- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- Flask(四) 模板渲染render_template
@昵称不存在
Flaskflaskpython后端
文章目录过程详解(路由HTML模板)数据是怎么传过去的?多变量示例✅Jinja2支持条件判断、循环、模板继承:✅安全性Flask默认也会对变量进行HTML转义:{{chart|safe}}在pyecharts中怎么用?模板继承文件结构示例base.html(母板模板)index.html(子模板)login.html(子模板)过滤器宏和模板包含Flask-Login登录系统1、安装Flask-Lo
- Python实例题:基于 Flask 的博客系统
狐凄
实例python开发语言
目录Python实例题题目要求:解题思路:代码实现:1.base.html2.index.html3.post.html4.create_post.html5.login.html6.register.htmlPython实例题题目基于Flask的博客系统要求:使用Flask框架构建一个简单的博客系统。实现用户认证(注册、登录、注销)。支持博客文章的创建、编辑、删除和查看。使用SQLite数据库存
- 2021-07-08 转载Cesium中文网
liuqun69
javapythonlinux人工智能html
Cesium更新日志英文完整更新日志:https://github.com/CesiumGS/cesium/blob/master/CHANGES.md中文:http://cesium.coinidea.com/site/download.html中文更新日志由Cesium中文网(京ICP备15014655号)提供1.83-2021-07-01:Cesium-1.83.zip新增对KTX2和基本通
- iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ioscssui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- arm交叉编译qt应用中含opengl问题解决
m0_55576290
青泥何盘盘qtarm开发qt开发语言
问题是采用正点原子方案中,用虚拟机交叉编译含opengl的qt程序会出现编译失败问题,因为正点原子中的交叉编译qt源码时没有编opengl。野火似乎有解决:https://doc.embedfire.com/linux/rk356x/Qt/zh/latest/lubancat_qt/install/install_arm_2.html
- AD20学习笔记——BOM表输出
Fz@
EDA学习学习笔记
BOM表输出脚本链接GitHub上-lianlian33/InteractiveHtmlBomForAD网盘链接链接:https://pan.baidu.com/s/1uGpwDyWKNgzghY5EH1Aj8A?pwd=72tx提取码:72tx1、下载文件并解压2、复制文件路径3、将脚本导入AD①点击设置中的ScriptingSystem中的GlobalProjects,选择从文件夹安装。②粘贴
- Linux离线安装mysql
为你奋斗!
开发环境软件安装androidadb
Linux离线安装mysql(centos7)1、下载MySQL2、使用xshell文件传输工具,上传到Linux服务器3、安装前准备4、安装MySQL5、Navicat连接测试1、下载MySQLhttps://dev.mysql.com/downloads/mysql/5.7.html#downloads2、使用xshell文件传输工具,上传到Linux服务器在/usr/local文件夹下创建m
- 一个简单测试Deepseek吞吐量的脚本,国内环境可跑
谢平康
深度学习pytorch人工智能
一个简单测试Deepseek吞吐量的脚本,这里用DeepSeek-R1-Distill-Qwen-32B,支持单卡409024G可跑,具体看你的硬件情况做调整,理论支持所有的模型,看你需要,可以修改模型名称,重点是pip使用国内的源,模型下载用阿里的ModelScope,无障碍下载,使用.最后可以生成一个txt与html报表.前提是你安装了python与python-venv,你可以不用venv来
- 第 4 部分 - 认证与权限
pythondjango
目前我们的API对于谁能编辑或删除代码片段没有任何限制。我们希望实现更高级的行为以确保:代码片段始终与创建者相关联。只有经过身份验证的用户才能创建片段。只有片段的创建者才能更新或删除它。未经过身份验证的请求应具有完全的只读访问权限。向模型中添加信息我们将在Snippet模型类中做一些更改。首先,让我们添加几个字段。其中的一个字段将用于表示创建代码片段的用户。另一个字段将用于存储代码的高亮HTML表
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- Tailwind CSS自定义用法
TE-茶叶蛋
面试复习系列csscss前端
文章目录前言✅一、集成TailwindCSS到React项目1.安装依赖2.配置`tailwind.config.js`3.创建全局样式文件(如`src/index.css`)@tailwindbase;@tailwindcomponents;@tailwindutilities;4.在`main.tsx`或`main.jsx`中引入样式✅二、自定义样式方式汇总1.`theme.extend`自定
- Python爬虫实战:研究Bleach库相关技术
ylfhpy
爬虫项目实战python爬虫php开发语言Bleach
