- uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光
uni-appwebviewjavascript前端
文章目录概要思路代码概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。思路后面看到web-view可以跟
- 小程序 校园访客来访登记平台
qq840612233
小程序
文章目录项目介绍主要技术与实现手段具体实现截图本系统开发思路研究思路、方法和步骤java类核心代码部分展示关于我系统测试本系统技术可行性分析源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!项目介绍主要技术与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- rent8_wechat-最常用出租屋管理系统-微信小程序
程序员君常笑
微信微信小程序小程序
rent8_wechat-出租屋管理系统的微信小程序,基于Tdesign开发。另外,此小程序需要配合后端使用。rent8_wechat后端地址:rent8-最常用出租屋管理系统技术栈Tdesign界面及功能展示安装步骤gitclonehttps://gitee.com/MarcoMaHH/rent8_wechat.gitcdrent8_wechatnpminstall安装完之后,在微信开发者工具中
- 【微信小程序】微信小程序开发环境搭建:项目发布及上线详解
墨夶
微信小程序微信小程序小程序
微信小程序开发环境搭建:项目发布及上线详解引言:微信小程序发布流程概述❓微信小程序的发布流程包括了从开发环境搭建、项目开发、代码上传、提交审核到最后的发布上线等多个步骤。本文将详细介绍如何从开发环境搭建到最终发布上线的完整流程,帮助开发者顺利完成微信小程序的开发和发布。步骤一:开发环境搭建️1.注册微信开发者账号访问微信公众平台,点击右上角的“立即注册”按钮。选择“小程序”作为注册类型。填写邮箱、
- 八字排盘小游戏微信流量主小程序开源
云起SAAS
小程序八字排盘小游戏微信流量主小程
八字排盘小游戏具有以下特点:完整的表单系统,支持阳历/农历选择八字计算核心算法,基于用户输入的出生年月日时计算四柱八字美观的结果展示界面,包括年柱、月柱、日柱、时柱和生肖信息简单的命理分析解释,增加趣味性响应式设计,适配不同屏幕尺寸交互动画效果,提升用户体验你可以将这些文件按照微信小程序的目录结构组织,然后在微信开发者工具中运行。如需进一步扩展功能,可以考虑增加更详细的命理分析、五行属性计算、大运
- Cannot read property ‘$vm‘ of undefined at getAppVm
小皮皮不皮
前端uni-app
在uniapp项目中开发小程序,使用了uni-ui组件,只是配置了一些文件后运行发现报错了在微信开发工具里面提示Cannotreadproperty'$vm'ofundefinedatgetAppVm信息指示是uniui打包后的文件里面有问题,网上找了很多案例有类似的问题但是要么不是类似的情况,要么就是没有解决方案,最后用排除法快找到了问题的时候才发现同事写的js里面使用了wx这个字段最后发现就是
- 微信小程序实现睡眠质量计算
蒜鸟小窝
