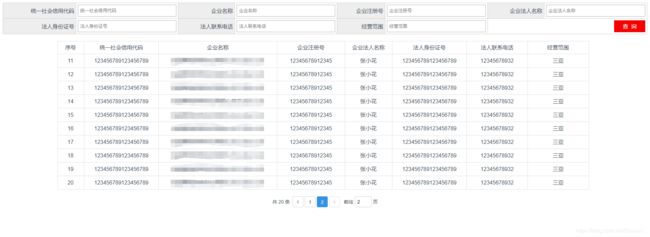
vue创建动态表格数据
1.HelloWorld.vue
2.tableData.js
export default [
{ 'id': '1', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932" ,'range':'三亚' },
{ 'id': '2', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '3', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '4', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '5', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932" ,'range':'三亚' },
{ 'id': '6', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '7', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' },
{ 'id': '8', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' },
{ 'id': '9', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932" ,'range':'三亚' },
{ 'id': '10', 'society': '123456789123456789', 'company': ' 公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '11', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932" ,'range':'三亚' },
{ 'id': '12', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932" ,'range':'三亚' },
{ 'id': '13', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '14', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789' ,'tel':"12345678932",'range':'三亚' },
{ 'id': '15', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' },
{ 'id': '16', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' },
{ 'id': '17', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' },
{ 'id': '18', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932" ,'range':'三亚' },
{ 'id': '19', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' },
{ 'id': '20', 'society': '123456789123456789', 'company': '公司', 'num': '12345678912345', 'name': '张小花', 'idCard': '123456789123456789','tel':"12345678932",'range':'三亚' }
]
3.App.vue