easyui combox数据的动态绑定
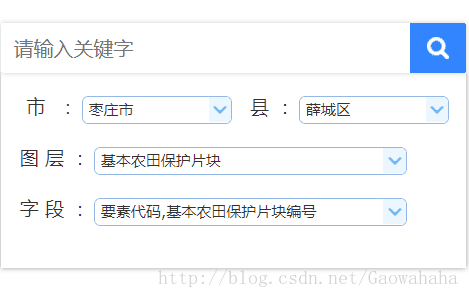
<div id="search-level">
<br/>
<span style="margin-left:15px;font-size:15px;">市:span>
<input id="citylevel" name="citylevel" style="width: 120px;" class="easyui-combobox"/>
<span style="margin-left:10px;font-size:15px;">县:span>
<input id="countylevel" name="countylevel" style="width: 120px;" class="easyui-combobox"/>
<br/>
div>2.js中的写法:
me.getChildXZQHCatalog("#citylevel","370000"); /**
* 获取下级行政区划目录
*/
getChildXZQHCatalog:function(nowSelectId,parentcode){
$(nowSelectId).empty();
var me=this;
/* $.ajax({
url:me.myApp.myMap.MapConfigManager.CommonConfig.ServerConfig.servicelocal.url + "/dataView/getChildXZQH2.do",
type:"POST",
dataType:'json',
data:{"parentcode":parentcode},
success:function(result){
alert(result);
},
error:function(e){
console.log(e);
}
});*/
if(nowSelectId!="#countylevel"){
$(nowSelectId).combobox({
url:me.myApp.myMap.MapConfigManager.CommonConfig.ServerConfig.servicelocal.url + "/dataView/getChildXZQH.do?parentcode="+parentcode,
valueField:'id',
textField:'text',
editable:false,//禁止编辑
onSelect: function (k) {
var nowvalue = k["id"];
var nowLevel=k["attributes"].level;
var end=2*(parseInt(nowLevel)+1);
var xzqhCode=nowvalue.substring(0,end);
me.SelectedXzqhCode=[];
//me.SelectedXzqhCode.push(xzqhCode);
me.nowXZQHCode=xzqhCode;
me.getChildXZQHCatalog("#countylevel",nowvalue);
}
});
}else{
$(nowSelectId).combobox({
url:me.myApp.myMap.MapConfigManager.CommonConfig.ServerConfig.servicelocal.url + "/dataView/getChildXZQH.do?parentcode="+parentcode,
valueField:'id',
textField:'text',
multiple:true,//运行多选
editable:false,
formatter: function (row) { //formatter方法就是实现了在每个下拉选项前面增加checkbox框的方法
var opts = $(this).combobox('options');
return '' + row[opts.textField]
},
onLoadSuccess: function () { //下拉框数据加载成功调用
var opts = $(this).combobox('options');
var target = this;
var values = $(target).combobox('getValues');//获取选中的值的values
$.map(values, function (value) {
var el = opts.finder.getEl(target, value);
el.find('input.combobox-checkbox')._propAttr('checked', true);
})
},
onSelect: function (row) { //选中一个选项时调用
var opts = $(this).combobox('options');
//获取选中的值的values
//alert($(this).combobox('getValues'));
var nowvalue = row["id"];
var nowLevel=row["attributes"].level;
var end=2*(parseInt(nowLevel)+1);
var xzqhCode=nowvalue.substring(0,end);
me.SelectedXzqhCode.push(xzqhCode);
//设置选中值所对应的复选框为选中状态
var el = opts.finder.getEl(this, row[opts.valueField]);
el.find('input.combobox-checkbox')._propAttr('checked', true);
},
onUnselect: function (row) {//不选中一个选项时调用
var opts = $(this).combobox('options');
var nowvalue = row["id"];
var nowLevel=row["attributes"].level;
var end=2*(parseInt(nowLevel)+1);
var xzqhCode=nowvalue.substring(0,end);
me.SelectedXzqhCode.pop(xzqhCode);
var el = opts.finder.getEl(this, row[opts.valueField]);
el.find('input.combobox-checkbox')._propAttr('checked', false);
}
});
}
}3.java写法
//获取当前行政区下所辖的下级行政区
@RequestMapping(value="/getChildXZQH",produces="application/json;charset=utf-8")
@ResponseBody
public String getChildXZQH (@RequestParam("parentcode") String parentcode) throws Exception{
List resultTree= new ArrayList();
resultTree=dataViewService.getChildXZQHNode(parentcode);
//JSONArray listArr=JSONArray.fromObject(resultTree);
JSONArray listArr=new JSONArray();
listArr.addAll(resultTree);
/* Map map1 = new HashMap();
map1.put("jack", 20);
map1.put("rose", 18);
map1.put("lucy", 17);
map1.put("java", 25); */
return listArr.toString();
} 直接在前端获取数据的动态绑定方法
$("#layer").combobox({
data:searchDataItems,
valueField:'Id',
textField:'ThematicName',
editable:false,
onSelect: function (k) {
var nowvTitle = k["Title"];
var nowLayerId=k["Id"];
//获取要查询的图层
me.SelectedItems.push(nowLayerId);
//清空要查询的字段数组
me.SelectedFields=[];
$("#myFields").combobox({
data:nowvTitle,
valueField:'id',
textField:'text',
multiple:true,
editable:false,
formatter: function (row) {
var opts = $(this).combobox('options');
// return '' + row[opts.textField]
return row[opts.textField]
},
onSelect: function (k) {
var nowSelect=k["id"];
me.SelectedFields.push(nowSelect);
},
onUnselect: function (k) {
var nowSelect=k["id"];
me.SelectedFields.pop(nowSelect);
}
});
}
});