仿美团登录界面
在这里主要运用到的是ViewPager和TabLayout。
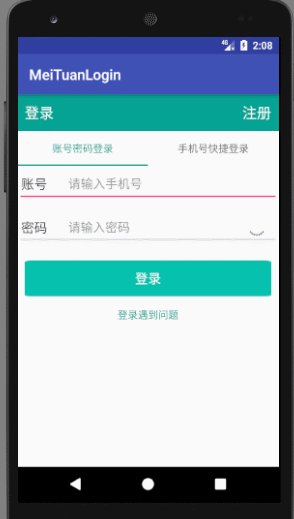
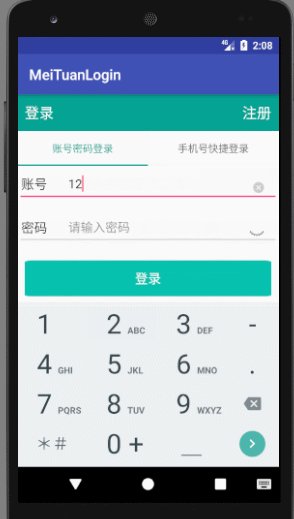
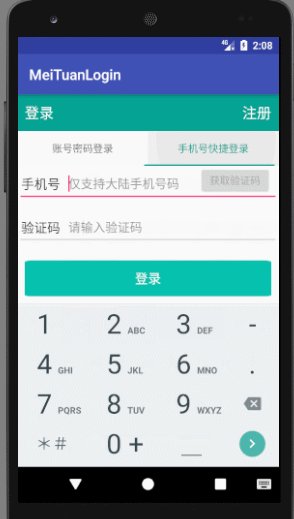
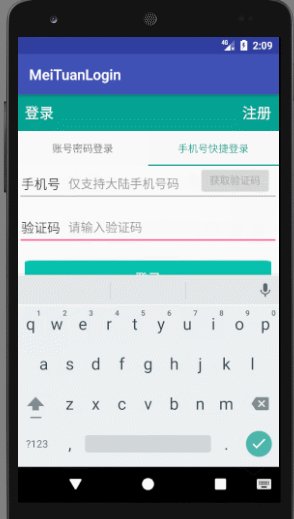
首先展示效果图
简单介绍下ViewPager
ViewPager和ListView很相似都要使用到Adapter。ViewPager中有三种Adapter:
- PagerAdapter
- FragmentPager
- FragmentStatePagerAdapter
在实现PagerAdapter的过程中要求至少覆盖以下几个方法:
- instantiateItem
- destroyItem
- getCount
- isViewFromObject
ViewPager不直接处理每个视图而是将各个视图与一个 键联系起来,每个键用来更重视图且唯一代表一个视图,isViewFromObject就是用来判断键与视图是否匹配。
三种适配器的区别
- PagerAdapter是基类适配器,是一个通用的ViewPager适配器。
- FragmentPageAdapter和FragmentStatePagerAdapter更专注于每一页是Fragment的情况。
FragmentPagerAdapter适用于页面较少情况,因为它在destroyItem中并没有真正释放Fragment而是detach,虽然消耗内存但是效率高。FragmentStatePagerAdapter在destroyItem中有真正释放,会更省内存。
更详细的介绍查看这个链接http://blog.csdn.net/harvic880925/article/details/38453725
开始进入正题
要使用TabLayout需要在gradle中加入下面内容
compile 'com.android.support:design:25.3.1'往activity_main.xml中添加布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/colorGreen"
android:orientation="horizontal">
<TextView
android:id="@+id/text_login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center|left"
android:paddingLeft="10dp"
android:text="登录"
android:textColor="@color/textWhite"
android:textSize="20sp" />
<TextView
android:id="@+id/text_register"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center|right"
android:paddingRight="10dp"
android:text="注册"
android:textColor="@color/textWhite"
android:textSize="20sp" />
LinearLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tab_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorGreen"
app:tabSelectedTextColor="@color/colorGreen">
android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android.support.v4.view.ViewPager>
LinearLayout>这里的主要代码就是,其中tabIndicatorColor是用来设置TabLayout下方滑动条的颜色,tabSelectedTextColor是用来设置被选择后显示的颜色。
.support.design.widget.TabLayout
android:id="@+id/tab_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorGreen"
app:tabSelectedTextColor="@color/colorGreen">
.support.design.widget.TabLayout>
.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
.support.v4.view.ViewPager>MainActivity.java的代码非常的简单,他将所有的内容进行组织显示。我们使用mTitles这个List保存所有的标题内容,mfragments保存视图内容。PhoneLoginFragment和PhoneLoginFragment的内容,后面会介绍两个Fragment的意义
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TabLayout tabLayout;
private List mTitles = new ArrayList<>();//标题集合
private List mfragments = new ArrayList<>();//视图集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
PhoneLoginFragment phoneLoginFragment = new PhoneLoginFragment();//初始化PhoneLoginFragment对象
AccountLoginFragment accountLoginFragment = new AccountLoginFragment();//初始化AccountLoginFragment对象
mfragments.add(accountLoginFragment);
mfragments.add(phoneLoginFragment);
mTitles.add("账号密码登录");
mTitles.add("手机号快捷登录");
InitView();
}
private void InitView() {
InitTablayout();
InitViewPager();
}
//初始化viewPager
private void InitViewPager() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
//初始化适配器
FragAdapter adapter = new FragAdapter(getSupportFragmentManager(), mfragments,mTitles);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);//让TabLayout随着ViewPager的变换而变换
}
//初始化Tablayout
private void InitTablayout() {
tabLayout = (TabLayout) findViewById(R.id.tab_title);
//给TabLayout添加内容
tabLayout.addTab(tabLayout.newTab().setText(mTitles.get(0)));