微信小程序微信小程序小程序javascript
微信小程序睡眠质量评估工具实现指南先贴上一个具体的实现图片示例如下:一、项目概述本文将详细介绍如何实现一个微信小程序睡眠质量评估工具,通过用户输入的入睡时间、醒来时间和觉醒次数,计算睡眠时长并评估睡眠质量。这个工具可以帮助用户了解自己的睡眠状况,提供相应的健康建议。二、实现步骤1.创建小程序项目首先,使用微信开发者工具创建一个新的小程序项目,选择合适的目录和项目名称。2.页面结构设计在pages目
- uni-app学习笔记及感悟
韦雪佳
uni-app学习笔记vue.js前端
简介及感悟在学习uni-app中,我们需要用到HBuilderX、微信开发者工具、vscode,一般用HBuilderX比较多。HBuilderX是为前端开发者服务的通用IDE,或者称为编辑器;HBuilder是一个web开发的IDE,它支持HTML5。旧的HBuilder是一个红色的标志,并且在2018年就已经不再更新了。带有绿色标志的HBuilderX是新版本的选择;顶级的AST文法解析技巧,
- 微信小程序测试号
小前端大牛马
微信小程序小程序
一.如何创建微信小程序测试号访问官方平台打开微信公众平台测试号申请页面(如https://mp.weixin.qq.com或开发者工具相关入口),直接使用微信扫码登录并完成测试号的创建。配置基础信息创建成功后,测试号会自动生成唯一的AppID,无需手动填写企业资质或支付认证费用。在开发者工具中新建项目时,需填入该AppID以关联测试号。开发环境设置在微信开发者工具中勾选“不校验合
- 基于微信小程序_安卓_Android的网上婚恋相亲系统App-
QQ_188083800
微信小程序android小程序
文章目录具体实现截图主要软件与实现手段本系统支持的技术组合研究思路、方法和步骤本系统开发思路本系统技术可行性分析java类核心代码部分展示源码获取详细视频演示:文章底部获取博主联系方式!!!!具体实现截图主要软件与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/Mong
- 小程序10-调试小程序基础库
Mr.Liu6
微信小程序小程序前端微信小程序
简介小程序调试基础库是指微信开发者工具中可以选择的微信基础库版本微信基础库是指小程序的运行环境,给小程序提供了运行所需的各种API和工具,以及基础框架和运行逻辑等。小程序开发者可以在微信开发者工具中选择所需的微信基础库版本,作为运行和调试小程序时的运行环境。每个小程序有自己所允许使用的基础库最低版本要求,开发者需要选择要兼容的基础库版本,从而确保小程序的功能正常运行。调节基础库的步骤进入小程序工作
- 微信开发者工具不弹提示框
会笑的小熊
springbootjavascript前端开发语言微信开放平台
button绑定,不弹出提示框时//获取微信用户的头像和昵称getUserInfo(){wx.getUserProfile({desc:'获取用户信息',success:(res)=>{console.log(res.userInfo)}})}详情——>本地设置——>将调试库版本改为2.27.0以下的
- 微信小游戏创建3D篮球小游戏项目
算法与编程之美
前端开发微信3dunity
