Electron-Vue之安装流程
近期摒弃了熟悉的WPF,选用了新的一套工具(Electron-Vue)来开发桌面软件。(我是连html都没用过的猿,^no zuo no die^)。
接触新的东西,往往都碰到不少问题,记录下踩过的坑,以及正确姿势该如何打开,为猿类们提供借鉴。
下面介绍下正确的Electron-Vue安装流程:
《目录》
- 安装流程
1.1. node.js和npm安装
1.2. 淘宝镜像安装
1.3. electron安装
1.4. vue安装
1.5. 创建脚手架
1.6. 下载依赖文件
1.7. 运行项目 - 问题解决
2.1. 问题描述
2.2. 解决方案
以下是基于windows-64系统上进行安装。
1.1.node.js和npm安装安装包下载官网:https://nodejs.cn/download/,选择最新的长期支持版本下载即可。

安装node时,一直选择默认的即可。如果要更改安装路径,安装完成后,记得更改系统变量的path。
在安装node的时候,npm也会同时安装了。确认node和npm的版本的方法是,在命令行中分别输入指令:node -v 和 npm -v 。如能正常获取到相应的版本号,即说明安装成功。
这时候安装的npm版本未必是最新的,可以通过指令进行升级,以下两条指令均可升级:
npm install -g npm 或 npm update -g

首先说明下,该步骤可先跳过,直接进入1.3节,先尝试是否可以直接访问国外服务器,如果失败了,也就是被墙了的话,就走这一节的流程。
当然了,直接走这步也没事,免得折腾。
有两种处理方式方式,一种是用淘宝制作的cnpm镜像,另一种是配置注册到淘宝镜像路径上的。下面分别说明两种方式的处理方法:
1.直接采用cnpm
再次说明下,cnpm是淘宝制作的,是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),其官网:https://npm.taobao.org/
OK,怎么安装cnpm,命令行执行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果执行到某阶段卡住很长时间都没有log打印的话,那就退出重来吧,以下第一次执行卡了十几分钟都没反应后,退出重新执行,很快就成功的。

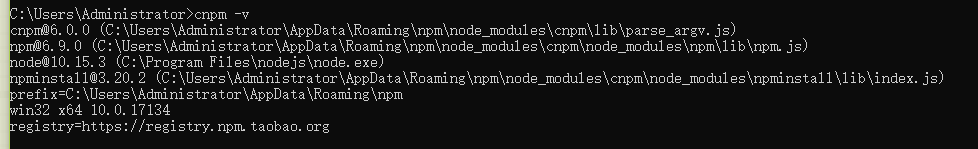
然后再确认下cnpm是否装成功,指令:cnpm -v

特此提醒:如果用此方式安装,后续的指令都要将npm换成cnpm。
效果:该方法不见得没有问题,我在办公电脑上用这方法安装,在1.6节的那一步一直都失败,但在自用PC上是顺利安装成功的。具体失败问题,请见第2章的问题解决。
2.仍保留npm
借用注册的淘宝镜像路径来安装,配置该注册的指令:
npm config set registry https://registry.npm.taobao.org
确认是否注册成功:
npm config get registry

效果:前面遇到的下载依赖文件失败问题,就是用这种方式解决的。请见第2章的问题解决。
提示:如果前面是用cnpm,本节中的npm必须替换为cnpm,具体指令中不再标明。
本节和1.4节顺序可调换。
安装electron指令:npm install -g electron
确认是否安装成功:electron -v

到此即可下载个demo来运行了,基于electron的,看是否可以正常编译和运行。
编译的指令:electron .

提示:如果前面是用cnpm,本节中的npm必须替换为cnpm,具体指令中不再标明。
如果是要用vue框架,就需要安装vue,指令:npm install -g vue-cli
确认是否安装成功,指令:vue

创建个脚手架(或者叫模板)指令:vue init simulatedgreg/electron-vue xxx(project)。
我创建一个vuelder的项目,即为:vue init simulatedgreg/electron-vue helloworld

提示:如果前面是用cnpm,本节中的npm必须替换为cnpm,具体指令中不再标明。
先切换到项目路径,下载依赖文件的指令为:npm install
如果下载成功,命令行中打印有以下信息,而且项目文件中会多出node_modules文件夹,该文件夹中文件就是各种依赖文件。
这一步走的很艰难,用cnpm的方式在这个阶段一直下载不成功,问题是如何解决的,见第二章的说明。


提示:如果前面是用cnpm,本节中的npm必须替换为cnpm,具体指令中不再标明。
安装成功后就可以运行了,指令是:npm run dev
然后弹出界面:

安装这套环境碰到的最大最持久的问题,就是在第6步,即1.6节下载依赖文件遇到的问题。到目前,还不明确,该问题是不是属于网络超时问题。
我是在直接采用 npm 来下载 electron 或 vue-cli 失败的情况下,选择了安装淘宝镜像,即1.2节中的第1种方法。
但是,在cnpm install执行时,出现 Error [ERR_STREAM_WRITE_AFTER_END],问题表现如图所示:
(写这篇博文前,求助过同类,但没有得到解决方案,需要了解见详细问题)

该问题困扰了好几天,网上查找时发现,出现此类问题帖子只有两例,而都没有答案。尝试过的方式有:
1、尝试更改Urllib.js种的timeout时间,由5s改为10s,仍失败。
2、开放433端口,好吧,仍失败
3、网上有说新版本可能不稳定,然后降低npm版本,仍失败。
4、OK,终于尝试到成功的方法了。
① 同事提醒说npm应升级,原来node安装包中带的npm不是最新版的,OK,升级到新版本: npm install -g npm,始终升级不了。好吧,可能版本太低了,跟node配合不了,卸载node重装。
② 重装后,升级node,升级指令:
npm install -g npm 或者 npm update -g
③ 这node的重装,是得所有都要重新走一遍,也就是前面的步骤。但是,第2步改为使用npm而非cnpm,要配置注册到淘宝镜像,注意不是使用cnpm。方法是使用以下指令配置:
npm config set registry https://registry.npm.taobao.org
