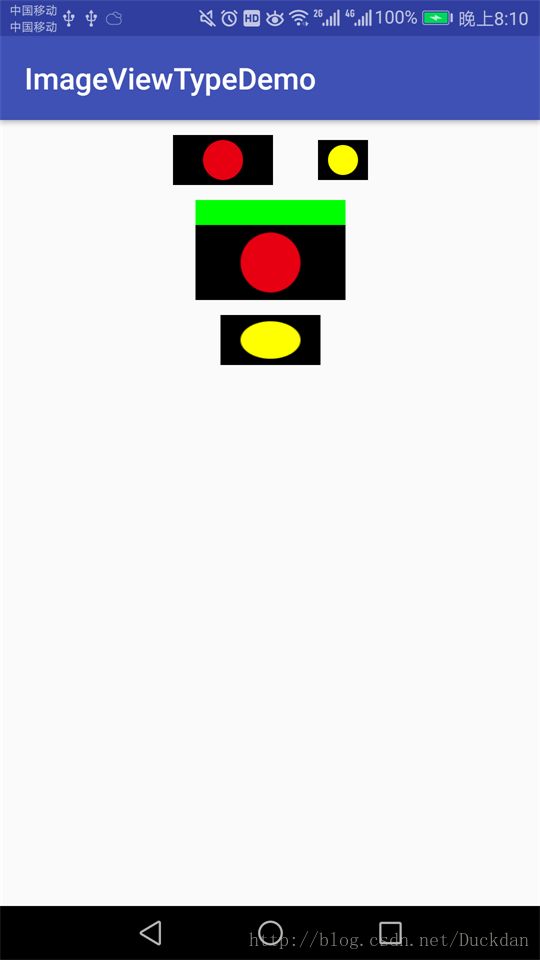
大圆:ImageView:300px*200px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为2:1
从上面的图片可以看出当大圆的宽比大于高比时,图片根据ImageView给定的高进行缩放之后,将图片置于ImageView的中间位置,同时在ImageView宽的两侧留下相等的剩余空间;当大圆的宽比小于高比时,图片根据ImageView给定的宽进行缩放之后,将图片置于ImageView的中间位置,同时在ImageView高的两侧留下相等的剩余空间;
2.6 android:scaleType=”centerCrop”时
大圆:ImageView:300px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为1:1
大圆:ImageView:50px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为2:1
从上面的图片可以看出当大圆的宽比大于高比时,图片根据ImageView给定的宽进行缩放,同时裁掉高中多余的部分;当大圆的宽比小于高比时,图片根据ImageView给定的高进行缩放,同时裁掉宽中多余的部分。
2.7 android:scaleType=”center”时
大圆:ImageView:700px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为7:2,高比为1:1