问题随着小程序的出现,小游戏也越来越火。微信小游戏与小程序一样直接从微信进入使用,不需要下载非常方便。最近在学习视频上学习小游戏的开发,下面介绍的篮球小游戏是用unity、laya和微信开发者工具开发的。本次文章将分享关于该小游戏项目的创建。方法Unity3D是一个让玩家轻松创建如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。LayaAir是LayaBox旗下第
- uniapp app微信提现(APP、wx小程序)
不法
uniapp小程序uni-app微信小程序
app微信提现小程序提现在下面需要导入一个插件点击跳转插件地址:https://ext.dcloud.net.cn/plugin?id=22283配置以下两步后需提交云端打包生效1.导入插件后在manifest.json里配置安卓和苹果的schemes2.IOS平台在根目录下创建文件Info.plistiOS平台必须在项目根目录下的Info.plist文件中配置微信开发者平台的APPID和通用链接
- 小程序 居住证户籍办理申报系统
qq_3166678367
小程序laravel学习
文章目录具体实现截图技术介绍mvc设计模式小程序框架以及目录结构介绍错误处理和异常处理java类核心代码部分展示详细视频演示源码获取具体实现截图技术介绍数据库工具:Navicat/SQLyog等都可以前端开发框架:vue.js数据库mysql版本不限小程序端运行软件微信开发者工具/hbuiderx后端语言支持以下技术栈:1java(SSM/springboot)-idea/eclipse2.Nod
- uniapp 微信小程序 获取手机号并存储
如夜了我衣衫太薄便归家靠路灯°
uni-app微信小程序小程序
在使用uni-app开发微信小程序时,获取用户手机号并进行存储是一项常见的需求。以下是如何在微信小程序中实现这一功能的详细步骤和对应的代码示例,包括用户授权、手机号解密以及数据存储。一、准备工作确保你已经在微信开放平台注册并创建了一个微信小程序。在微信开发者工具中创建一个uni-app项目。在项目的manifest.json文件中,确保mp-weixin平台的appId和appSecret正确配置
- 微信小程序实现图标闪烁动画效果
jkjbvvb
微信小程序小程序
引言在开发微信小程序时,动态效果的加入能够显著提升用户体验,使应用更加生动有趣。本文将详细介绍如何在微信小程序中实现一个简单的图标闪烁动画效果。我们将利用WXSS的animation属性和@keyframes规则来完成这一目标。准备工作确保你已经安装了微信开发者工具,并创建了一个新的微信小程序项目。我们将在项目中创建一个新的页面,用于展示动画效果。创建动画页面1.新建页面在你的小程序项目中,新建一
- 写一个菜鸟裹裹小程序吧
weixin_34357267
数据库后端开发工具
新手写小程序并不简单,这是我的第一次尝试学习到了很多。最近双十一过后,每天不是拿快递就是去拿快递的路上,翻开手机应用里的菜鸟裹裹查看快递是很方便的,当我在微信端搜索菜鸟裹裹小程序时,却没有发现,于是便想自己动手仿app版写一个菜鸟裹裹的小程序,对其中的快递查询物流跟踪很有兴趣。项目预览图项目效果预览项目目录结构使用的开发工具VScode和微信开发者工具平台提供:微信公众品台|小程序,在该品台注册账
- 微信小程序开发入门教程(详细版)
lumutong
