在.net core 2中使用Swashbuckle (Swagger)
注:如果在WebApi中使用了非REST api的Action,需要在Action上添加[Route("actionname")]属性
或者在controller统一处理[Route("api/[controller]/[action]")]。
查看或下载示例代码(如何下载)
Swashbuckle 有三个主要组成部分:
-
Swashbuckle.AspNetCore.Swagger:将
SwaggerDocument对象公开为 JSON 终结点的 Swagger 对象模型和中间件。 -
Swashbuckle.AspNetCore.SwaggerGen:从路由、控制器和模型直接生成
SwaggerDocument对象的 Swagger 生成器。 它通常与 Swagger 终结点中间件结合,以自动公开 Swagger JSON。 -
Swashbuckle.AspNetCore.SwaggerUI:Swagger UI 工具的嵌入式版本。 它解释 Swagger JSON 以构建描述 Web API 功能的可自定义的丰富体验。 它包括针对公共方法的内置测试工具。
包安装
可以使用以下方法来添加 Swashbuckle:
- Visual Studio
- Visual Studio for Mac
- Visual Studio Code
- .NET Core CLI
-
从“程序包管理器控制台”窗口:
-
转到“视图” > “其他窗口” > “程序包管理器控制台”
-
导航到包含 TodoApi.csproj 文件的目录
-
请执行以下命令:
PowerShell复制
Install-Package Swashbuckle.AspNetCore
-
-
从“管理 NuGet 程序包”对话框中:
- 右键单击“解决方案资源管理器” > “管理 NuGet 包”中的项目
- 将“包源”设置为“nuget.org”
- 在搜索框中输入“Swashbuckle.AspNetCore”
- 从“浏览”选项卡中选择“Swashbuckle.AspNetCore”包,然后单击“安装”
添加并配置 Swagger 中间件
将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
C#复制
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
});
}
导入以下命名空间以使用 Info 类:
C#复制
using Swashbuckle.AspNetCore.Swagger;
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务:
C#复制
public void Configure(IApplicationBuilder app)
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseMvc();
}
启动应用,并导航到 http://localhost:。 生成的描述终结点的文档显示在 Swagger 规范 (swagger.json) 中。
可在 http://localhost: 找到 Swagger UI。 通过 Swagger UI 浏览 API,并将其合并其他计划中。
提示
要在应用的根 (http://localhost:) 处提供 Swagger UI,请将 RoutePrefix 属性设置为空字符串:
C#复制
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
自定义和扩展
Swagger 提供了为对象模型进行归档和自定义 UI 以匹配你的主题的选项。
API 信息和说明
传递给 AddSwaggerGen 方法的配置操作会添加诸如作者、许可证和说明的信息:
C#复制
