- WebView交互架构项目实战(三),androidstudio地图开发
wq221aas
程序员架构移动开发android
不过根据官方文档,AppCache已经不推荐使用了,标准也不会再支持。现在主流的浏览器都是还支持AppCache的,以后就不太确定了。同样给出Android端启用AppCache的代码。WebViewmyWebView=(WebView)findViewById(R.id.webview);WebSettingswebSettings=myWebView.getSettings();webSett
- 高德地图使用vue-amap开发 页面刷新地图空白
技术钱
笔记javascripthtmlvue.js
使用vue-amap地图开发的时候,刷新页面地图就不显示了。因为刷新的时候AMapUI没有加载出来导致地图显示空白。使用remoteLoad来解决//remoteLoad.jsexportdefaultfunctionremoteLoad(url,hasCallback){returncreateScript(url)/***创建script*@paramurl*@returns{Promise}
- React Native for Arcgis 地图开发 MapView 使用 (四)
haibalai
对于地图调用import{MapView}from'@haibalai/react-native-arcgis';classMainMapViewextendsReact.Componentrender(){return()}}针对之前说的配置底图,可以支持切换```javascriptimport{MapManager}from'@haibalai/react-native-arcgis';ch
- 实现百度地图选点寻址(根据经纬度而非名称)
Cloud_99b0
目标;假定给某一目标点比如成都天府广场,用户点击地图上某点,实现给出路径;开发环境:百度地图api+html+js实现步骤:新建地图展示天府广场的位置标记点(目的点)添加事件监听用户点击地图添加标记点就是出发点规划出发点到目的点路线并显示注意:点击下一个出发点时要清理之前的显示路径和点代码:检索的核心是;DrivingRoute驾车导航类和search检索方法进一步请查看百度地图开发文档。若要步行
- Qt/C++地图标注点的添加删除移动旋转/指定不同图标和动图/拿到单击信号
feiyangqingyun
Qt/C++地图综合应用qtc++Qt离线地图Qt高德地图Qt天地图