tabLayout.addTab(tabLayout.newTab().setText(mTitles.get(1)));
} 这里我自定义了一个 FragAdapter,他需要传入三个参数,第一个是用于Activity与Fragment交互的Manager,第二个是我们的fragment集合,第三个是title的集合
FragAdapter adapter = new FragAdapter(getSupportFragmentManager(), mfragments,mTitles);public class FragAdapter extends FragmentPagerAdapter {
private List fragments;
private List titles;
public FragAdapter(FragmentManager supportFragmentManager, List fragments, List titles) {
super(supportFragmentManager);
this.fragments = fragments;
this.titles = titles;
}
//获取页面内容
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
//返回fragments的个数,即页面数
@Override
public int getCount() {
return fragments.size();
}
//获取每个页面的title
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}
账号密码登录和账号快捷登录的界面我分别使用AccountLoginFragment和PhoneLoginFragment,并在其中导入布局文件和写入相应的逻辑代码:
ublic class AccountLoginFragment extends Fragment implements View.OnClickListener {
private EditText editAccount;//账号
private EditText editPassword;//密码编辑框
private Button btnLogin;//登录按钮
private Button btnAccountClear;//账号清空按钮
private Button btnPasswordClear;//密码清空按钮
private Button btnEye;//密码是否可视化
private TextView textForget;//忘记密码
public final static int LOGIN_ENABLE = 0;
public final static int LOGIN_UNABLE = 1;
public final static int PASS_ERR = 3;
public final static int ACCOUNT_ERR = 4;
private TextWatcher accountWatcher;//账号输入框监听
private TextWatcher passwordWatcher;//密码输入框的监听
final Handler uiManagerHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case LOGIN_ENABLE:
btnLogin.setBackgroundResource(R.drawable.login_pressed);
btnLogin.setClickable(true);//登录按钮可点击
break;
case LOGIN_UNABLE:
btnLogin.setClickable(false);//登录按钮不可点击
break;
}
}
};
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.account_login_fragment, null);
Init(view);//初始化控件
return view;
}
//初始化控件
private void Init(View view) {
editAccount = (EditText) view.findViewById(R.id.edit_account);
editPassword = (EditText) view.findViewById(R.id.edit_password);
btnAccountClear = (Button) view.findViewById(R.id.account_clear);
btnPasswordClear = (Button) view.findViewById(R.id.password_clear);
btnLogin = (Button) view.findViewById(R.id.btn_login);
btnEye = (Button) view.findViewById(R.id.btn_eye);
textForget = (TextView) view.findViewById(R.id.forget_password);
btnAccountClear.setOnClickListener(this);
btnPasswordClear.setOnClickListener(this);
btnLogin.setOnClickListener(this);
btnEye.setOnClickListener(this);
btnLogin.setClickable(false);
textForget.setOnClickListener(this);
initWatcher();//用来监听editText的内容并作出相应的动作
editPassword.addTextChangedListener(passwordWatcher);
editAccount.addTextChangedListener(accountWatcher);
}
private void initWatcher() {
accountWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {//设置删除键
editPassword.setText("");
if (s.toString().length() > 0) {//当输入框有内容时,显示删除按钮
btnAccountClear.setVisibility(View.VISIBLE);
} else {
btnAccountClear.setVisibility(View.INVISIBLE);
}
}
};
passwordWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {//设置密码可见与否
if (s.toString().length() > 0) {
btnPasswordClear.setVisibility(View.VISIBLE);
} else {
btnPasswordClear.setVisibility(View.INVISIBLE);
}
}
};
}
//按钮的点击事件监听
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.account_clear:
editAccount.setText("");
editPassword.setText("");
break;
case R.id.password_clear:
editPassword.setText("");