微信小程序小程序
微信小程序开发入门教程(详细版)一、开发前准备注册账号访问微信公众平台选择「小程序」注册(需准备未注册过微信公众平台的邮箱)安装开发工具下载微信开发者工具安装时勾选"快速启动"选项二、创建第一个项目新建项目启动工具→扫码登录→选择「小程序」→填写:-项目名称:MyFirstApp-目录:选择空文件夹-AppID:测试阶段可勾选"测试号"初始目录结构├──app.js#全局逻辑├──app.json
- uni.getLocation()和uni.openSetting()
蓝黑2020
微信小程序微信小程序
文章目录环境背景问题分析问题1问题2uni.getLocation()和uni.openSetting()的区别和联系其它uni.getLocation()的failuni.openSetting()的authSetting对象参考环境Windows11专业版HBuilderX4.65微信开发者工具Stable1.06.2412050背景在小程序开发中,需要用户授权地址位置信息,以获取当前的经纬度
- 【微信开发笔记】常见的长按保存图片功能的实现方式及清晰度优化方式
yz-俞祥胜
实用前端插件学习
网上有很多实现的方式,目前尝试成功的是使用html2canvas.js,canvas2image来实现的。实现的过程中也遇到了,跨域图片问题,图像不清晰问题,刚好看到下面这篇文章,里面有解决清晰度的问题参考文档
- 2025微信实用工具箱集合小程序源码
酷爱码
小程序源码微信
源码介绍这是一款微信小程序原生开发的实用型工具集合工具箱,可二开增加工具功能无需服务器和域名,本地部署可对接流量主广告接入自定义轮播图搭建教程1.准备工具:电脑、微信开发者工具·2.解压小程序源码3.打开微信开发者工具4.选择小程序类型,点添加项目5.目录选择解压后的小程序源码目录,Appid填自己小程序的id,选不使用云服务6.测试完没问题,点右上角上传,然后去微信小程序后台版本管理里面点发布,
- uniapp开发微信小程序问题汇总
微凉128
uni-app
目录1.自定义校验规则validateFunction失效2.微信小程序不支持换行3.微信小程序无法使用本地静态资源图片的解决方法4.真机调试时,在展示底层页时(非首页),页面左上角会显示回到首页的按钮5.微信开发者工具上传代码,提示启用组件按需注入问题如何解决1.自定义校验规则validateFunction失效2.微信小程序不支持换行在标签中使用\n(必须text标签,view标签无效)3.微
- uniapp开发微信小程序,获取手机号失败,提示需要进行手机验证
拿回忆下酒
uni-app微信小程序
前些日子开发微信小程序,登录页面有一个获取用户手机号的需求,本来一切正常,但是有一天突然弹出一个提示框提示文案很简单:获取手机号失败,用户绑定的手机需要验证,请在客户端完成短信验证步骤;但是就是有小伙伴看不懂,这在微信开发者工具调试呢,怎么在客户端去完成短信验证呢?步骤一点击预览,使用手机扫描二维码或自动预览等方式,让手机运行开发的小程序步骤二自己开发的小程序肯定都有登录页面(登录页授权手机号失败
- 如何搭建微信小程序开发环境【含代码示例】
DTcode7
微信小程序相关微信小程序小程序移动端web前端JavaScript