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = "https://twitter.com/spboyer"
},
License = new License
{
Name = "Use under LICX",
Url = "https://example.com/license"
}
});
});
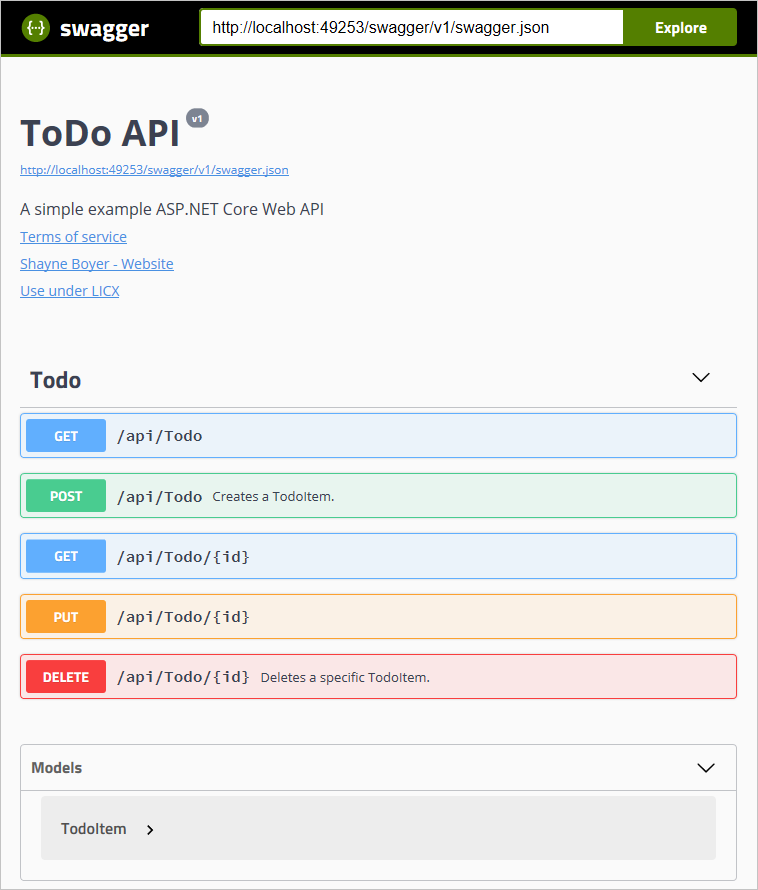
Swagger UI 显示版本的信息:
XML 注释
可使用以下方法启用 XML 注释:
- Visual Studio
- Visual Studio for Mac
- Visual Studio Code
- 在“解决方案资源管理器”中右键单击该项目,然后选择“编辑
.csproj”。 - 手动将突出显示的行添加到 .csproj 文件:
XML复制
true
$(NoWarn);1591
启用 XML 注释,为未记录的公共类型和成员提供调试信息。 警告消息指示未记录的类型和成员。 例如,以下消息指示违反警告代码 1591:
text复制
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
定义要在 .csproj 文件中忽略的以分号分隔的警告代码列表,以取消警告。 将警告代码追加到 $(NoWarn); 也会应用 C# 默认值。
XML复制
true
$(NoWarn);1591
配置 Swagger 以使用生成的 XML 文件。 对于 Linux 或非 Windows 操作系统,文件名和路径区分大小写。 例如,“TodoApi.XML”文件在 Windows 上有效,但在 CentOS 上无效。
C#复制
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = "https://twitter.com/spboyer"
},
License = new License
{
Name = "Use under LICX",
Url = "https://example.com/license"
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
在上述代码中,反射用于生成与 Web API 项目相匹配的 XML 文件名。 AppContext.BaseDirectory属性用于构造 XML 文件的路径。
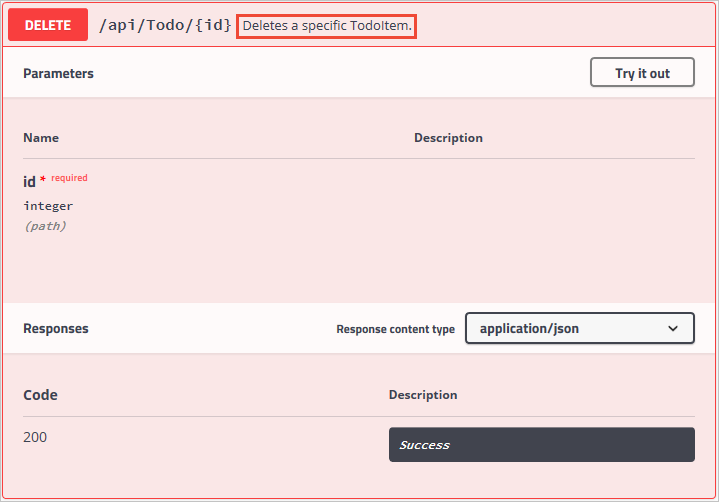
通过向节标题添加说明,将三斜杠注释添加到操作增强了 Swagger UI。 执行 Delete 操作前添加
C#复制
///
/// Deletes a specific TodoItem.
///
///
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _context.TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
_context.TodoItems.Remove(todo);
_context.SaveChanges();
return NoContent();
}
Swagger UI 显示上述代码的
生成的 JSON 架构驱动 UI:
JSON复制
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"operationId": "ApiTodoByIdDelete",
"consumes": [],
"produces": [],
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
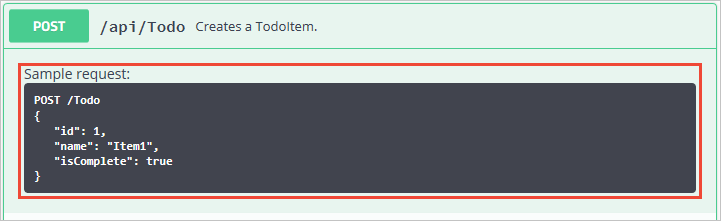
将 Create 操作方法文档。 它可以补充
C#复制
///
/// Creates a TodoItem.
