基于 HTML、CSS 和 JavaScript 的智能九宫格图片分割系统
目录
1 前言
2 技术实现
2.1 HTML 结构
2.2 CSS 样式
2.3 JavaScript 交互
3 代码解析
3.1 HTML 部分
3.2 CSS 部分
3.3 JavaScript 部分
4 完整代码
5 运行结果
6 总结
6.1 系统特点
6.2 使用方法
1 前言
在当今数字化的时代,图片处理需求日益增长。无论是社交媒体分享、设计创作还是其他用途,有时候我们需要将一张图片分割成多个小块。今天,我要向大家介绍一个基于 HTML、CSS 和 JavaScript 构建的智能九宫格图片分割系统,它可以帮助你轻松地将一张图片分割成 9 个小块,并支持一键下载。
2 技术实现
2.1 HTML 结构
HTML 代码负责构建系统的整体结构,包括标题、上传区域、预览区域、按钮组和九宫格展示区域。使用语义化的标签,使代码结构清晰,易于理解和维护。
2.2 CSS 样式
CSS 代码用于美化页面,设置各个元素的样式。采用了渐变背景、阴影、圆角等效果,营造出现代感十足的界面。同时,使用弹性布局和网格布局,实现了页面的响应式设计。
2.3 JavaScript 交互
JavaScript 代码实现了系统的核心交互逻辑,包括图片上传、预览、分割和下载功能。使用 FileReader 读取用户上传的图片,使用 canvas 进行图片分割,使用 标签模拟点击下载图片。
3 代码解析
3.1 HTML 部分
HTML 代码主要负责构建网页的结构,定义了网页的标题、各个交互区域和元素。
智能九宫格图片分割系统
(Copyright © 2025 CSDN@HNUSTer)
智能九宫格图片分割系统
点击上传或拖拽图片至此
![预览]()
标签:设置字符编码为 UTF - 8,确保中文等字符正常显示;设置视口,实现响应式布局。- :作为整个系统的容器,包含标题、上传区域、预览区域、按钮组和九宫格展示区域。:上传区域,用户可以点击或拖拽图片。内部隐藏的
用于选择文件。元素:分别为 “分割图片” 和 “一键下载” 按钮。:用于展示分割后的九宫格图片。3.2 CSS 部分
CSS 代码用于美化页面,设置各个元素的样式。
body { margin: 0; padding: 0; font-family: 'Poppins', sans-serif; background: linear-gradient(145deg, #0f2027, #203a43, #2c5364); min-height: 100vh; display: flex; justify-content: center; align-items: center; color: #fff; }body样式:设置页面背景为渐变颜色,使用弹性布局将内容居中显示,设置字体和文字颜色。
.container { background: rgba(255, 255, 255, 0.05); padding: 40px; border-radius: 20px; box-shadow: 0 15px 40px rgba(0, 0, 0, 0.3); backdrop-filter: blur(15px); border: 1px solid rgba(255, 255, 255, 0.1); width: 1000px; max-width: 90%; text-align: center; transition: transform 0.3s ease; } .container:hover { transform: translateY(-5px); }.container样式:设置容器的背景、内边距、圆角、阴影等样式,添加鼠标悬停效果。
.upload-area { margin: 30px 0; padding: 40px; border: 3px dashed rgba(255, 255, 255, 0.5); border-radius: 15px; cursor: pointer; background: rgba(255, 255, 255, 0.03); transition: all 0.3s ease; } .upload-area:hover { border-color: #00ddeb; background: rgba(255, 255, 255, 0.1); } .upload-area.dragover { border-color: #00ddeb; background: rgba(0, 221, 235, 0.2); }.upload - area样式:设置上传区域的样式,包括边框、背景、鼠标悬停和拖拽效果。
.grid-container { display: grid; grid-template-columns: repeat(3, 1fr); gap: 15px; margin-top: 30px; display: none; } .grid-item { position: relative; overflow: hidden; border-radius: 10px; box-shadow: 0 5px 20px rgba(0, 0, 0, 0.2); transition: transform 0.3s ease; } .grid-item:hover { transform: scale(1.05); } .grid-item img { width: 100%; height: auto; display: block; }.grid - container样式:使用网格布局,将分割后的图片展示为 3x3 的九宫格。.grid - item样式:设置每个网格项的样式,包括圆角、阴影和鼠标悬停效果。
3.3 JavaScript 部分
JavaScript 代码实现了页面的交互逻辑,包括图片上传、预览、分割和下载功能。
const uploadArea = document.getElementById('uploadArea'); const imageInput = document.getElementById('imageInput'); const preview = document.getElementById('preview'); const splitBtn = document.getElementById('splitBtn'); const downloadAllBtn = document.getElementById('downloadAllBtn'); const gridContainer = document.getElementById('gridContainer'); let originalImage = null; let tiles = [];- 定义变量:获取页面上的各个元素,初始化原始图片和分割后的图片数组。