大圆:ImageView:200px*400px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为1:1,高比为4:1
大圆:ImageView:200px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为1:1,高比为1:1
由于每个设备的屏幕密度不一致,所以当设置ImageView的layout_width和layout_height的值都为wrap_content时发现大圆图片在当前设备展示的大小是大于200px*100px的。不过200px*100px的展示效果相对于原图来说它的宽比和高比都是一致的,所以不影响2.6节之前的探索。
从上面的图片可以看出当ImageView的宽大于原始图片的宽并且ImageView的高小于原始图片的高时,那么图片在宽的方向上将会按原始尺寸显示而在高的方向上将会裁掉多余的部分;反之,依然。当ImageView的宽高均小于图片的原始宽高时,ImageView只会显示原始图片的最中间的位置裁掉宽高的多余部分。
总而言之,当scaleType的值为center时,图片将会以自身大小展示不进行任何缩放。ImageView则会根据自身尺寸的大小从图片的中心位置来展示图片。
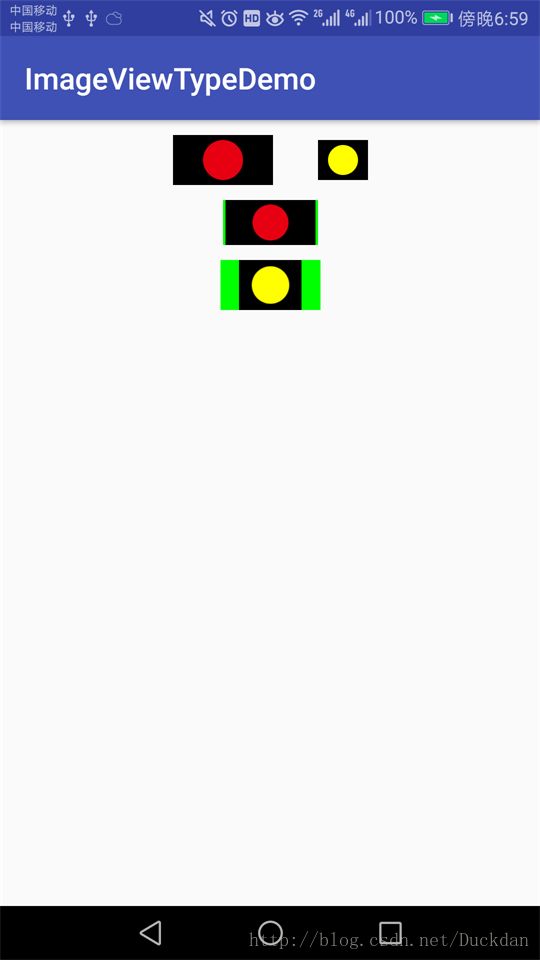
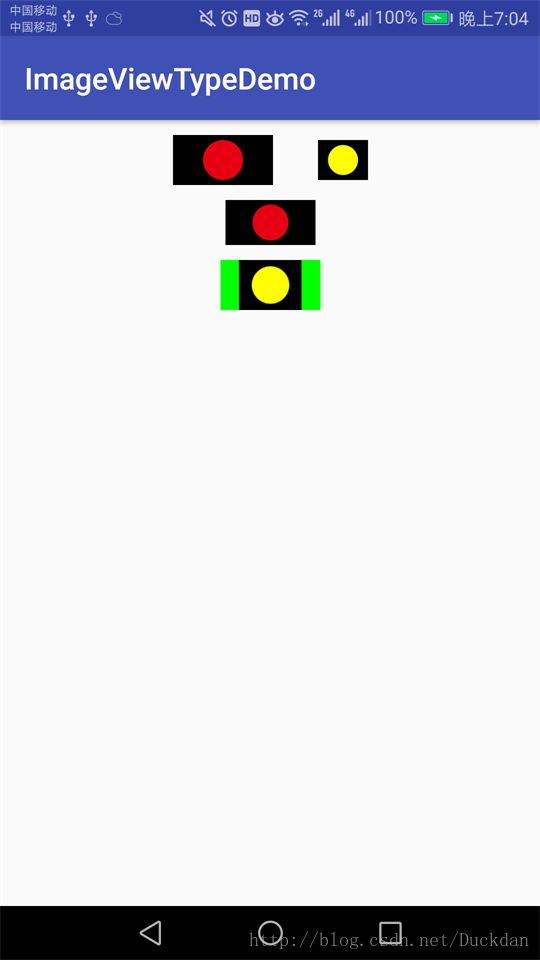
