- 【微信小程序】5步轻松掌握微信小程序获取位置API,你get到了吗?
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5步轻松掌握微信小程序获取位置API,你get到了吗?亲爱的小伙伴们,大家好呀!今天我们要一起来探讨微信小程序中的获取位置API——wx.getLocation。无论你是小程序的新手,还是有一定经验的开发者,这篇文章都会带你深入了解wx.getLocation
- 微信小程序-点餐(美食屋)02开发实践
你我哈
微信小程序微信小程序小程序美食htmlphp
目录概要整体架构流程(一)用户注册与登录(二)菜品浏览与点餐(三)订单管理(四)后台管理部分代码展示1.index.wxml2.list.wxml3.checkout.wxml4.detail.wxml小结优点概要01篇让我们成功搭建开发环境,现在让我们着手开发“美食屋”点餐系统了。下面,我会用PHP和MySQL实现系统核心功能,像用户注册登录、展示和管理菜品,以及处理订单。快一起动手,让“美食屋
- 微信小程序获取用户位置
李十岁a
微信小程序小程序
文章目录概要整体流程小结概要使用uniapp实现微信小程序获取用户位置信息整体流程例如:1.首先进入微信公众平台-开发-开发管理-接口设置-点击开通-wx.getLocation(注意:申请接口时填写详细说明,上传图片,可查看示例进行填写,不然可能需要申请好几遍亲测)2.在uniapp-page.json中小程序配置"mp-weixin"里添加以下内容或者在manifest.json配置文件中勾选
- 前端新手如何用vite构建小程序中使用的模块(以AES加密模块crypto-js为例)
warmbook
前端前端小程序javascript
如果你只是想简单地把在vite项目中使用的模块引入到小程序中,不妨试试库模式。以crypto-js为例,你需要写两个JS文件:一个是构建脚本,类似于vite.config.js;//build.cjsconst{build}=require('vite'),path=require('path');build({publicDir:false,configFile:false,runtimeCom
- JS面向对象封装 ESC/POS 指令打印类
warmbook
javascript前端node.js
微信小程序蓝牙打印请搜索插件ESCPOS指令打印,先申请,再V我50RMB可永久使用。代码中用到的中文转码方法见:gbk.jsgb2312编码字符转Uint8Array,解决打印机中文乱码问题基类命令规则参考小程序插件文档Printer类部分import{isAscii,U2B}from'./gbk.js';constfontSize=12,/*计算字符串长度(1个中文=2个英文字符)*/char
- ESC/POS常用打印指令面向对象封装,PHP处理二维码定位,微信小程序蓝牙打印
warmbook
笔记javascript微信小程序蓝牙php
热敏小票/标签打印机,使用ESC/POS指令打印,常用指令封装,适用于GBK编码constPER_MM=8,//每毫米像素数fontSize=12,//每字符像素数gbk=require('./gbk'),//兼容中文的字符转换库,文末附链接/*计算字符串长度(1个中文=2个字符)*/charLen=str=>{letwidth=0;for(leti=0;i{dev.port.write(ESCP
- 小程序与内嵌网页的数据通信
大耳朵乔乔
#微信小程序开发小程序
小程序与内嵌网页的数据通信前言微信小程序提供了web-view组件,允许开发者在小程序中嵌入网页。然而,由于小程序和网页运行在不同的环境中,它们之间的通信就需要依赖特定的机制来实现。然而我们日常的需求中,很多的时候都涉及到小程序内嵌网页和小程序之间进行数据通信的情况。这篇文章是我自己总结的微信小程序与内嵌web-view中网页通信的一些方法。小程序向内嵌网页传递数据通过修改web-view的src
- 【微信小程序】微信小程序中的异步函数是如何实现同步功能的
ai安歌
Mob移动端实践笔记微信小程序小程序异步同步
