- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- android自定义View中用NinePatch类画9图
HWilliamgo
9图的制作在官网和其他博客中都有大量教程,最终可以制作出XXX.9.png文件没有用NinePatch:在自定义View中,直用Bitmap和画笔而不配合NinePatch类是画不9图的效果的,比如://R.drawable.image9Patch是制作好的9图Bitmapbitmap=BitmapFactory.decodeResource(getResources(),R.drawable.i
- Android自定义View实现放大镜效果
itfitness
目录前言最近看电子书发现了一个挺有意思的效果,类似于一个放大镜,因此就花了点时间实现了一个放大镜效果的自定义View,电子书里面的效果如下。效果展示我写的效果如下实现原理控件的代码如下,所有的步骤都加入了注释,可以直接参考注释publicclassMagnifierLayoutextendsFrameLayout{privateBitmapmBitmap;privatePaintmPaintSha
- 安卓仿苹果音量调节_android自定义view仿照MIUI中音量控制效果
weixin_39772352
安卓仿苹果音量调节
先看效果图:这就是miui中的音量效果图,实现思路是自定义视图,绘制圆环,然后设置进度显示。核心代码在onDraw中实现如下:@OverrideprotectedvoidonDraw(Canvascanvas){floatcx=getMeasuredWidth()/2;floatcy=getMeasuredHeight()/2;r1=cx-w1/2;r2=cx-w1/2-w2/2;r3=cx-w1
- Android自定义View的时候解决AddView()布局不能撑满
CruelLei
android
1.一般添加布局的时候通常用到view.addView(chidView);ViewchildView=View.inflate(this,getLayoutId(),null);mBaseView.addView(childView);这个是子View的布局我们想要的结果是撑满屏幕这里是展示效果结果发现并没有撑满,这个效果并不是我们想要的解决方法:ViewchildView=LayoutInfl
- Android自定义View基础篇
JianLee
Android中的坐标系屏幕坐标系移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向View的坐标系View的坐标系统是相对于父控件而言的。getTop();//获取子View左上角距父View顶部的距离getLeft();//获取子View左上角距父View左侧的距离getBottom();//获取子View右下角距父View顶部的距离getRight();//获取子V
- android 知识 收集
APP小程序管理系统开发
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View—小巧清爽的多节点进度条
DMingO
前言最近项目有一个节点进度条的小需求,完成后,分享出来希望可以帮到有需要的同学。真机效果图imageimage自定义View完整代码开箱即用~,注释已经炒鸡详细了/***@description:节点进度条*@author:DMingO*@date:2020/4/15*/publicclassPointProcessBarextendsView{/***未选中时的连线画笔*/privatePain
- [自定义View] Android自定义View中关于onDraw方法执行两次的解决办法
胖虎哥er
Andoid
this.postInvalidate();//更新视图这是调用View本身的刷新方法,看方法名的话是在主线程进行刷新,这本来是挺方便的一件事,但也就是这个方法,使得onDraw方法走了两次。this.invalidate();//修改之后的代码当然了还要很多个原因,这只是其中一个,希望对你会有帮助。
- Android自定义view设置自定义属性,计算文本基线,判断测量模式
A然后呢
自定义属性首先需要在values目录下attr.xml下定义,新项目可能没有,需要自己创建即可自定义属性设置完毕既可以直接在xml布局里面添加属性然后自定义view里面获取属性值publicclassTestView01extendsView{privatePaintpaint;privateintLColor=Color.RED;//左圈颜色privateintRColor=Color.BLUE
- Android自定义View--ClockView
NiNko
Android自定义View--ClockView前一篇博客中,简要介绍了关于自定义View的流程,以及一些重要的函数,接下来我会编写一个自己的CliokView(继承自View类)。实现效果图如下:在这里插入图片描述第一步编写构造函数通常使用的构造函数有三个,分别如下publicClockView(Contextcontext){this(context,null);}publicClockVi
- Android自定义View的实现方法
as_pixar
一些接触Android不久的朋友对自定义View都有一丝畏惧感,总感觉这是一个比较高级的技术,但其实自定义View并不复杂,有时候只需要简单几行代码就可以完成了。如果说要按类型来划分的话,自定义View的实现方式大概可以分为三种,自绘控件、组合控件、以及继承控件。那么下面我们就来依次学习一下,每种方式分别是如何自定义View的。一、自绘控件自绘控件的意思就是,这个View上所展现的内容全部都是我们
- Android自定义View(9)- 写一个加载控件
碧云天EthanLee
照例先看图:Screenrecorder-2021-07-07-18-01-31-742[1]202177184151.gif一、六个小圆的绘制及旋转原理先看六个小圆动画实现原理,看图:load.png控件宽高已知,图中中心点C可求。半径R自定义(已知),图中∠a=(360/6)度。将这些参数带入公式,各点可求。下面给出公式:Pi_x=(Width/2)+R×sin(ΔB×a×i)Pi_y=(Wi
- Android自定义View - 仿支付宝月账单折线图
maiduoduo
