Flutter:APP底部tabbar搭建
main.dart
import 'package:flutter/material.dart';
import 'package:weixin_demo/root_page.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
highlightColor: const Color.fromRGBO(1, 0, 0, 0.0), // 控制tabbar点击水波纹效果
splashColor: const Color.fromRGBO(1, 0, 0, 0.0), // 控制tabbar点击水波纹效果
),
title: 'weixin_demo',
home: const RootPage(),
);
}
}
root_page.dart
import 'package:flutter/material.dart';
import 'package:weixin_demo/chat_page.dart';
import 'package:weixin_demo/find_page.dart';
import 'package:weixin_demo/friend_page.dart';
import 'package:weixin_demo/mine_page.dart';
class RootPage extends StatefulWidget {
const RootPage({super.key});
@override
State<RootPage> createState() => _RootPageState();
}
class _RootPageState extends State<RootPage> {
int _currenIndex = 0; // 默认显示第0位:微信
List<Widget> _pages = [ChatPage(),FriendPage(),FindPage(),MinePage()];
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
body: _pages[_currenIndex],
bottomNavigationBar: BottomNavigationBar(
onTap: (index) {
// tabbar 点击事件,切换tabbar
setState(() {
_currenIndex = index;
});
},
selectedFontSize: 12.0, // 选中后的文字大小
type: BottomNavigationBarType.fixed,
fixedColor: Colors.blue,
currentIndex: _currenIndex,
items: const [
BottomNavigationBarItem(
icon: Image(image: AssetImage('images/tabbar1.png')),
activeIcon: Image(image: AssetImage('images/tabbar1_1.png')),
label: '微信'
),
BottomNavigationBarItem(
icon: Image(image: AssetImage('images/tabbar2.png')),
activeIcon: Image(image: AssetImage('images/tabbar2_2.png')),
label: '通讯录'
),
BottomNavigationBarItem(
icon: Image(image: AssetImage('images/tabbar3.png')),
activeIcon: Image(image: AssetImage('images/tabbar3_3.png')),
label: '发现'
),
BottomNavigationBarItem(
icon: Image(image: AssetImage('images/tabbar4.png')),
activeIcon: Image(image: AssetImage('images/tabbar4_4.png')),
label: '我的'
),
],
),
),
);
}
}
chat_page.dart
import 'package:flutter/material.dart';
class ChatPage extends StatefulWidget {
const ChatPage({super.key});
@override
State<ChatPage> createState() => _ChatPageState();
}
class _ChatPageState extends State<ChatPage> {
@override
Widget build(BuildContext context) {
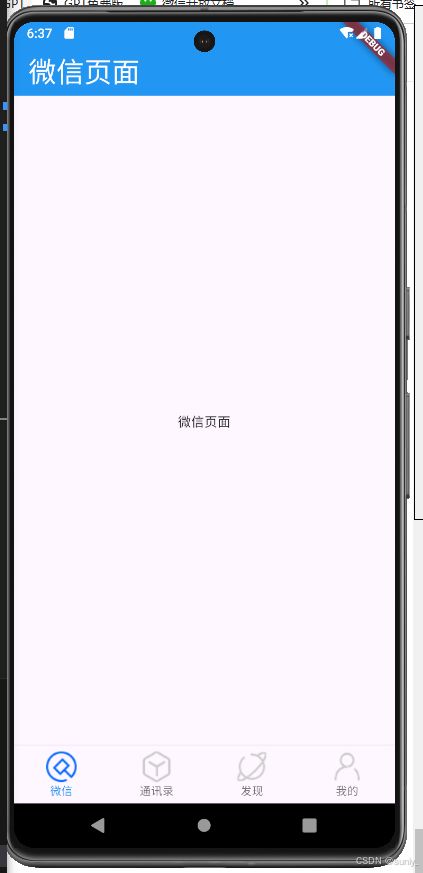
return Scaffold(
appBar: AppBar(
title: const Text('微信页面'),
backgroundColor: Colors.blue,
titleTextStyle: const TextStyle(
fontSize: 30,
fontWeight: FontWeight.w500,
),
),
body: const Center(
child: Text('微信页面'),
),
);
}
}
新增:如果有底部tabbar有5个数据,希望中间按钮浮动显示
// 如果底部有5个导航,可通过设置改属性,达到中间按钮浮动的效果
body: _pages[_currentIndex],
bottomNavigationBar: BottomNavigationBar(),
// 浮动显示中间的导航
floatingActionButton: Container(
height: 60, //调整FloatingActionButton的大小
width: 60,
padding: const EdgeInsets.all(5),
margin: const EdgeInsets.only(top: 5), //调整FloatingActionButton的位置
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(30),
),
child: FloatingActionButton(
backgroundColor: _currentIndex == 2 ? Colors.red : Colors.blue,
child: const Icon(Icons.add),
onPressed: () {
setState(() {
_currentIndex = 2;
});
}
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, //配置浮动按钮的位置