// 上传区域点击事件 uploadArea.addEventListener('click', () => imageInput.click()); // 拖拽事件 uploadArea.addEventListener('dragover', (e) => { e.preventDefault(); uploadArea.classList.add('dragover'); }); uploadArea.addEventListener('dragleave', () => { uploadArea.classList.remove('dragover'); }); uploadArea.addEventListener('drop', (e) => { e.preventDefault(); uploadArea.classList.remove('dragover'); const file = e.dataTransfer.files[0]; handleImage(file); }); // 文件选择事件 imageInput.addEventListener('change', (e) => { const file = e.target.files[0]; handleImage(file); });- 事件监听:为上传区域添加点击、拖拽和文件选择事件,调用
handleImage函数处理图片。
// 处理图片 function handleImage(file) { if (file && file.type.startsWith('image/')) { const reader = new FileReader(); reader.onload = (e) => { preview.src = e.target.result; preview.style.display = 'block'; splitBtn.style.display = 'block'; downloadAllBtn.style.display = 'none'; gridContainer.style.display = 'none'; originalImage = new Image(); originalImage.src = e.target.result; }; reader.readAsDataURL(file); } }handleImage函数:使用FileReader读取用户上传的图片,将图片显示在预览区域,显示 “分割图片” 按钮。
// 分割图片 splitBtn.addEventListener('click', () => { if (!originalImage) return; gridContainer.innerHTML = ''; gridContainer.style.display = 'grid'; tiles = []; const width = originalImage.width; const height = originalImage.height; const tileWidth = width / 3; const tileHeight = height / 3; for (let i = 0; i < 3; i++) { for (let j = 0; j < 3; j++) { const canvas = document.createElement('canvas'); canvas.width = tileWidth; canvas.height = tileHeight; const ctx = canvas.getContext('2d'); ctx.drawImage( originalImage, j * tileWidth, i * tileHeight, tileWidth, tileHeight, 0, 0, tileWidth, tileHeight ); const img = document.createElement('img'); img.src = canvas.toDataURL('image/png'); tiles.push({ src: img.src, row: i, col: j }); const gridItem = document.createElement('div'); gridItem.className = 'grid-item'; gridItem.appendChild(img); gridContainer.appendChild(gridItem); } } downloadAllBtn.style.display = 'block'; });- “分割图片” 按钮点击事件:将原始图片分割成 9 个小块,使用
canvas绘制每个小块,将小块图片添加到九宫格展示区域,并显示 “一键下载” 按钮。
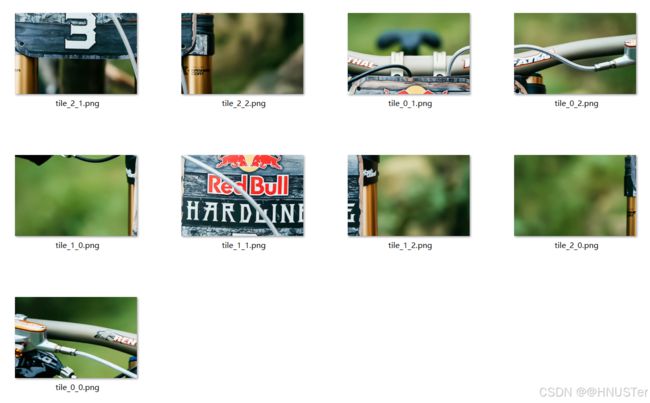
// 一键下载所有图片 downloadAllBtn.addEventListener('click', () => { tiles.forEach((tile, index) => { setTimeout(() => { const link = document.createElement('a'); link.href = tile.src; link.download = `tile_${tile.row}_${tile.col}.png`; link.click(); }, index * 100); // 添加短暂延迟避免浏览器限制 }); });4 完整代码
智能九宫格图片分割系统 (Copyright © 2025 CSDN@HNUSTer)
智能九宫格图片分割系统
点击上传或拖拽图片至此5 运行结果
九宫格分割结果点击“一键下载”6 总结
6.1 系统特点
- 简洁美观的界面:系统采用了渐变背景和玻璃质感的容器设计,整体界面简洁大方,给人一种舒适的视觉体验。同时,使用弹性布局和网格布局,确保在不同设备上都能完美显示。
- 便捷的图片上传方式:支持点击上传和拖拽上传两种方式,用户可以根据自己的习惯选择合适的方式上传图片。上传区域有明显的提示信息,并且在鼠标悬停和拖拽时会有相应的效果反馈。
- 实时预览功能:上传图片后,系统会立即在预览区域显示图片,让用户可以直观地看到上传的图片。
- 高效的图片分割:点击 “分割图片” 按钮,系统会迅速将图片分割成 9 个小块,并以九宫格的形式展示出来。分割过程使用
canvas实现,保证了分割的准确性和高效性。 - 一键下载功能:分割完成后,用户可以点击 “一键下载” 按钮,系统会自动下载所有分割后的小块图片。为了避免浏览器限制,下载过程添加了短暂的延迟。
6.2 使用方法
- 打开系统页面,你会看到一个简洁美观的界面。
- 点击上传区域或拖拽图片到上传区域,选择要分割的图片。
- 上传成功后,图片会在预览区域显示,同时 “分割图片” 按钮会显示出来。
- 点击 “分割图片” 按钮,系统会将图片分割成 9 个小块,并以九宫格的形式展示出来。
- 分割完成后,“一键下载” 按钮会显示出来,点击该按钮,系统会自动下载所有分割后的小块图片。
如果你有图片分割的需求,不妨试试这个系统吧!