在微信小程序中,虽然很多API都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法:1.使用async/awaitasync/await是ES2017引入的语法糖,它基于Promise来实现异步操作的同步化写法。示例代码Page({asynconLoad(){try{//模拟一个异步API,例如获取用户信息constuserInfo=awaitthis.getUserInfo(
- 如何进行小程序开发和编程——详细教程
萧鼎
软硬件与前后端详解小程序开发
如何进行小程序开发和编程——详细教程近年来,小程序凭借其无需安装、即用即走的特点,迅速成为移动互联网生态中的重要组成部分。本文将以详细的步骤和丰富的内容,带你从零开始掌握小程序开发的核心技术和流程。一、小程序简介小程序是一种运行在移动设备上的轻量级应用,主要依托于各大生态平台(如微信、支付宝、抖音等)。它的开发模式介于网页开发和原生应用开发之间,拥有独特的架构设计和开发工具支持。二、小程序的开发准
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- ESP32-C3入门教程 WiFi篇⑦——基于SoftAP 的 WiFi 智能配网
小康师兄
ESP32-C3入门教程物联网esp32WiFi配网SoftAPWiFi
文章目录一、前言二、WiFi配网方式三、功能简述四、源码实现一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、WiFi配网方式WiFi配网即:用户通过App/小程序/网页等途径将WiFi的SSID和密码等信息发送给ESP32,方式有
- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
- 【含文档+PPT+源码】基于小程序的智能停车管理系统设计与开发
小咕聊编程
小程序
项目介绍本课程演示的是一款基于小程序的智能停车管理系统设计与开发,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智能停车管理系统的重要核心功能包括管理注册用户、管理停车场公告、车辆信息管理、车位信息管理、车辆入库、车辆出库、数据统计、查找附
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
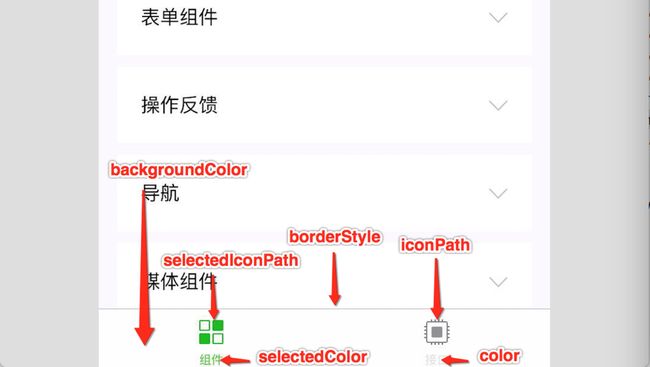
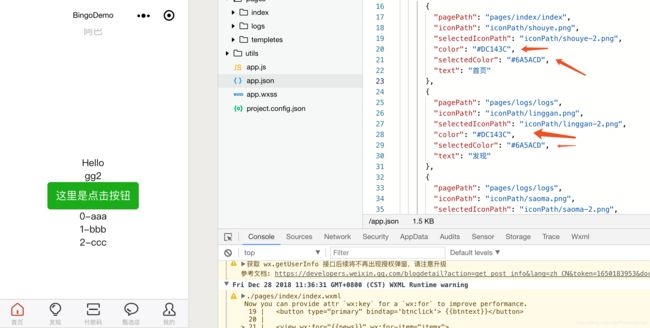
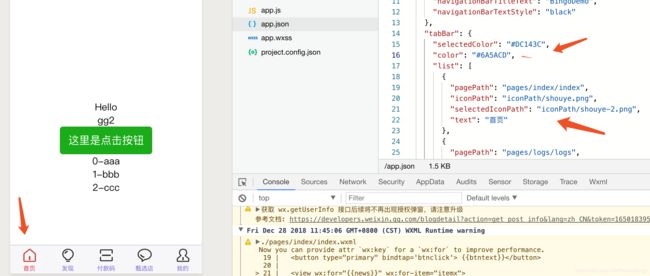
- 微信小程序开发-wxml语法
水银嘻嘻
微信小程序开发微信小程序小程序
!注:本文章只描述一些重点,详情使用方法见官方文档:微信开放文档/开发一、声明和绑定数据小程序页面中使用的数据均需要在Page()方法的data对象中声明定义,将数据声明好以后,在WXML中使用Mustache语法(双大括号{{}})将变量包起来,从而将数据绑定1、绑定属性值,若需要动态绑定一个变量,属性值也需要使用双大括号包裹在内;如果属性值是布尔值,也需要使用双大括号包裹在内2、在{{}}内部
- 基于Uniapp+SpringBoot实现微信小程序授权登录
请你喝杯Java
微信小程序开发指南前端之旅1024程序员节微信小程序交互springboot小程序
手把手教你做微信小程序授权登录交互一、uni.login请求临时code二、uni.request向后台交换数据三、源代码前台:在GetUserInfo中添加接口后台:SpringBoot后台数据处理四、实现效果开发需求:我们团队在开发微信小程序过程中,需要绑定微信用户的信息到数据库里,那么就需要获得用户的唯一标识openid,而微信为了安全,是禁止小程序直接访问该接口,因此我们不能直接拿到用户的
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 陪玩系统商业运营模式,游戏陪玩平台源码,陪玩系统小程序开发,提供一站式陪玩预约解决方案,陪玩预约系统 定制化陪玩系统
phpmysql
随着网络游戏的快速发展,陪玩商业模式也逐渐兴起。这种模式以游戏陪玩为核心,通过提供游戏玩家的陪伴和指导服务,满足他们在游戏中的社交和竞技需求。本文将详细介绍陪玩商业模式的运作方式、特点和玩法,以及其发展前景。源码获取地址:https://www.51duoke.cn/games/?id=2一、陪玩商业模式的运作方式陪玩商业模式主要是通过线上平台,为游戏玩家提供陪伴和指导服务。平台通过招募专业的游戏
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- Flutter:APP底部tabbar搭建
sunly_
Flutterflutterjavascript开发语言
main.dartimport'package:flutter/material.dart';import'package:weixin_demo/root_page.dart';voidmain(){runApp(constApp());}classAppextendsStatelessWidget{constApp({super.key});@overrideWidgetbuild(Build
- 微信小程序滑动日历-签到日历
weixin_46265708
微信小程序
日历签到,滑动日历先讲思路首先要做出一个这样的日历。拿到本页日历中所有天数格子的数据,因为每个月不可能都是从周日开始到周六结束,所以这个时候就需要我们去计算上月残余天数和下月残余天数上月残余:本月第一天从周几开始上月残余就有几天下月残余:本月日历天数格子总数-上月残余天数-本月天数本月日历天数格子总数:上月残余+本月天数大于35就是42个格子,小于35就是35个格子上月残余+本月天数+下月残余就组
- 基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 使用 Nocalhost 开发 Rainbond 上的微服务应用
u012804784
android微服务microservices架构计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统本文将介绍如何使用Nocalhost快速开发Rainbond上的微服务应用的开发流程以及实践操作步骤。Nocalhost可
- Dapr 远程调试之 Nocalhost
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统虽然Visualstudio、Visualstudiocode都支持debug甚至远程debug,Dapr搭配Bridge
- 基于微信小程序的任务打卡管理系统小程序设计与实现(源码+lw+部署+讲解)
计算机YiDian
计算机毕设实战案例微信小程序毕设实战案例微信小程序小程序
文章目录1.前言2.详细视频演示3具体实现截图3.1小程序端部分效果3.2后台管理端部分效果4.技术可行性分析5.技术简介5.1后端框架SpringBoot5.2微信小程序5.3系统开发平台6.业务流程分析7.代码参考8.数据库参考9.为什么选择我们10.源码及文档获取1.前言博主介绍:✌CSDN特邀作者、全栈领域优质创作者、10年IT从业经验、码云/掘金/知乎/B站/华为云/阿里云等平台优质作者
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- 14天速成小程序开发:第九章 首页banner轮播图效果的实现
雁于飞
14天速成小程序开发buguni-appvue微信小程序学习笔记后端
文章目录前言一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template1.2script1.3style2.utils.js公共逻辑前言本文将学习调用组件和接口文档实现首页banner轮播图效果的实现一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template点击右上角“添加到我的小程序”,方便下次找到!0"class="i
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》