HTML5 canvas画布
HTML5 canvas画布
(1)canvas元素
Width、height和style里面的width、height一样吗?
如果直接设置canvas的width和height:画布和元素的宽度都是你设置的值
如果设置的是style里面的width和height,他仅表示canvas元素站文档流的位置,这时候画布的宽度和高度分别是600和300。
注意:设置canvas的宽高,直接操作canvas的width和height属性,如果需要放大canvas画布,设置的css的width和height应该和canvas的width和和height属性值,比例保持一致,说白了就是等比缩放。
(2)坐标系
坐标的原点在左上角。这一点和数学上的不太一样
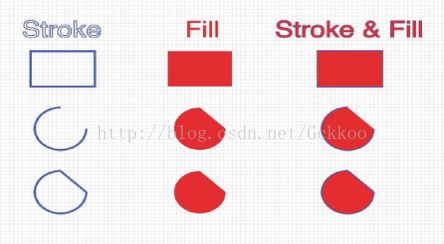
(3)描边和填充
4常用方法
4.1 getContext();
获取渲染的上下文,说白了就是获取画笔,后面传递的参数固定写”2d”。
var context = canvas.getContext("2d"); //画布的画笔
4.2 moveTo(x,y); 移动画笔的位置,后面带两个参数
context.moveTo(100,200); //移动画笔的起点位置
4.3 lineTo(x,y); 画一条线,参数是直线的终点位置
context.lineTo(50,300); //移动画笔的终点位置
和线条相关的属性:
lineWidth:线条的宽度
strokeStyle:线条的颜色
4.4 stroke(): 绘制线条
context.stroke(); //开始画
4.5 closePath();关闭路径,也就是回到起始点
ctx.closePath(); //回到起始点
4.6 fillStyle:属性,设置填充的样式,一般写填充颜色就好了
ctx.fillStyle = "yellow";
4.7 fill(); 完成填充操作
ctx.fill();
4.8 beginPath();开始一个新的路径或者冲着这个路径
ctx.beginPath();//重新开始新的路径
4.9 context.arc(x,y,r,start,end,direction);绘制一个弧,前面两个参数是圆点的坐标,第三个参数是半径,第四个参数start是起始的弧度,第五个参数end是结束的弧度,第六个参数direction是绘制的方向,默认是false(顺时针方向)。True是(逆时针方向)
context.arc(200,200,100,0,1/2*Math.PI ,true);//true是逆时针画,从三点钟方向开始
4.10 context.rect( x,y,w,h);绘制矩形,(x,y)是矩形左上角的坐标位置。W是矩形的宽度,h是矩形的高度
context.fillRect(200,200,100,50);
context.fillRect(200,200,100,50);
context.rect(400,400,100,60);
context.fill();
定义画布的大小是style属性,而定义画布的像素是canvas特有的属性来决定的
画布的大小和画布的像素,名字和大小是相同的,但是其功能是不一样的
var vanvas = document.getElementById("canvas");
canvas.width = 500; //画布的像素
canvas.height= 500; //画布的像素
var context = canvas.getContext("2b"); //画布的画笔
这四个步骤是我们作画之前必须要写的
canvas是内联元素
context.moveTo(100,300); //移动画笔的起点位置
context.lineTo(50,300); //移动画笔的终点位置
context.lineWidth = 10; //画笔的粗细
context.strokeStyle = "red"; //画笔的颜色
context.stroke(); //开始画
画圆:
context.arc(200,200,100,0,1/2*Math.PI ,true);//true是逆时针画,从三点钟方向开始
参数:(圆心x,圆心y,半径r,起始角度,目标角度,画的方向[可选] 默认顺时针)false