如何搭建微信小程序开发环境【含代码示例】一、准备工作1.确认系统要求2.下载微信开发者工具二、安装微信开发者工具3.安装过程Windows安装步骤:macOS安装步骤:三、登录与创建项目4.启动开发者工具5.创建新项目四、项目结构概览五、编写第一个小程序页面示例一:HelloWorld六、调试与预览7.使用模拟器调试8.预览与发布七、进阶技巧9.版本控制10.使用npm包结语微信小程序作为一个轻量
- 【附源码】基于springboot+Vue+Uniapp博物馆展品展示与智能互动微信小程序
辅导毕业设计
springbootvue.jsuni-app
系统概要本系统包含前台和后台两部分,多角色登录、功能完善、页面优美用户端:首页、展品、论坛、周边礼品、我的(多项功能)管理员端:首页、个人中心、用户管理、展品展示管理、论坛管理、礼品类型管理、周边礼品管理、系统管理、订单管理系统介绍项目环境:JDK1.8+Tomcat8.0+MySQL5.7+Maven+IntelliJIDEA+NavicatPremium+Hbuilder+微信开发者工具项目技
- 微信之日常开发工具
然然很强就很强
总结有关微信开发中使用到的一些工具:1.WeChatOpenDevTools-Pythongithub:https://github.com/JaveleyQAQ/WeChatOpenDevTools-Python解决:可以使用该工具打开微信内置浏览器的调试模式(F12),方便查看内部打印及代码调试Debug注意点:1.需要使用指定的微信版本才可以2.注意脚本的启动方式(spawn/attach)
- 【微信开发】开启开发者模式
Bboy-AJ
☆B/S————微信开发
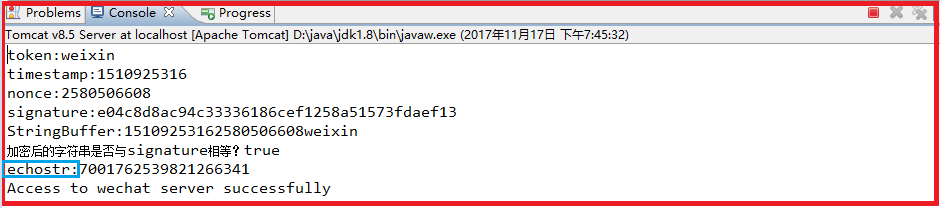
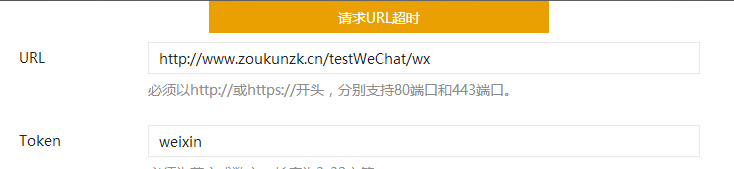
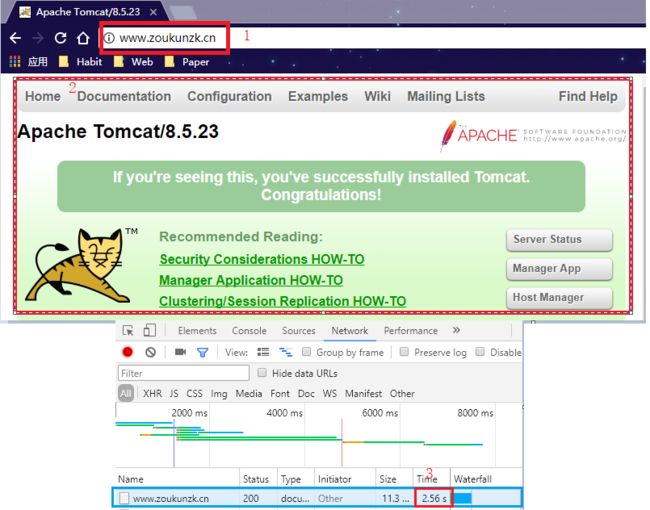
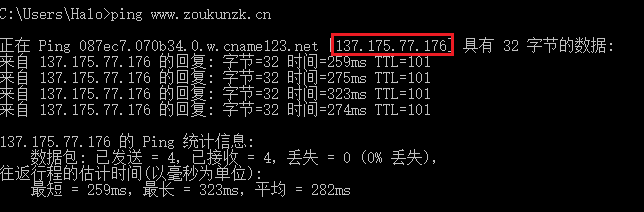
前言 我们利用微信公众平台为用户提供服务的方式基本上可以分为两种:后台编辑模式,公众号管理员直接在微信后台处理用户请求。开发者模式,使用微信提供的接口,将用户的请求通过微信平台转发到开发者的应用程序中。 在开发者模式中,微信平台更像是一个中转站,在用户与开发者直接传递消息。开放公众号的更多功能。准备一台拥有公网IP的服务器 可以在阿里云、腾讯云上面申请(新用户可以使用有限的免费时长),或者使
- 小白学习微信小程序开发的调试技巧
心梓知识
微信小程序入门之新手学习指南学习微信小程序notepad++
微信小程序开发是一种基于JavaScript、CSS、WXML和WXSS的开发方式,通过微信开发者工具进行调试。本文将介绍一些小白学习微信小程序开发的调试技巧,并提供相关的代码案例。一、搭建开发环境在学习微信小程序开发之前,首先需要搭建相应的开发环境。下载并安装微信开发者工具:微信开发者工具是用来开发和调试微信小程序的集成开发环境,可以直接下载并安装在本地电脑上。下载地址为:https://dev
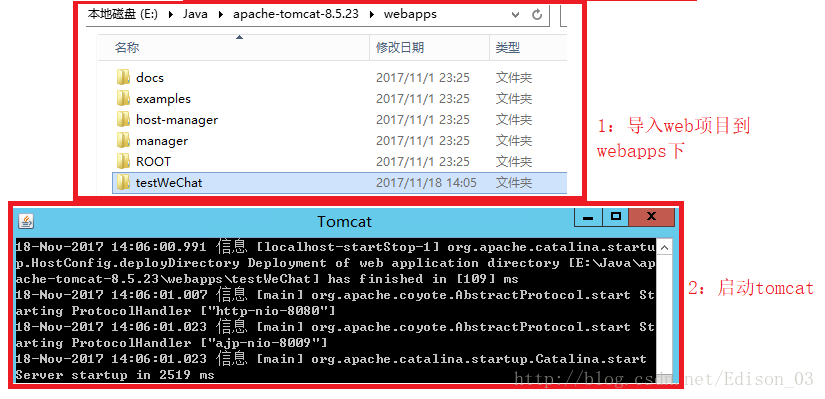
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla