微信小程序—自定义tabber
上集回顾:因为之前说过我们公司的登录流程,菜单的显示是根据不同的用户角色显示不同的,所以不能像小程序api提供的直接配置固定的菜单;
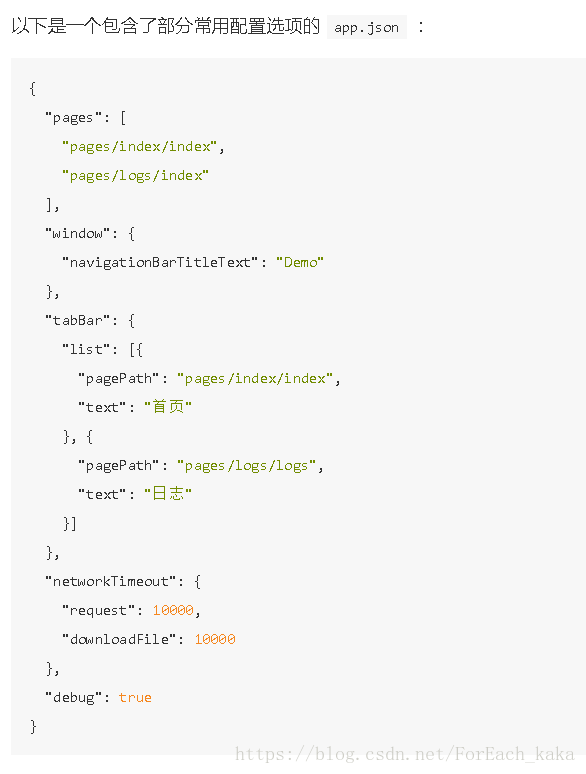
微信api全局配置:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
1. 先建文件,见图
关于模块wxs/templates
2. 代码如下
-----table.js
var app = getApp();
Page({
data: {
tabbar: {}
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
app.editTabBar();
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
-----table.wxml
style="width:{{1/tabbar.menus.length*100}}%; color:{{item.selected ? tabbar.selectedColor : tabbar.color}};" open-type="redirect">
----tabbar.wxss
.tabbar_box{
display: flex;
flex-direction: row;
justify-content: space-around;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
width: 100%;
height: 110rpx;
background-color: #fff;
border-top: 1px solid #e5e5e5
}
.tabbar_nav{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/* font-size: 24rpx; */
height: 100%;
}
.tabbar_icon{
width: 48rpx;
height: 48rpx;
}
----app.js 这个部分就是为了让菜单可以正常的跳转和选中状态
editTabBar: function () {
var tabbar = this.globalData.tabbar,
currentPages = getCurrentPages(),
_this = currentPages[currentPages.length - 1],
pagePath = _this.__route__;
if ((pagePath.indexOf('/') != 0) && (pagePath = '/' + pagePath)){
for (var i in tabbar.menus) {
tabbar.menus[i].selected = false;
(tabbar.menus[i].action.value == pagePath) && (tabbar.menus[i].selected = true);
}
_this.setData({
tabbar: tabbar
});
}
},
globalData: {
userInfo: null,
// roleCodes:null,
tempFilePaths:[],
tabbar: {
color: "#878787",
selectedColor: "#08c8d5",
backgroundColor: "#ffffff",
borderStyle: "light",
position: "bottom",
menus: null,
},
},
----获取菜单数据页面.js 菜单的路由是后台配好的;选中的状态是前端添加的,然后再app.js中改变
var app = getApp();
// 获取的菜单数据赋值传给 app.globalData
app.globalData.tabbar.menus = res.data.menus;
// 在返回的menus里面添加selected键值对
var menus = res.data.menus
menus.forEach((value, index) => {
if (index == 0) {
value.selected = true
} else {
value.selected = false
}
});
使用页面的引用:
----wxml