初识BottomBar
这个是开源的链接:https://github.com/roughike/BottomBar
要使用BottomBar首先要添加
compile 'com.roughike:bottom-bar:2.0.2'我使用的是这个版本,注意版本不同,有些功能是不能使用的。
接下来我把要使用的图片导入,为了适配模拟器,我们需要在多个包中存放使用的图片。

创建布局
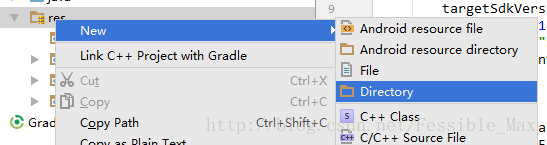
创建xml文件夹:
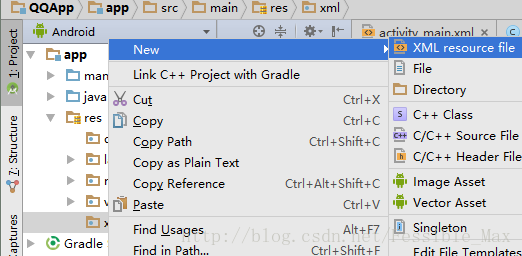
在xml文件夹下面创建bottombar_tabs.xml
bottombar_tabs.xml的内容为:
<tabs>
<tab
id="@+id/tab_recents"
title="最近"
icon="@drawable/ic_recents"
/>
<tab
id="@+id/tab_favorites"
title="喜好"
icon="@drawable/ic_favorites"
/>
<tab
id="@+id/tab_nearby"
title="附近"
icon="@drawable/ic_nearby"
/>
<tab
id="@+id/tab_friends"
title="朋友"
icon="@drawable/ic_friends"
/>
<tab
id="@+id/tab_restaurants"
title="餐馆"
icon="@drawable/ic_restaurants"
/>
tabs>activity_main.xml布局为:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/contentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottomBar" />
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_tabs"
/>
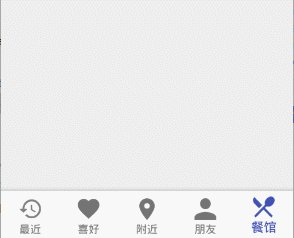
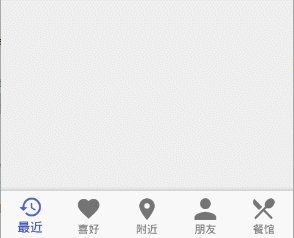
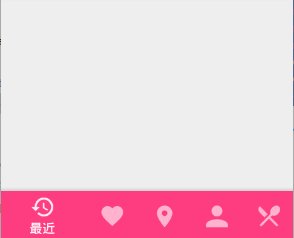
RelativeLayout>此时运行的效果如下:
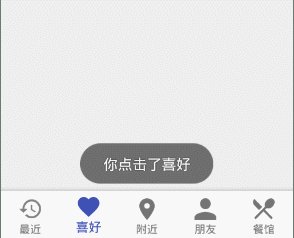
我们可以给每个Tab设置监听事件:
public class MainActivity extends AppCompatActivity {
private BottomBar bottomBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomBar = (BottomBar) findViewById(R.id.bottomBar);
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(@IdRes int tabId) {
if (tabId == R.id.tab_favorites) {
Toast.makeText(MainActivity.this,"你点击了喜好",Toast.LENGTH_SHORT).show();
}
}
});
}
}
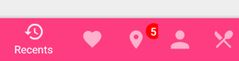
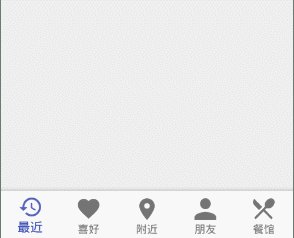
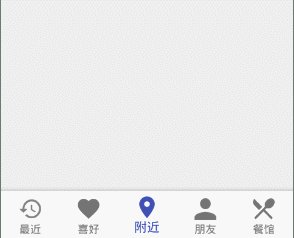
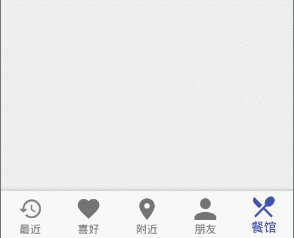
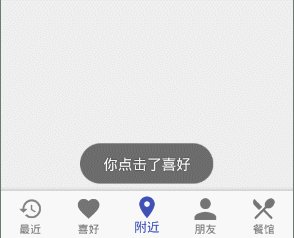
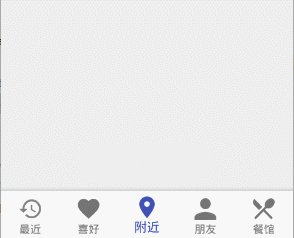
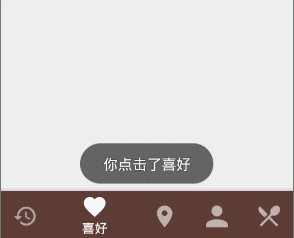
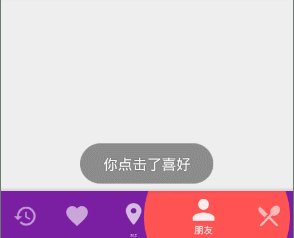
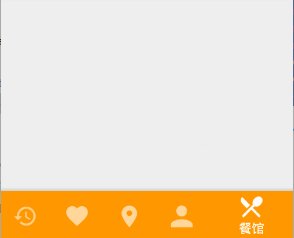
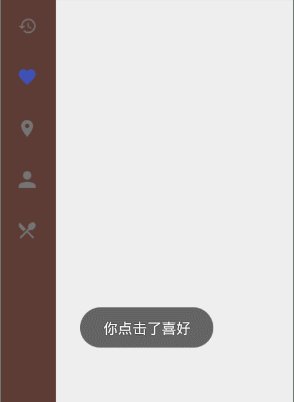
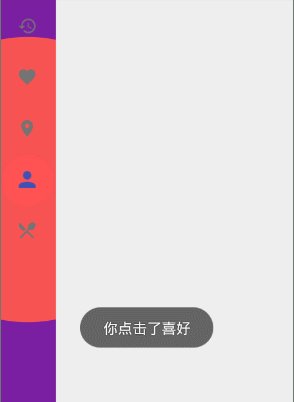
为了实现下面的效果
我们为每个Tab添加barColorWhenSelected
<tab
id="@+id/tab_recents"
title="最近"
icon="@drawable/ic_recents"
barColorWhenSelected="#FE3D81"
/>增加app:bb_behavior=”shifting”
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_tabs"