前言支付宝有个查看月账单的功能,最近一直在学习自定义View,于是就尝试着自己实现了一个类似的折线图。下面是支付宝消费分析功能截图和自己实现的折线效果截图:imageimageimageimage确定绘制内容在绘制折线图之前首先要分析折线图需要绘制哪些部分以及如何绘制这些部分,确定了各绘制部分及绘制方法之后再开始具体的绘制。image1.确定需要绘制的区域将折线图分为四个绘制区域:月份文字折线的边
- Android自定义View实现八大行星绕太阳转动效果
OpenLD
Androidandroid
最近尝试使用Android自定义View实现了一个8大行星绕太阳转动的自定义View效果,效果静态图如下所示:还没来得及对该效果进行比较通用的包装,仅仅实现效果,有兴趣的可以继续扩展、美化、包装一下。核心代码就一个类PlanetsView。packagecom.lllddd.planetsviewimportandroid.animation.ObjectAnimatorimportandroid
- Android自定义View之头部悬浮吸顶效果
IT小码哥丶
android移动开发java
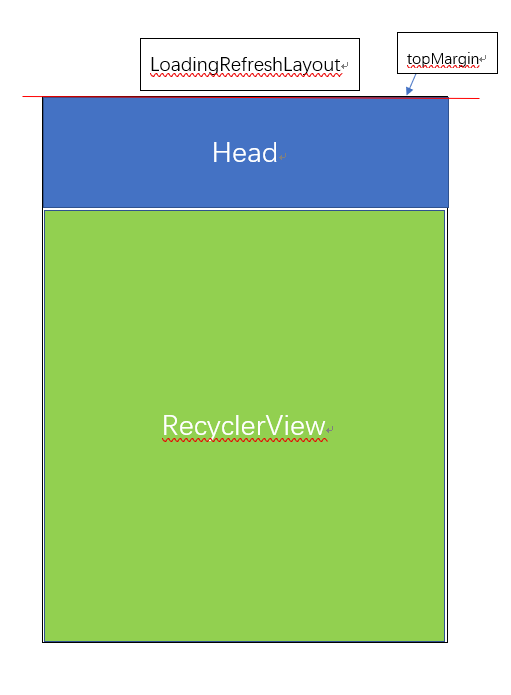
简介今天介绍一种比较简单的RecyclerView头部悬浮吸顶效果的实现方式,通过自定义RecyclerView的ItemDecoration分割线即可实现,不需要其他辅助类。实现效果如下:代码实现RecyclerView提供了静态抽象类ItemDecoration来实现自定义分割线效果,主要涉及三个方法:onDraw(),onDrawOver(),getItemOffsets()。publica
- 2017年精选文章集合
cym492224103
点击上方蓝字关注公众号码个蛋第282次推文让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技
- Android高级实践分享
峰哥的Android进阶之路
android
以下是我学习过程中,觉得比较好的Android进阶高级实践,分享给大家,可能有些东西差异化比较大了,但是我也想经过这些实践,踩踩坑。Android进阶之旅:https://www.jianshu.com/p/c0ec2a7fc26aAndroid自定义view进阶:Android进阶之旅-自定义View篇-简书
- Android自定义view——滚动选择器
forward123_
android
滚动选择器主要用于在数据列表中快速选择其中一条数据,比如日期选择.首先给大伙看看最终的实现效果:实现原理绘制代码中定义了几个重要的变量:privateintmVisibleItemCount=3;//可见的item数量privateintmSelected;//当前选中的item下标privateintmItemHeight=0;//每个条目的高度=mMeasureHeight/mVisibleI
- Android自定义View教你一步一步实现薄荷健康滑动卷尺
真·深红骑士
滑动自定义ViewscrollToscrollByscroller
前言前几天写了一篇一步一步教你实现即刻点赞效果后,实现点赞效果主要是自己对自定义View的一些canvas绘制,缩放知识,位移的理解。而朋友说HenCoder还有给出薄荷健康滑动卷尺,小米运动记录界面,Flipboard红板报的翻页效果。这几个例子对自定义View知识很有代表性,都用到了不同的知识。而今天要实现的是薄荷健康滑动卷尺效果,主要是加深触摸反馈,和在Android坐标系中,获取View不
- Android自定义View(三) Scroller与平滑滚动
mChenys
Android自定义Viewandroidjavaapache
目录一、什么是Scroller二、认识scrollTo和scrollBy方法2.1scrollTo、scrollBy对View内容的影响2.2思考为什么移动负数距离会向坐标正方向移动?2.3scrollTo、scrollBy对布局容器的影响三、Scroller类3.1相关方法介绍3.2scroller的基本使用3.3平滑滚动的工作原理四、案例-触摸滑屏4.1触摸滑屏技术分析4.2速度追踪器Velo
- 「码个蛋」2017年200篇精选干货集合
cym492224103
Android教学篇
让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技术程序人生Android自定义View教你
- Android自定义View-自定义属性
_jinhong
介绍自定义View的自定义属性,为了能让自定义View在xml文件中编写时可以设置自己特有的属性。用代码写界面不需要自定义属性。声明自定义属性创建attrs.xml文件在res/values/中创建一个attrs.xml。创建declare-styleable节点在根节点resources内添加declare-styleable节点,declare-styleable节点只有一个name属性且为必
- 安卓内存监控工具,Android自定义View详解,知乎上已获万赞
安卓开发程序员
程序员android移动开发面试
前言前不久,几个朋友聚会,谈到了现在的后辈,我就说起了那个大三就已经拿到网易offer的小学弟。这个学弟是00后,专升本进入我们学校的。进来后就非常努力,每次上课都是第一个到教室的,每次都是坐第一排,不是演,而是实实在在的非常认真的在听讲,也是班上为数不多的上课会额外带一个专门的笔记本的学生之一。半个月前,我看见他的空间上传了网易offer的照片,就私下和他交流了一下。他说,他们公司不远的地方就是
- Android - 收藏集
just2learn
android经验总结
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View之仿QQ拖拽气泡效果
loren325
话不多说,先上效果图:aa.gif一、实现思路在列表中默认使用自定义的TextView控件来展示消息气泡,在自定义的TextView控件中重写onTouchEvent方法,然后在DOWN、MOVE、UP事件中分别处理拖拽效果。整个拖拽效果我们可以拆分成以下几步来实现:1.默认状态2.两气泡相连状态3.两气泡分离状态4.气泡消失状态二、功能实现默认状态:用来做一个状态的标识,无需特别处理。两气泡相连
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin