绘制六芒星战斗力属性图 —— h5 canvas 初体验
在黄金的沙滩上
安息着远古的悲剧在深绿的波涌中
停着灵魂的船
——《眼睛》,顾城

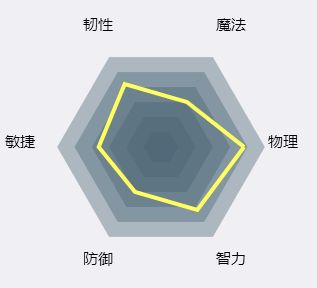
最近用MUI做Web app时想实现一个六芒星战斗力图的(类似LPL赛前战队实力分析图)效果,由于正多边形是十分规则的,所以感觉很轻易就可以用h5 canvas来实现,首先在里画一个canvas,id="polygon"。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>title>
<script src="js/mui.min.js">script>
<link href="css/mui.min.css" rel="stylesheet"/>
head>
<body>
<canvas id="polygon">不支持canvascanvas>
body>等待页面加载完毕后开始绘制。函数polygon传入几个参数:canvas对象,多边形边数,颜色渐变层数,各项能力值(数组),各项能力的名称(数组),调用polygon就能绘制出想要的能力属性图啦。
你可能感兴趣的:(h5)
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 输入上/下标数字以及字母
ruisi_we
其他
输入上/下标数字以及字母H5上标标签H5下标标签Word附上一些常用上下标H5上标标签//X²X2//5²52H5下标标签//X₂X2//5₂X2Word选中你要修改成上标或下标的字符,点击字体。要变成上标还是下标就看你了。附上一些常用上下标//上标⁰¹²³⁴⁵⁶⁷⁸⁹⁺⁻⁼⁽⁾ⁿ//下标₀₁₂₃₄₅₆₇₈₉₊₋₌₍₎//上标ᵃᵇᶜᵈᵉᵍʰⁱʲᵏˡᵐⁿᵒᵖʳˢᵗᵘᵛʷˣʸᙆᴬᴮᒼᴰᴱᴳᴴᴵᴶᴷᴸᴹ
- uniapp设计H5 tabbar会遮挡内容区的解决办法
qq_39016177
uni-app
uniapp设计H5tabbar会遮挡内容区的解决办法1.现象底部tabbar会遮挡内容区最底部的文字2.解决方法—css中增加个padding-bottom:var(–window-bottom)这样就是好了官方依据官方文档链接https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-%E5%8F%98%E9%87%8F诸君有用且点赞
- uniapp H5 关掉全部头部header
qq_39016177
uni-app
uniappH5关掉全部头部header1.进入pages.json文件"globalStyle":{//"navigationStyle":"custom","navigationBarTextStyle":"black","navigationBarTitleText":"","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":
- H5新增标签和属性
yx_back
HtmlH5新增属性H5新增标签
H5新增标签和属性H5新增标签1、结构标签2、媒体标签3、表单标签4、其他功能标签H5新增属性1、对于js进行添加的属性。2、网页中标签中加入小图标的样式代码3、iframe新增属性4、其他属性H5全局属性可直接在标签里插入的:data-自定义属性名字;H5新增标签1、结构标签header:某个区块的头部信息/标题;section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节
- Windows系统下安装Redis
bjzhang75
windowsredis数据库
文章目录1、下载Redis安装包2、解压压缩包3、运行Redis4、Redis连接检测5、Redis相关设置5.1设置环境变量PATH5.2Redis配置文件修改1、下载Redis安装包Windows版本的Redis可以在Github中下载:下载Redis2、解压压缩包将下载的压缩包解压到某个目录下,比如:C:\redis。3、运行Redis在cmd窗口中运行命令redis-serverredis
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- SeuratObject转h5ad格式
星星醉了
笔记
Python的MetaCells版本输入貌似一定要h5ad格式,所以就探索了一下~这个是最方便的:SeuratDisk#安装这个包,试了直接installl和biomanager都不行,只能githubremotes::install_github("mojaveazure/seurat-disk")#载入library(SeuratDisk)library(Seurat)#一个叫seurat.h
- seurat自学笔记1.0 单细胞数据导入
Sanye2022
pythonpandas
Python读取.h5ad文件importanndataimportpandasaspdadata=anndata.read("/home/R/R_data/Seurat/PBMC10/output/adata.h5ad")#adata.X.todense()#将稀疏矩阵转成普通矩阵#X=pd.DataFrame(adata.X.todense())#cell_name=adata.obs.ind
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- HTML5中的数据存储sessionStorage、localStorage
阿立聊代码
HTML实战html5前端html
第8章HTML5中的数据存储之前通常使用Cookie存储机制将数据保存在用户的客户端。H5增加了两种全新的数据存储方式:WebStroage和WebSQLDatabase.前者用于临时或永久保存客户端少量数据,后者是客户端本地化的一套数据库系统。8.1WebStorage存储简介WebStorageAPI分为会话数据和长期数据,相应的API分为两类:sessionStorage(保存会话数据)lo
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- java api gateway_微服务中的 API 网关(API Gateway)
Showtime 100
javaapigateway
背景我们知道在微服务架构风格中,一个大应用被拆分成为了多个小的服务系统提供出来,这些小的系统他们可以自成体系,也就是说这些小系统可以拥有自己的数据库,框架甚至语言等,这些小系统通常以提供RestApi风格的接口来被H5,Android,IOS以及第三方应用程序调用。但是在UI上进行展示的时候,我们通常需要在一个界面上展示很多数据,这些数据可能来自于不同的微服务中,举个例子。在一个电商系统中,查看一
