vue学习笔记八:vue项目里的导航守卫beforeEach,拦截器,以及整个登录功能实现的相关细节
这几天在公司里面用到了vue,进行开发,首先就遇到了问题 ,登录,以前感觉登录很简单啊, 我把相关的参数传给后台,然后后台返回给我相应的code,就可以了,但是这次好像,跟以前不一样,虽然说最终原理都是一样的,好了,废话不多说,直接开始代码了
我在项目里面用到了的是全局守卫,beforeEach,方便管理
1、我们首先要判断哪些路由是需要进行登录的,所以呢,我们可以通过一个字段,如下
{
path:"managesystemhome",
name:"managesystemhome",
component:resolve => require(['@/components/managesystemhome'],resolve),
meta:{
/*标明需要登录*/
auth:true
},
},哈哈,应该知道了是写了注释的代码。
那个auth:true,是用在什么地方呢,看下面
//全局守卫,记录登录状态
router.beforeEach((to,from,next)=>{
//需求登录判断
if(to.meta.auth){
//未登录
var isLogin = sessionStorage.getItem('isLogin');
if(isLogin){
next();
}else{
next('login');
}
}else{
next();
}
})此处有一个小插曲哦,我当时写这个代码的时候,遇到了一个问题,就是在beforeEach()中设置好判断条件后出现了无限循环的问题

报的错如下:

提供一个链接,我也是在这个链接上看到的,解决链接
好了,解决了第一个坑
2、我觉得得知道一点,vuex存储的状态是存储在内存,而sessionStorage是存在本地,所以当我们刷新页面的时候,vuex存储的状态,就没了,我们在登录的时候,存储的token不能放在vuex存储的状态里面,得换成sessionStorage,
代码如下:因为在学vuex,所以就在这个里面写了

改变状态的地方:
this.$store.commit("changeLogin",1);
this.$store.commit("getToken",'ddfff22334');都做完了,就开始用导航守卫了,在导航守卫里面判断登录状态,如果是登录状态,就直接跳到相应的页面,如果不是登录状态,就直接跳到登录页面
//全局守卫,记录登录状态
router.beforeEach((to,from,next)=>{
console.log(this.$Store);
//需求登录判断
if(to.meta.auth){
//未登录
var isLogin = sessionStorage.getItem('isLogin');
if(isLogin){
next();//跳转到目标页面
}else{
next('login');//跳转到登录页面
}
}else{
next();
}
})3、其实前端这边还可以继续写一步,本来我也打算直接止步第二步了, 后来在网上无意中看到了拦截器,
如果我们在访问相关页面,后台是需要我们带着token,,去请求的,所以接下来的这一步就很有意义啊,代码图解

附上代码吧,方便粘贴
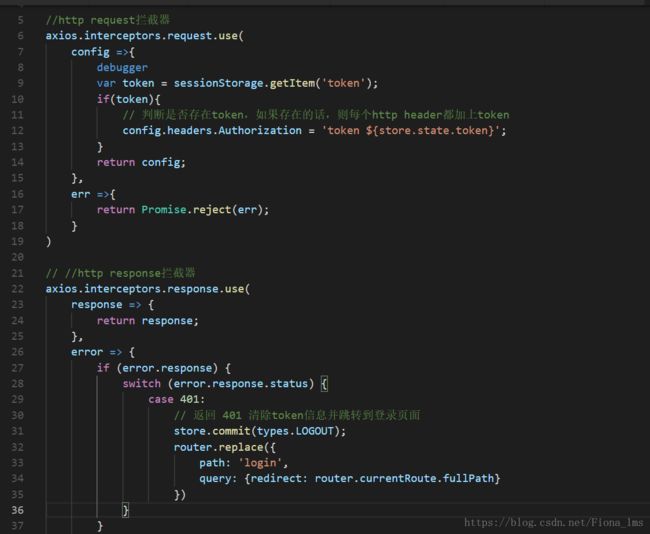
//http request拦截器
axios.interceptors.request.use(
config =>{
debugger
var token = sessionStorage.getItem('token');
if(token){
// 判断是否存在token,如果存在的话,则每个http header都加上token
config.headers.Authorization = 'token ${store.state.token}';
}
return config;
},
err =>{
return Promise.reject(err);
}
)
// //http response拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
switch (error.response.status) {
case 401:
// 返回 401 清除token信息并跳转到登录页面
store.commit(types.LOGOUT);
router.replace({
path: 'login',
query: {redirect: router.currentRoute.fullPath}
})
}
}
return Promise.reject(error.response.data) // 返回接口返回的错误信息
});好像就这么多了,over