一、前言说明标注点在地图开发中是最常见的应用场景之一,比如在地图上需要显示设备的位置,基本上都是添加标注点,指定图片和尺寸已经经纬度坐标位置。这个功能在每种地图内核中都提供的,这个并没有任何难点,在这个功能点上最大难题或者说是设计细节就是,标注点该如何对齐,比如水滴形状的图标一般是底部居中对齐更美观,刚好水滴的头在指定的经纬度坐标上,整个图标位于正上方。还有一种情况是圆形的图标,这种最美观的方式是
- 百度地图SDK Android版开发 1 配置
程序喵D
百度地图Android开发androidjava
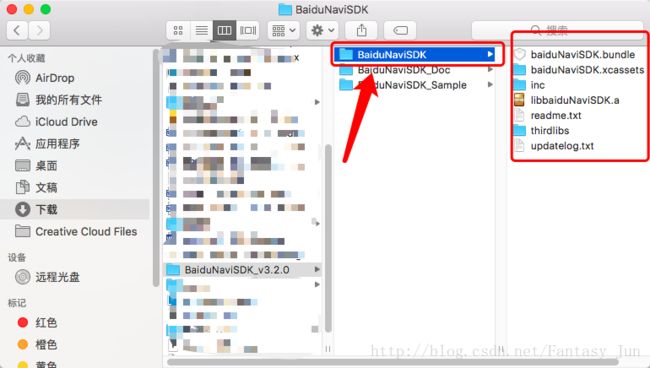
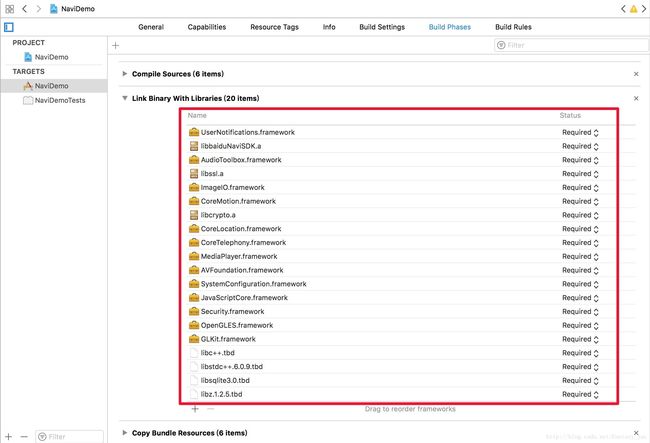
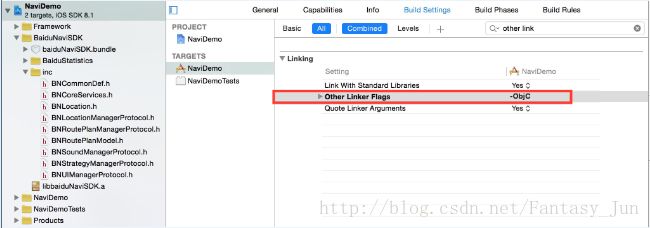
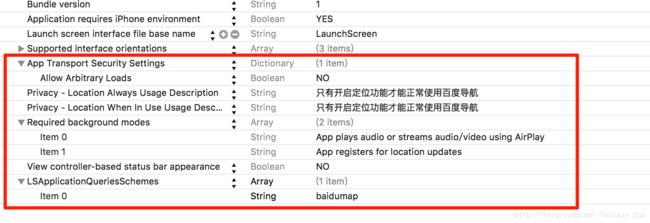
百度地图SDKAndroid版开发1配置前言步骤1创建工程步骤2配置地图开发包拷贝开发包配置jniLibs目录配置依赖配置开发密钥(AK)地图权限配置地图初始化步骤3显示地图布局文件地图Activity步骤4运行效果前言本文主要介绍如何使用百度地图SDK开发Android地图应用。准备工作:申请百度地图移动版开发密钥(AK)入口注册和获取密钥教程下载地图开发包入口本文下载基础地图版本BaiduLB
- 百度地图的使用(js,vue2,vue3)
Nancy哇
地图百度javascript开发语言vue前端cssvue.js
百度地图的使用创建应用获取密钥akak是在百度地图开发者平台申请的密钥详见http://lbsyun.baidu.com/apiconsole/key一、原生js使用百度地图引入初始化地图varmap=newBMapGL.Map("container");//创建地图实例varpoint=newBMapGL.Point(116.404,39.928);//创建点坐标map.centerAndZoo
- 百度地图开发
南崽
使用方法1.注册百度账号申请成为百度开发者获取服务密钥(ak)使用相关服务功能ak申请JavaScriptAPI只支持浏览器类型的ak,请开发者在申请ak时注意选择异步加载JavaScriptAPIGLv1.0支持异步加载,可以在引用脚本的时候添加callback参数,当脚本加载完成后callback函数会被立刻调用异步加载functioninitialize(){varmp=newBMapGL.