app:bb_behavior="shifting"
/>改变布局,来实现tablet的效果:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/contentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/bottomBar" />
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
app:bb_tabXmlResource="@xml/bottombar_tabs"
app:bb_tabletMode="true" />
RelativeLayout>隐藏BottomBar的效果,这里使用到了CoordinatorLayout和NestedScrollView。
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.v4.widget.NestedScrollView
android:id="@+id/myScrollingContent"
android:layout_width="match_parent"
android:layout_height="match_parent">
"match_parent"
android:layout_height="match_parent"
android:textSize="20sp"
android:text="@string/content"
/>
.support.v4.widget.NestedScrollView>
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
app:bb_tabXmlResource="@xml/bottombar_tabs"
app:bb_behavior="shy"/>
.support.design.widget.CoordinatorLayout>
在Tabs中
Tabs<tab
id="@+id/tab_recents"
title="Recents"
icon="@drawable/empty_icon"
inActiveColor="#00FF00"
activeColor="#FF0000"
barColorWhenSelected="#FF0000"
badgeBackgroundColor="#FF0000" />inActiveColor:
未被选择时,标签的颜色,作用于 icon 和 title。
activeColor:
被选择时,标签的颜色,作用于 icon 和 title,与上面相对应。
barColorWhenSelected:
当该标签被选择时,整个 BottomBar 的背景色。(就是一点,整个底部渐变的那个颜色)
badgeBackgroundColor:
设置 Badges 的背景色,就是右上角显示数字那个。
在BottomBar布局里:
bb_tabXmlResource:
设置标签的 xml 资源标识,在 res/xml/ 目录下。
bb_tabletMode:
是否是平板模式。true:是;false:不是。
bb_behavior:(三种模式)
shifting: 选定的标签比其他的更宽。
shy: 将 Bottombar 放在 Coordinatorlayout 它会自动隐藏在滚动!(需要特定的布局)
underNavbar: 正常模式(默认)。
bb_inActiveTabAlpha:
没选中时标签的透明度,icon 和 titiles 有用。(取值:0-1)
bb_activeTabAlpha:
选中时标签的透明度,与上一个相对应。(取值:0-1)
bb_inActiveTabColor:
没选时标签的颜色,icon 和 titiles 有用。
bb_activeTabColor:
选中时标签的颜色,与一个相对应。
bb_badgeBackgroundColor:
设置 Badges 的背景色,就是右上角显示数字那个。
bb_titleTextAppearance:
利用 style 重新设置自定的格式,例如:大小、加粗等。
bb_titleTypeFace:
设置自定的字体, 例: app:bb_titleTypeFace=”fonts/MySuperDuperFont.ttf”。
将字体放在 src/main/assets/fonts/MySuperDuperFont.ttf 路径下,
只需要写 fonts/MySuperDuperFont.ttf 即可,将自动填充。
bb_showShadow:
控制阴影是否显示或隐藏,类似于蒙板,默认为true。
参考:http://www.jianshu.com/p/2bafd1bbb21b
例子下载:http://download.csdn.net/detail/fessible_max/9855539