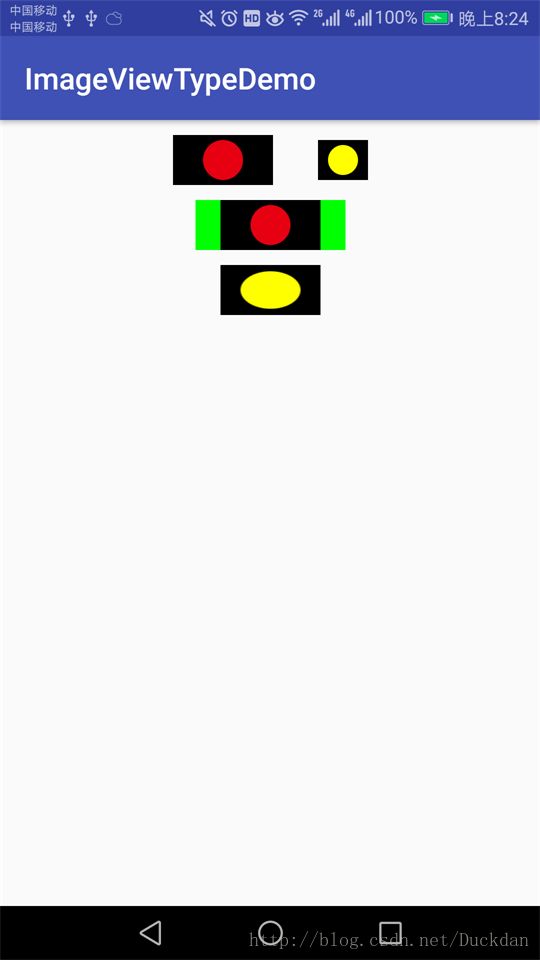
2.8 android:scaleType=”centerInside”时
大圆:ImageView:300px*100px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为1:1
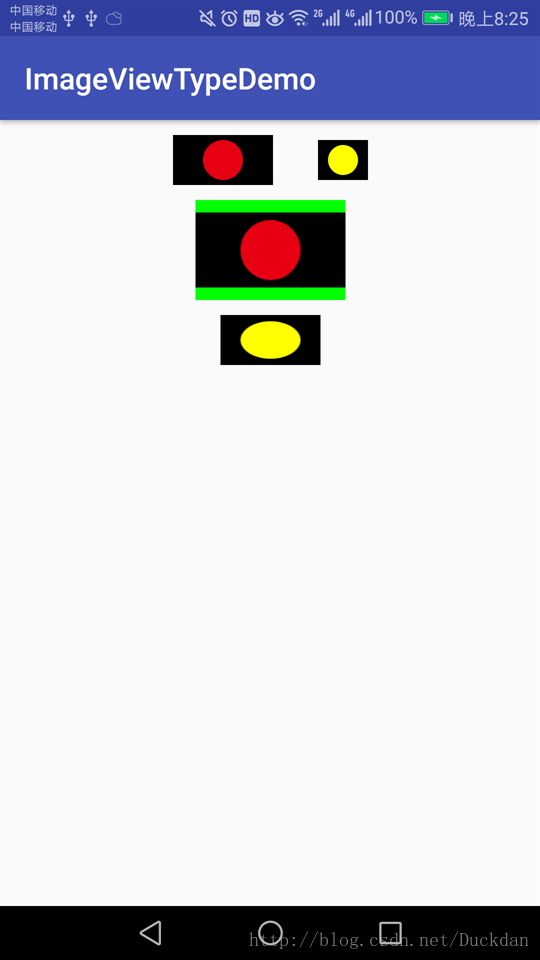
大圆:ImageView:300px*200px
小圆:ImageView:200px*100px
此时大圆与原始图片的宽高比分别如下:
宽比为3:2,高比为2:1
从上面的图片可以看出当大圆的宽比大于高比时,图片根据ImageView给定的高进行缩放之后,将图片置于ImageView的中间位置,同时在ImageView宽的两侧留下相等的剩余空间;当大圆的宽比小于高比时,图片根据ImageView给定的宽进行缩放之后,将图片置于ImageView的中间位置,同时在ImageView高的两侧留下相等的剩余空间。跟2.5节的效果相比不难发现fitCenter和centerInside的作用是一致。
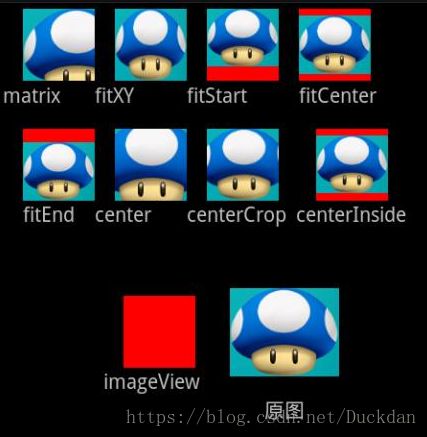
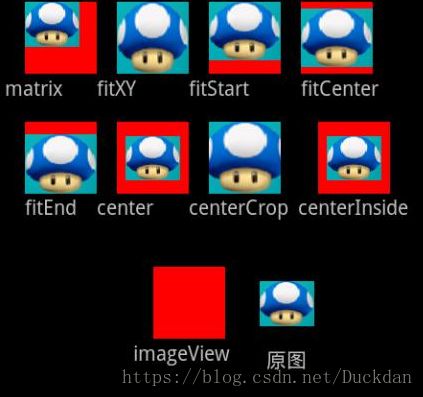
最后上两张图来帮助理解这八种类型的区别
参考文章:
android学习笔记之ImageView的scaleType属性
Demo源码