- 腾讯地图开发
芒果加奶
一、开发环境react全家桶(react,react-router,redux)二、功能定位、省市地图切换、打点、周边搜索腾讯地图三、开发1、加载腾讯地图——利用script标签特性loadMapScript=()=>{returnnewPromise(function(resolve,reject){window.init=function(){resolve(window.qqMap);};v
- Vue3引入腾讯地图,点击坐标后实时获取经纬度
程序员大飞1
Vue前端vue.jsjavascript前端
本文将介绍如何在Vue引入腾讯地图组件,引入后可以直接在页面中渲染腾讯地图,实现经纬度与地图锚点位置的双向绑定,如:1,输入经纬度后,地图自动定位到指定位置;2,鼠标在地图点击后,自动获取到地址的经纬度;最终实现效果如下:实现细节1,引入腾讯地图,需要借助腾讯地图提供的SDK,先需要在腾讯地图开发平台添加应用,申请对应的调用key凭证,开发平台地址:https://lbs.qq.com/dev/c
- React Native for Arcgis 地图开发 LocationCtrl (十五)
haibalai
定位工具封装和使用LocationCtrlimportReact,{useState,useEffect}from'react';import{View,Text,ScrollView,StyleSheet,DeviceEventEmitter}from'react-native';import{Button,List,Switch}from'@ant-design/react-native';i
- React Native for Arcgis 地图开发 LocationDisplayCtrl (十四)
haibalai
定位展示LocationDisplayCtrl封装importReact,{useState,useEffect}from'react';import{View,Text,ScrollView,StyleSheet,DeviceEventEmitter}from'react-native';import{Button,List,Switch}from'@ant-design/react-nativ
- Android Studio百度地图开发:如何注册和获取百度地图开发密钥?
简·AI
androidstudioandroid百度
目录一、注册成为开发者二、获取PackageName三、获取SHA1开发版四、获取SHA1发布版(一)生成签名文件(二)配置gradle让APP自动签名(三)生成发布版SHA1一、注册成为开发者1、进入百度地图开发者网站,登录百度账号,并申请开发者认证。百度地图开放平台|百度地图APISDK|地图开发(baidu.com)https://lbsyun.baidu.com/index.php?tit
- 地理空间分析10——空间数据分析中的地理编码与Python
theskylife
数据分析地理空间分析python学习之旅python机器学习数据分析地理空间
目录写在开头1.地理编码基础1.1地理编码的基本原理1.1.1坐标系统1.1.2地名解析1.1.3编码算法1.2Python中使用地理编码的基础知识1.2.1百度地图API1.2.2高德地图API1.2.3腾讯地图API1.3Python中实现代码2.逆地理编码2.1利用Python进行逆地理编码2.1.1获取高德地图开发者密钥2.1.2使用高德地图API进行逆地理编码2.2Python中实现代码
- React Native for Arcgis 地图开发 MapImageLayer (六)
haibalai
针对MapImageLayer的封装demo案例MapImageLayerCtrl```javascriptimportReact,{useEffect,useState}from'react';import{Clipboard,ScrollView,StyleSheet,Text,View}from'react-native';import{Button,List,Switch}from'@an
- php+Layui开发的网站信息探针查询源码
行动之上
源码免费下载layui前端javascript