- 老杨股票基金定投直播第588天
老杨定投直播
老杨股票基金定投直播第588天今日买入:无。今日卖出:无。今日盈亏:300ETF赚3738元,恒生ETF赚7107元,黄金ETF赚1533元,德国30赚4508元,纳指ETF赚5268元。累计盈亏率:$300ETF(SH510300)$-3.87%,$恒生ETF(SZ159920)$0.7%,$黄金ETF(SZ159934)$-2.34%,德国30-0.7%,纳指ETF18.59%。每周一买入,计
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- element-ui layout布局 铺满整个空间方法
遇事不决AI解决
uicss3cssvue.jsjavascript
h5布局文件上传css样式有些朋友用height:100%并不能铺满,这个时候可以使用height:100vh即可铺满html,body,.el-container{/*设置内部填充为0,几个布局元素之间没有间距*/padding:0px!important;/*外部间距也是如此设置*/margin:0px!important;/*统一设置高度为100%*/height:100vh;}有任何问题都
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- H5漂流瓶交友源码_社交漂流瓶H5源码
北漂的老猿
好代码交友漂流瓶
简介:社交漂流瓶搭建教程环境:Nginx1.20.1-MySQL5.6.50-PHP-7.3上传源码至网站根目录,创建并导入数据库数据库信息修改:/config/database.php网站运行目录/public好代码免费下载:百度网盘
- WebView交互架构项目实战(三),史上超级详细
m0_66264881
程序员架构移动开发android
returnsplashTargetPath+“/”;}***1:常用JS本地化及延迟加载*******资源等文件(不需要更新)本地存储,在需要的时候直接从本地获取。哪些资源需要我们去存储在本地呢,当然是一些不会被更新的资源,例如图片文件,js文件,css文件,比预加载更粗暴的优化方法是直接将常用的JS脚本本地化,直接打包放入apk中。比如H5页面获取用户信息,设置标题等通用方法,就可以直接写入一
- 2018-06-15 h5开发记录
superKelly
php加载流程php->html->js+cssphp1.smarty赋值$smarty->assign("loadMsg",array('pic'=>'error','footDesc'=>'ec:'.$res));$smarty->caching=false;2.发起请求$url=Config::getApiActivityUrl().'/activity/anniversary/getGue
- dm368用的mt9p031 sensor datasheet名词详解
highfly591
720P-60fps:720p表示视频的分辨率可以简单地理解为视频的尺寸大小为1280×720的意思fps表示帧数一般录像使用25fps-30fps的帧数,如果60fps的话那就是高速摄影了换句话说拍出来的东西正常播放时看着是慢动作的样子的另外这也是一般游戏常用的帧数对显卡的要求很高。1/2.5-inch5Mp:指镜头的对角线长1/2.5inch。1英寸=25.4mm。1/2.5inch=10.1
- javaShop JAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)
「已注销」
java小程序开发语言
javaShopJAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)友情提示:此源码需要有java基础的开发人员JAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)商城前台:http://buyer.javamall.com.cn商城后台:http://admin.javamall.com.cn管理员账号:admin密码:111111商户端:https://seller.j
- javaShop JAVA版多用户B2B2C商城源码(PC +H5+小程序+APP)
「已注销」
javaShopJAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)友情提示:此源码需要有java基础的开发人员JAVA版多用户B2B2C商城源码(PC+H5+小程序+APP)商城前台:http://buyer.javamall.com.cn商城后台:http://admin.javamall.com.cn管理员账号:admin密码:111111商户端:https://seller.j
- 葡萄检测-目标检测数据集(包括VOC格式、YOLO格式)
数据集_深度学习
目标检测YOLO人工智能计算机视觉葡萄
葡萄检测-目标检测数据集(包括VOC格式、YOLO格式)数据集:链接:https://pan.baidu.com/s/1YMwAaSJc8H5SI0f8RVSidw?pwd=iygs提取码:iygs数据集信息介绍:共有1646张图像和一一对应的标注文件标注文件格式提供了两种,包括VOC格式的xml文件和YOLO格式的txt文件。标注的对象共有以下几种:[‘grape’]标注框的数量信息如下:(标注
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- JAVA——异常的处理
章鱼丸子吖
java开发语言
目录一、异常1.异常概念2.异常体系3.异常分类4.异常的产生过程解析二、异常的处理1.抛出异常throw2.Objects非空判断3.声明异常throws4.捕获异常try…catch5.finally代码块6.异常注意事项(1)多个异常分别处理(2)多个异常一次捕获,多次处理(3)多个异常一次捕获一次处理三、自定义异常1.概述2.自定义异常的练习一、异常1.异常概念异常,就是不正常的意思。在生
