django 之菜鸟学习CSS与html.
页面布局:
- 结构化标准语言(HTML和XML);
- 表现标准语言(CSS);
行为标准语言(DOM和ECMAScript)。
倡导结构,样式,行为分离。
CSS中的定位机制:
- 1、标准文档流(Normal flow):从上到下,从左到右,输出文档内容,由块级元素(从左到右撑满页面,独占一行;触碰到页面边缘时,会自动换行。常见块级元素:div、lu、li、d、dt、p……)和行级元素(能在同一行内显示,不会改变HTML文档结构。
常见行级元素:span、strong、img、input……)组成。 - 2、浮动(Floats):
- 3、绝对定位(Absolute positioning):
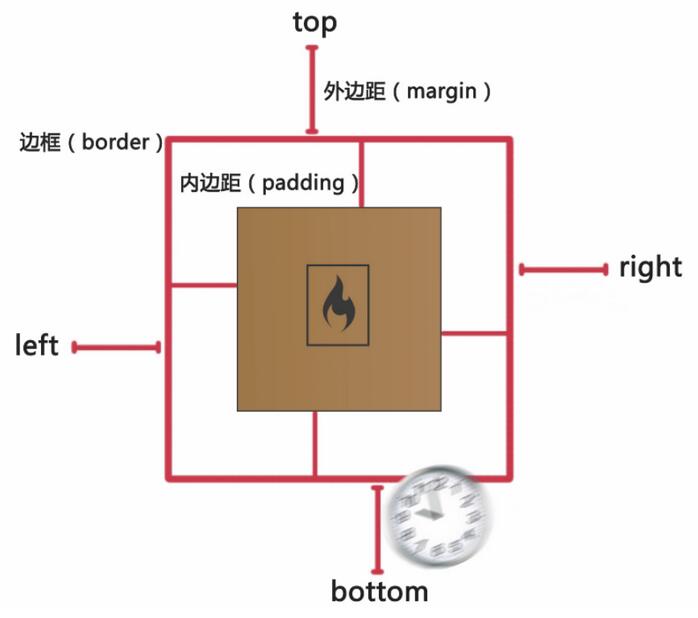
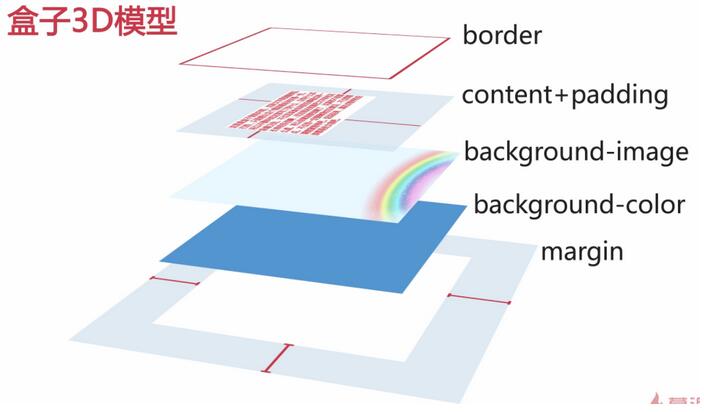
盒子模型:网页布局的基石,有四部分组成:
盒子的尺寸=边框+外边距+内边距+盒子中的内容尺寸
注:块级元素和行级元素都是盒子模型。
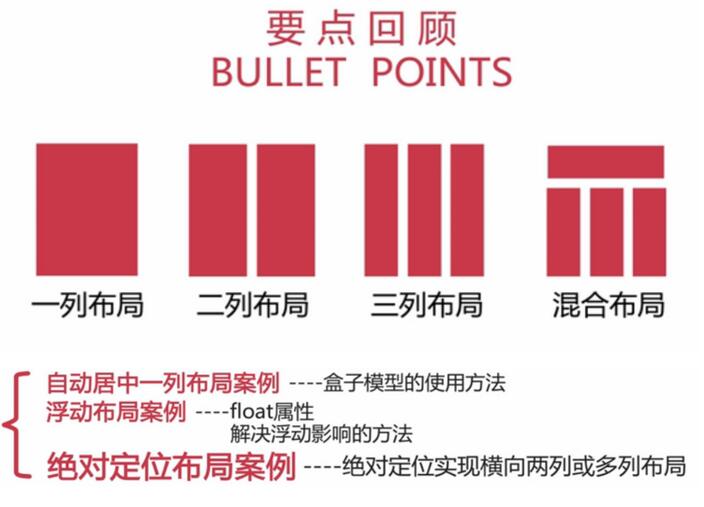
常见页面布局及解决方案:
二、自动居中一列布局
关键词:标准文档流,块级元素,margin属性
自动居中一列布局需要设置margin左右值为auto,而且一定要设置宽度为一个定值。
auto会根据浏览器的宽度自动地设置两边的外边距
如果想让页面自动居中,当设置margin属性为auto的时候,不能再设置浮动和绝对定位属性
代码示例:
一列布局固定:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一列布局title>
<style>
body{ margin:0; padding:0; font-size:30px}
div{ text-align:center; font-weight:bold}
.head, .main, .footer{ width:960px; margin:0 auto} /*margin属性及具体的宽度*/
.head{ height:100px; background:#ccc}
.main{ height:600px; background:#FCC}
.footer{ height:50px; background:#9CF}
style>
head>
<body>
<div class="head">headdiv>
<div class="main">maindiv>
<div class="footer">footerdiv>
body>
html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一列布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.head, .main, .footer{width:80%;margin:0 auto} /*margin属性及定宽为百分比*/
.head{ height:100px; background:#ccc}
.main{ height:600px; background:#FCC}
.footer{ height:50px; background:#9CF}
style>
head>
<body>
<div class="head">headdiv>
<div class="main">maindiv>
<div class="footer">footerdiv>
body>
html> 三、横向两列布局
浮动布局:CSS中规定的第二种定位机制;能够实现横向多列布局;通过设置float属性实现。
float属性:left | right | none
特点:元素会左移,或右移,直至触碰到容器为止。
注:设置了浮动的元素,仍旧处于文档流中。当元素没用设置宽度值。若设置了浮动属性,元素的宽度随内容的变化而变化。当元素设置浮动属性后,会对相邻的元素产生影响,相邻元素特指相邻后面的元素。
清除浮动的方法:
clear属性——常用clear:both;clear:left;或者clear:right;同时设置width:100%(或固定宽度)+overflow:hidden;
横向两列布局是网页布局最常见的方式之一
主要应用技能:
float属性——使纵向排列的块级元素,横向排列
margin属性——设置两列之间的间距
注:
(1)当父包含块缩成一条时,用clear:both方法清除浮动无效,它一般用于紧邻后面的元素的清除浮动。
(2)div块的高度一般不需要设置。
代码示例
两列居中固定
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.left{ width:20%; height:600px; background:#ccc; float:left}
.right{ width:80%; height:600px; background:#FCC; float:right}
style>
head>
<body>
<div class="left">leftdiv>
<div class="right">rightdiv>