///
///
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
///
///
/// A newly created TodoItem
/// Returns the newly created item
/// If the item is null
[HttpPost]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
public ActionResult Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
请注意带这些附加注释的 UI 增强功能:
数据注释
使用 System.ComponentModel.DataAnnotations 命名空间中的属性来修饰模型,以帮助驱动 Swagger UI 组件。
将 [Required] 属性添加到 TodoItem 类的 Name 属性:
C#复制
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
此属性的状态更改 UI 行为并更改基础 JSON 架构:
JSON复制
"definitions": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"format": "int64",
"type": "integer"
},
"name": {
"type": "string"
},
"isComplete": {
"default": false,
"type": "boolean"
}
}
}
},
将 [Produces("application/json")] 属性添加到 API 控制器。 这样做的目的是声明控制器的操作支持 application/json 的响应内容类型:
C#复制
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
private readonly TodoContext _context;
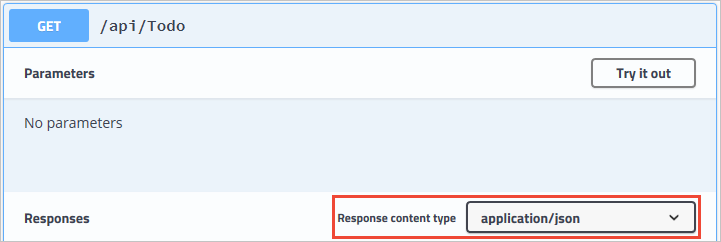
“响应内容类型”下拉列表选此内容类型作为控制器的默认 GET 操作:
随着 Web API 中的数据注释的使用越来越多,UI 和 API 帮助页变得更具说明性和更为有用。
描述响应类型
消费应用程序开发人员最关心的问题是返回的内容 — 具体的响应类型和错误代码(如果不标准)。 在 XML 注释和数据注释中表示响应类型和错误代码。
Create 操作成功后返回 HTTP 201 状态代码。 发布的请求正文为 NULL 时,将返回 HTTP 400 状态代码。 如果 Swagger UI 中没有提供合适的文档,那么使用者会缺少对这些预期结果的了解。 在以下示例中,通过添加突出显示的行解决此问题:
C#复制
///
/// Creates a TodoItem.
///
///
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
///
///
/// A newly created TodoItem
/// Returns the newly created item
/// If the item is null
[HttpPost]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
public ActionResult Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
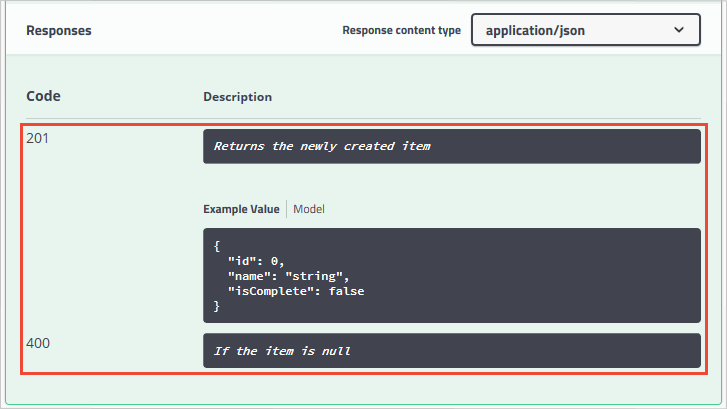
Swagger UI 现在清楚地记录预期的 HTTP 响应代码:
自定义 UI
股票 UI 既实用又可呈现。 但是,API 文档页应代表品牌或主题。 将 Swashbuckle 组件标记为需要添加资源以提供静态文件,并构建文件夹结构以托管这些文件。
如果以 .NET Framework 或 .NET Core 1.x 为目标,请将 Microsoft.AspNetCore.StaticFiles NuGet 包添加到项目:
XML复制
如果以 .NET Core 2.x 为目标并使用元包,则已安装上述 NuGet 包。
启用静态文件中间件:
C#复制
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseMvc();
}
从 Swagger UI GitHub 存储库中获取 dist 文件夹的内容。 此文件夹包含 Swagger UI 页必需的资产。
创建 wwwroot/swagger/ui 文件夹,然后将 dist 文件夹的内容复制到其中。
使用以下 CSS 在 wwwroot/swagger/ui 中创建 custom.css 文件,以自定义页面标题:
css复制
.swagger-ui .topbar {
background-color: #000;
border-bottom: 3px solid #547f00;
}
引用其他 CSS 文件后,引用 index.html 文件中的“custom.css”:
HTML复制
浏览到 http://localhost: 中的 index.html 页。 在标题文本框中输入 http://localhost:,然后单击“浏览”按钮。 生成的页面如下所示:
转自:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-2.1&tabs=visual-studio%2Cvisual-studio-xml