信息探针是一款基于layui开发的专业查询好友个人信息的程序。自定义设置探针页面,探针功能,QQ分享,通知邮箱等功能。生成页面链接好友点击会出现好友ip位置信息,手机型号ua头浏览器等信息gps需要注册百度地图开发者才可以使用源码上传后访问域名install安装,主机会出现数据库链接失败等问题,可以手动安装,导入根目录的数据库文件到数据库手动配置include/config.php。后台账号:ad
- 如何在 vue 项目中引入高德地图
卑微前端在线挨打
vue.js前端javascript
文章目录前言一、申请地图api开发者key二、在vue项目安装高德地图的包三、使用1、在自己的组件中引入高德地图类2、编写初始化函数3.添加插件前言相信在web开发中有不少项目都用到过地图,那么我们怎么在自己的项目中引入第三方地图呢?提示:以下是本篇文章正文内容,下面案例可供参考一、申请地图api开发者key这里以高德地图为例1、到高德地图开发平台注册账号申请一个key应用创建成功就可以看到自己的
- 在vue中引入高德地图
jieyucx
高德地图vue的那些事vue.jsjavascript前端
既然要用到高德地图首先要申请成为高德地图开发者,并申请使用高德地图的key这两点在这篇文章就不过多赘述,有需要的小伙伴可以查查资料,或者去高德地图api官网都有很详细的介绍。高德地图官网简单提一下申请秘钥流程(web端)控制台–>应用管理–>我的应用好啦!步入正题,在vue项目中引入高德地图一、下载依赖npm安装:npmi@amap/amap-jsapi-loader--save或者yarn安装:
- Android 百度地图开发 全景图SDK的使用
patch张
参考了百度地图sdk官方文档,和博客https://blog.csdn.net/lonely0512/article/details/84821288我的百度SDK是现在最新的5.3.0版本,AndroidSDK7.1.1好了不说废话直接上代码.......1.在AndroidMaifest.xml文件中加入权限2.写一个类继承Applicationpackagecom.example.immed
- 易控智驾高精度地图开发工程师校招一面、二面面经
疯狂学习GIS
空间分析原理与应用C++学习与应用保研考研毕设求职经验自动驾驶校招秋招地图开发地图工程师地图开发工程师高精度地图
本文介绍2024届秋招中,北京易控智驾科技有限公司的高精度地图开发工程师岗位的2场面试基本情况、提问问题等。 12月投递了北京易控智驾科技有限公司的高精度地图开发工程师岗位,所在部门暂不清楚。目前完成了一面、二面流程,在这里记录一下2场面试的经历。 首先,这一次的投递同样也是在接近秋招尾声之时,于BOSS直聘上投递的;在这个阶段我一般不会主动在软件上投简历,而是看到如果有HR主动邀约,并且
- React Native for Arcgis 地图开发 GraphicCtrl (十三)
haibalai
GraphicCtrl的使用importReact,{useState,useEffect}from'react';import{View,Text,ScrollView,StyleSheet}from'react-native';import{Button,List,Switch}from'@ant-design/react-native';import{GraphicCtrl,GraphicL
- 高德地图开发+html2canvas地图截图--vue2
zzzbbb_
javascriptvue.js
前言vue2保姆级的高德地图开发步骤,从npm引入到地图截图全过程,没有讲解,直接跟着cv就完事准备工作高德地图开发者注册官网网址:https://lbs.amap.com/因为我已经创建好了,而且这一步如果在公司,可以最好使用公司的账号,这一步我就不演示了高德2.0新增创建完后就拥有了key和密钥,这是后面创建地图所必须得vue2项目npm引入高德地图api官网地址:https://lbs.am
- iOS百度地图-BMK标注&覆盖物
李乾坤lqk
在iOS开发中,地图算是一个比较重要的模块。我们常用的地图有高德地图,百度地图,谷歌地图,对于中国而言,苹果公司已经不再使用谷歌地图,官方使用的是高德地图。下面将讲述一下百度地图开发过程中的一些小的知识点。对于如何配置百度地图的开发环境,在此不再讲述,具体可以参考:http://developer.baidu.com/map/index.php?title=iossdk/guide/buildpr
- new mars3d.graphic.CloudPrimitive({实现移动的积云云图效果