break;
case R.id.btn_login:
Toast.makeText(getContext(),"登录成功",Toast.LENGTH_SHORT).show();
break;
case R.id.btn_eye:
if (editPassword.getInputType() == (InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD)) {
btnEye.setBackgroundResource(R.drawable.password_show_eye);
editPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_NORMAL);
} else {
btnEye.setBackgroundResource(R.drawable.password_hide_eye);
editPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
}
editPassword.setSelection(editPassword.getText().toString().length());
break;
case R.id.forget_password:
break;
default:
break;
}
}
}
这里的主要代码就是关于何时显示删除和密码显示按钮
private void initWatcher() {
accountWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {//设置删除键
editPassword.setText("");
if (s.toString().length() > 0) {//当输入框有内容时,显示删除按钮
btnAccountClear.setVisibility(View.VISIBLE);
} else {
btnAccountClear.setVisibility(View.INVISIBLE);
}
}
};
passwordWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {//设置密码可见与否
if (s.toString().length() > 0) {
btnPasswordClear.setVisibility(View.VISIBLE);
} else {
btnPasswordClear.setVisibility(View.INVISIBLE);
}
}
};account_login_fragment.xml的布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_marginLeft="5dp"
android:textColor="@color/textBlack"
android:textSize="18sp"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="账号" />
<EditText
android:phoneNumber="true"
android:paddingRight="100dp"
android:singleLine="true"
android:textSize="17sp"
android:paddingLeft="70dp"
android:hint="请输入手机号"
android:id="@+id/edit_account"
android:layout_width="match_parent"
android:layout_height="50dp" />
<Button
android:id="@+id/account_clear"
android:visibility="invisible"
android:layout_marginRight="20dp"
android:layout_gravity="right|center"
android:layout_width="15dp"
android:layout_height="15dp"
android:background="@drawable/clear_text"
/>
FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_marginLeft="5dp"
android:textColor="@color/textBlack"
android:textSize="18sp"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="密码" />
<EditText
android:paddingRight="100dp"
android:singleLine="true"
android:id="@+id/edit_password"
android:textSize="17sp"
android:hint="请输入密码"
android:password="true"
android:paddingLeft="70dp"
android:layout_width="match_parent"
android:layout_height="50dp" />
<Button
android:id="@+id/btn_eye"
android:layout_marginRight="20dp"
android:layout_gravity="right|center"
android:layout_width="20dp"
android:layout_height="20dp"
android:background="@drawable/password_hide_eye"
/>
<Button
android:id="@+id/password_clear"
android:visibility="invisible"
android:layout_marginRight="50dp"
android:layout_gravity="right|center"
android:layout_width="15dp"
android:layout_height="15dp"
android:background="@drawable/clear_text"
/>
FrameLayout>
<Button
android:id="@+id/btn_login"
android:textSize="18sp"
android:text="登录"
android:textColor="@color/textWhite"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/login_initial"
/>
<TextView
android:id="@+id/forget_password"
android:textColor="@color/colorGreen"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="登录遇到问题"
android:gravity="center"
/>
LinearLayout>
PhoneLoginFragment和phone_login_fragment.xml的内容与上面的相似,就不贴出来了。
以上就是简易版的仿美团登录界面。目前能力有限,代码有很多问题,欢迎指正。
代码下载链接:http://download.csdn.net/detail/fessible_max/9822741