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容 Created /zoo-739160015 CONNECTEDCONNECTED .............CONNECTEDCONNECTED CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。 代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。 首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数 CHAR CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。 Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。 示例: CHAR(88)等于“X”。 CHAR(45)等于“-”。 CODE CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行: ./autogen.sh 这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get): # yum -y install automake # yum -y install libtool 如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的! 呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上. 哎,自己没办法动手写吧. 现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用 文件说明 lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤; 加密步骤: 1,统计文件中字节出现的次数,作为权值 2,创建节点和哈夫曼树 3,得到每个子节点01串 4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类 一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。 CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如 package com.tom.lang.generics; import java.util.List; public class Generics<T> { private T value; public Generics(T value) { this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop; import org.apache.hadoop.conf.Configuration; import org.apache.hadoop.fs.FSDataInputStream; import org.apache.hadoop.fs.FileStatus; import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder { /** * Build Binary Tree from PreOrder and InOrder * _______7______ / \ __10__ ___2 / \ / 4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步 官网下载smack.jar包 下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack 第二步 把smack里边的jar导入你新建的java项目中 开始编写smack连接openfire代码 p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎 但是,对于手机的新设计,有几点我们也要注意 第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。 在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。 1. Wordpress WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern'] SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。 本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架 各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路 建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述 Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例 package com.ickes.json; import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下: document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { //navigator.splashscreen.hide(); document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name hostname <changed name> // to change go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25 http://www.cocoachina.com/ios/20150601/11989.html http://blog.csdn.net/zhangao0086/article/details/44409913 http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。 可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。 <a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码: public class test03 { public static void main(String[] args) { int[][] a = {{1},{2,3},{4,5,6}}; System.out.println(a[0][1]); } } 运行结果: Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h