完整的easy mock 本地部署 window10
最近分配的任务,搭建本地mock服务,感觉easy mock 很不错 推荐用easymock,
所有前端项目都可以用 不管你用框架, easymock,也可以在线用。
在开始之前,必须要成功安装了 Node.js(>= v8.9)& MongoDB(>= v3.4)& Redis(>= v4.0)。
一个一个慢慢讲解,毕竟我踩到了坑里面。
MongoDB(>= v3.4),Redis(>= v4.0) 的 msi安装程序连接自己使用成功的,特地放了资源。
https://download.csdn.net/download/embrace924/10893457
不用自己去乱找了
注意 MongoDB安装教程就按着网上很多的教程就可以 例如:
下载资源 https://download.csdn.net/download/embrace924/10893457
文件夹里有 MongoDB 的 .msi 文件, 双击该文件,按操作提示安装即可。
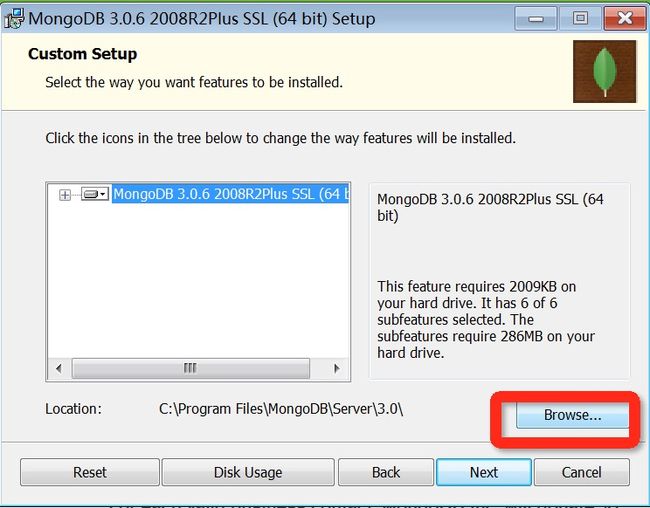
安装过程中,你可以通过点击 "Custom(自定义)" 按钮来设置你的安装目录。
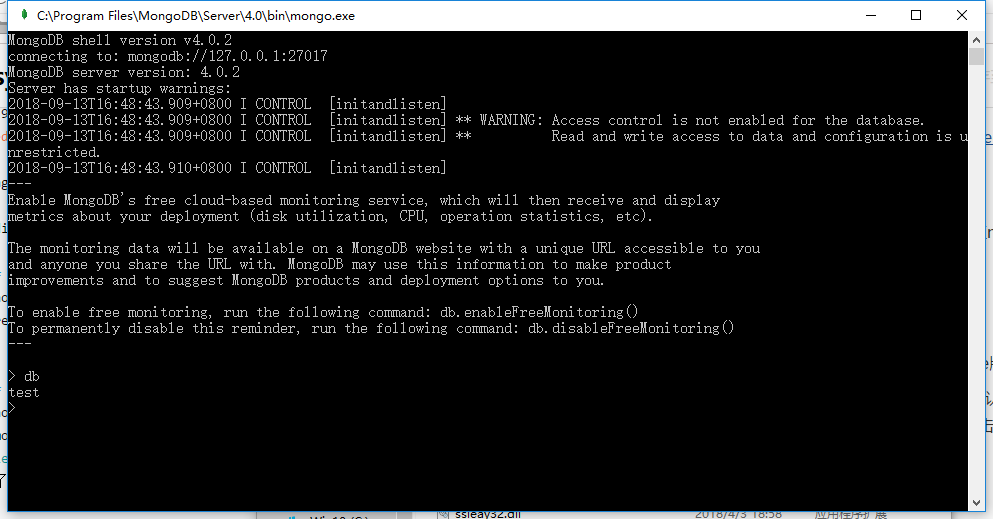
mongodb 找到安装后的文件夹(一般默认是在C:\Program Files\MongoDB\Server\4.0\bin里面),双击mongo.exe输入db回车显示test数据库就成功了
Redis(>= v4.0)https://download.csdn.net/download/embrace924/10893457
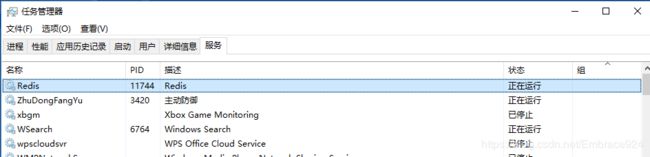
也是双击启动,默认执行后,默认是6379端口,查看是否开启服务
成功之后
$ git clone https://github.com/easy-mock/easy-mock.git
$ cd easy-mock
$ npm install
网络不好什么的自己重新克隆,安装依赖,差什么安装什么,我之前遇到缺少paython 百度之后安装上就ok
配置文件
找到 config/default.json,或者创建一个 config/local.json 文件,将如下需要替换的字段换成自己的配置即可。(默认是不需要修改配置文件的)
{
"port": 7300,//easymock项目启动的端口
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://localhost/easy-mock",// 不需要自己新建数据库,在启动的easymock新建接口即可
"unsplashClientId": "",
"redis": {
"port": 6379,//redis端口
"host": "localhost"
},
"blackList": {
"projects": [], // projectId,例:"5a4495e16ef711102113e500"
"ips": [] // ip,例:"127.0.0.1"
},
"rateLimit": { // https://github.com/koajs/ratelimit
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
红色的地方特别注意,我之前一直报500的错误,因为红色的地方错了,
host 改成127.0.0.1就ok
port 是安装redis 的端口号
在项目里面
$ npm run dev #就好了
访问 http://127.0.0.1:7300