mianmianwu
appMars3dvue3dwebgl前端vue.js
问题说明:1.在Mars3d的示例中找到了【积云】的效果,查看【积云】的api的时候,发现了支持属性机制的property属性。相关api链接:CloudPrimitive-V3.7.0-Mars3DAPI文档2.但是不知道该属性机制如何使用,于是翻看了Mars3d的开发教程,关于属性机制的说明。相关开发教程链接:Mars3D三维可视化平台|火星科技|地图开发找到了一个适合积云移动效果的api:于
- vue2+百度离线地图实现多车辆行驶动态轨迹
Jonhos
vue百度javascript前端vue.js
vue2+百度离线地图实现行驶多车辆动态轨迹效果图业务代码接口数据格式①初始化坐标点接口:②增量坐标点接口效果图业务代码实现多多车辆实时轨迹监控,每个10秒监测一次接口,进行动态追加。(前端实现,如果数量庞大的车辆移动,很消耗性能)百度离线地图引入方法查看:vue项目实现百度离线地图开发import$from"jquery";exportdefault{name:"MapShows",compon
- 百度地图开发加载瓦片图片失败导致白块问题修复处理
梓喻
百度地图apijs百度地图开发百度地图开发加载白块setMapStylesetMapStyleV2修复百度地图加载白块
1.问题在用百度地图3.0api开发时发现,地图有时候有些瓦片图片加载不出来,最后导致白块出现2.问题排查通过代码调试,最后发现是使用map.setMapStyle方法后出现,于是去百度地图api查阅相关方法使用,目前所使用的3.0的api中只找到了setMapStyleV2的使用方法.setMapStyleV2(config:Object)返回值(none)设置个性化地图,参数为个性化配置对象导
- 简单获取百度地图开发版和发布版本SHA1和MD5信息
一笑倾城Tan
一、AndroidStudio中的Terminal中输入命令获取SHA11、获取开发版SHA1输入命令:keytool-exportcert-list-v-aliasandroiddebugkey-keystore%USERPROFILE%.android\debug.keystore秘钥库口令:android注意:秘钥口令输入时是不可见的哦,你只要输入完回车确认就行啦。2、获取发布版SHA1输入
- 【WebGIS初学到入职】(七)用OpenLayers绘制热力图
ReBeX
【WebGIS初学到入职】javascripthtml
一、前言做地图开发,往往需要掌握专题地图制作的技能。今天就继续用OpenLayers6来做一个热力图的效果吧。来自——官网实例:EarthquakesHeatmap二、开始热力图window.onload=function(){map();}#map{position:fixed;width:100%;height:100%;}半径大小模糊大小然后就是JavaScript部分:/**heatmap
- vue项目中集成百度地图
狮子歌歌_丶
vuevue.js前端javascript
集成步骤前言一、使用步骤1.登录百度地图开发平台2.创建应用获取AK3.在Vue中集成地图4.最终效果总结前言vue中集成百度地图。一、使用步骤1.登录百度地图开发平台浏览器中搜索百度地图开发平台,注册,登录,并且认证成为开发者。2.创建应用获取AK创建应用。点击提交提交。提交完成得到AK。3.在Vue中集成地图在index.html中引入在需要使用地图的界面import{onMounted,re
- Android Studio之高德地图实现定位和3D地图显示
切切歆语
在应用开发中,地图开发是经常需要使用的“组件”,国内比较出名的是就是百度地图和高德地图。此博客讲的是高德地图实现定位和3D地图显示,并标注相应位置,话不多说,先看看效果,在上代码。效果如图:image首先注册高德成为开发者(打开高德地图,点击底部的开发者平台),创建应用,按照要求填写相应信息,如下图:image途中包含了发布版的SHA1安全码和测试版SHA1安全码,两者的值可以看博客:Androi
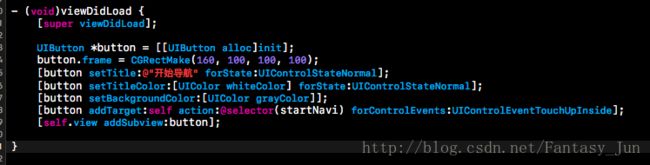
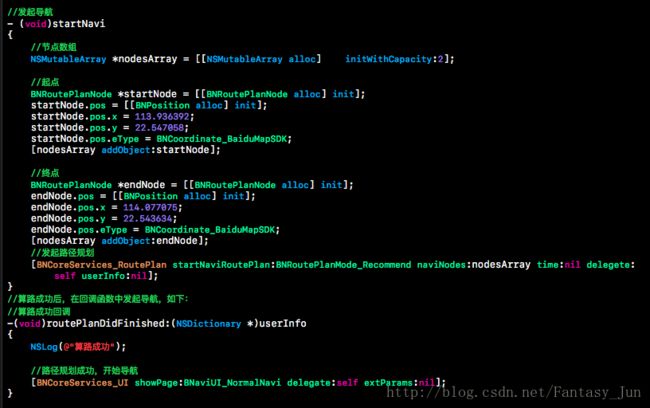
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio