webpack+vue+nodejs+mysql+express
一、前言
(可忽略的废话,悄咪咪躲起来)
最近想复习一下express,所以就用express和mysql作为后端,用vue实现前端页面练练手啦。
啦啦啦啦啦啦,好啦,进入主题。
二、环境搭建
1、在项目根目录下npm init
2、npm install vue --save[或者-s]
3、接下来weback上场,vue init webpack 项目名
4、下面可自己配置需要的依赖和执行指令,往下看哈
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"axios": "^0.18.0",
"babel-core": "^6.22.1",
"babel-eslint": "^8.2.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.1",
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"body-parser": "^1.18.3",
"chalk": "^2.0.1",
"chromedriver": "^2.27.2",
"copy-webpack-plugin": "^4.0.1",
"cross-spawn": "^5.0.1",
"css-loader": "^0.28.0",
"eslint": "^4.15.0",
"eslint-config-standard": "^10.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-vue": "^4.0.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
"nightwatch": "^0.9.12",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"selenium-server": "^3.0.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-jest": "^1.0.2",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},5、开始安装我们的依赖npm install,成功后就有那啥node_modules文件夹了
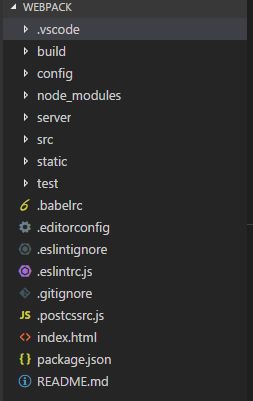
这些操作完成后我们的项目结构是这样滴
(各位看官先忽略.vscode(用于vsCode的工作区设置),server(用于后续的访问数据库)).........
6、如果你想个性一点,狂野一点,那么你可能想换一下运行的端口,那就请看下面吧
(nin请随意哈)
哇,完成了哎,开心得像个200斤重的孩子,哼,我本来就是孩子呀[傲娇.jpg](哦,对了,运行就简单粗暴npm run start哦)
二、访问数据库
1、先在项目根目录下新建一个server文件夹,这可是包罗万象的好东西呀
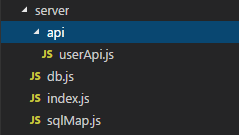
2、server的文件结构
(这这这,可爱的、优雅的、。。。。我实在想不出其他夸他的词语了,帮我想两个?文件结构)
3、里面各文件的内容(可根据实际情况大家自行修改哈,别客气,随便改)a(第一声),对了要先npm install mysql --save-dev和npm install express --save-dev哈
(1)useApi.js
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var sql = $sql.user.add;
var params = req.body;
console.log(params);
conn.query(sql, [params.username, params.dept_name], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
//student表的所有字段
router.post('/selectStudent', (req,res) => {
var sql=$sql.user.select;
conn.query(sql, function(err,result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
})
module.exports = router;(2)db.js
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '写..上..你..自..己..密..码..就这样',
database: 'test',
port: '3306'
}
}(3)index.js
// node 后端服务器
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');(4)sqlMap.js
// sql语句
var sqlMap = {
// 用户
user: {
add: 'insert into student(id, name, dept_name) values (100, ?, ?)',
select:'select * from student'
}
}
module.exports = sqlMap;又完成了我人生中的又一那啥。。。(这一部分代码其他我也是大部分copy的)
三、不知道起什么名字了,算了算了
1、开启mysql服务哈,
(你可以选择像我这样优雅帅气的打开方式,聊不下去了哇,尬聊吧,可忽略下面一句)
2、运行您刚刚写的那些不知道是什么的东西
(出现这个你就是最胖的)
3、接下来好像我们的页面就可以访问他了呢
4、刷新页面,可是好像报错了诶,报了什么错我也忘了,最后来一个访问路径代理,还是原来那个你,jio是那个刚刚改端口的文件
这应该可以了吧,不管了,我要溜了(记得刷新哈)