1.引言在大数据时代,网络内容采集已成为信息获取的重要手段。Python凭借其丰富的爬虫库(如Requests、Scrapy)和灵活的数据处理能力,成为网页爬虫开发的首选语言。然而,从互联网获取的内容往往包含恶意脚本、不安全标签等安全隐患,直接使用可能导致XSS(跨站脚本攻击)、数据泄露等风险。Bleach作为专业的HTML净化库,通过白名单机制提供了可靠的内容安全过滤方案。本文将结合实际案例,详
- Python爬虫实战:研究untangle库相关技术
ylfhpy
爬虫项目实战python爬虫php开发语言untangle
1.引言在大数据时代,网络数据已成为重要的信息资源。XML和HTML作为互联网上最常用的数据表示格式,广泛应用于API接口、网站结构和数据交换等场景。Python凭借其丰富的爬虫库(如Requests、Scrapy)和灵活的数据处理能力,成为网络数据采集的首选语言。然而,从复杂的XML/HTML文档中提取结构化数据仍然面临诸多挑战,如文档结构多样性、动态内容渲染和数据格式转换等问题。Untangl
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- buuctf新生赛(ACTF2020)
HfLllo
linux运维服务器
1.Upload:文件上传,phtml2.BackupFile:codesearch找备份文件,弱类型比较==(只要求值相等)3.Exec:网站;ls(linux列出当前目录有哪些文件和目录)网站;ls/(看根目录里有什么内容)查看文件:web;cat/file4.Include:php://filter/read=convert.base64-encode/resource=file.php,再
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- 微软商店中的工具合集应用
BinField
windowsmicrosoft
ToolsSet是微软商店中的一款包含近百种实用工具的工具集合应用,细分功能达到数百种,详细功能列表及使用方法可以查看以下链接:Windows应用ToolsSet介绍https://iceskydev.github.io/AppDoc/tools/zh/ToolsSet.html工具主要分为六类:数值类、文本类、日期类、媒体类、其他类、在线工具数值类数值类功能包括:进制转换、数字和文本互转、单位转
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- html5-video标签做视频加密的方法
视频砖家
HTML5视频加密视频安全视频加密文件加密视频安全
html5-video标签做视频加密的方法/**在这里可以进行权限验证等操作*///创建文件对象Filef=newFile("E:\\test.mp4");//获取文件名称StringfileName=f.getName();//导出文件Stringagent=getRequest().getHeader("User-Agent").toUpperCase();InputStreamfis=nul
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- Html5播放器禁止拖动播放器进度条(教学场景)
禁用视频课程进度条的拖动功能,主要是为了强制学员按照课程设计的顺序观看内容,防止跳过关键知识点,从而保证学习效果和课程的完整性。这在以下几种教育场景中尤为常见和有意义。演示地址:禁用拖动视频进度条01.防止应试作弊:在一些需要观看视频才能解锁下一章节或完成测试的场景中,禁用拖动能确保学员真正观看了教学内容,而不是仅仅为了完成任务而快进。02.强制观看基础知识:对于那些知识点层层递进的课程(例如编程
- 在vue3中通过jspdf+html2canvas实现导出页面pdf功能
落晓星
pdfvue.js前端ruoyi
一、安装依赖npminstallhtml2canvasjspdf二、创建Vue组件下载文件importhtml2canvasfrom'html2canvas';importjsPDFfrom'jspdf';constroute=useRoute();//当前idconstpolicyExplainId=ref(route.params.id);constloading=ref(false);//详
- 国产操作系统编译统信uos(linux)编译Sqlite3.3
不行人视
环境踩坑linuxsqlite笔记
文章目录一、下载源码二、编译步骤1.解压2.构建3.编译下载三、检查安装是否成功一、下载源码链接:https://www.sqlite.org/index.html二、编译步骤1.解压tar-xvfsqlite-autoconf-3460000.tar.gz新建一个文件夹用来存放编译下载的文件mkdirset_sql进入解压的文件夹cdcdsqlite-autoconf-3460000/2.构建构
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- 一个 CSS 属性如何彻底解决布局难题
@大迁世界
css前端
设计稿中的组件常常精致、规整,但一旦进入开发阶段,尤其是响应式场景中,部分UI就容易失控。例如:一个包含图片、视频或需保持固定比例的卡片网格组件。表面看似简单,实则暗藏大量布局陷阱。为了解决这些问题,许多项目中采用了监听resize事件、手动计算宽高比、动态注入style属性等方式。虽然功能实现了,但代码臃肿、可维护性差、兼容性问题频出。直到一个CSS属性出现:aspect-ratio。结果令人惊
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
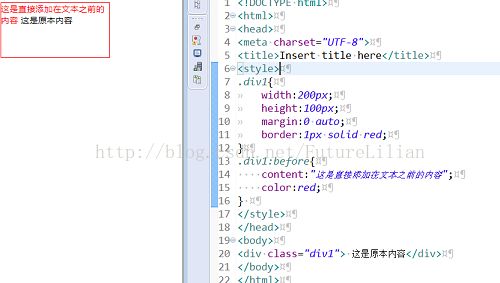
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option