body>
html> 
DEMO:http://Lovejulyer.github.io/Source_Code//Blog_demo/Codes2/liangliejuzhingguding.html
两列居中自适应:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.main{ width:80%; height:600px; margin:0 auto}
.left{ width:20%; height:600px; background:#ccc; float:left}
.right{ width:80%; height:600px; background:#FCC; float:right}
style>
head>
<body>
<div class="main">
<div class="left">leftdiv>
<div class="right">rightdiv>
div>
body>
html> 四、绝对定位布局
position属性:
拥有三种定位方式:1、静态定位 2、相对定位 3、绝对定位
可设置4个属性值:
static(静态定位)
relative(相对定位)——特点:相对于自身原有为止进行偏移;仍处于标准文档流中;随即拥有偏移属性和Z-index属性
absolute(绝对定位)——特点:建立以包含块为基准的定位;完全脱离了标准文档流;随即拥有偏移属性和Z-index属性
( 1)未设置偏移量:无论是否存在已定位祖先元素,都保持在元素初始位置;脱离了标准文档流
(2)设置偏移量
偏移参考基准:无已定位祖先元素,以为偏移参考基准
有已定位祖先元素,以距离其最近的已定位祖先元素为偏移参照基准
注:当一个元素设置绝对定位,没有设置宽度时,元素的宽度根据内容进行调节
fixed(固定定位)
使用absolute实现横向两列布局——常用于一列固定宽度,另一列宽度自适应的情况
主要应用技能:
relative——父元素相对定位
absolute——自适应宽度元素绝对定位
注意:固定宽度列的高度>自适应宽度的列
代码举例:
三列自适应:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三列布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.left{ width:20%; height:600px; background:#ccc; position:absolute; left:0; top:0}
.main{ height:600px; margin:0 20%; background:#9CF}
.right{ height:600px; width:20%; position:absolute; top:0; right:0; background:#FCC;}
style>
head>
<body>
<div class="left">leftdiv>
<div class="main">maindiv>
<div class="right">rightdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/sanliezishiyin.html
三列左右固定:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三列布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.left{ width:240px; height:600px; background:#ccc; position:absolute; left:0; top:0}
.main{ height:600px; margin:0 240px; background:#9CF}
.right{ height:600px; width:240px; position:absolute; top:0; right:0; background:#FCC;}
style>
head>
<body>
<div class="left">leftdiv>
<div class="main">maindiv>
<div class="right">rightdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/sanliezuoyouguding.html
五、混合布局及结构与表现原则
混合布局01
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局01title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.head{ height:100px;background:#9CF}
.left{ width:20%; height:600px; background:#ccc; float:left}
.right{ width:80%; height:600px;background:#FCC; float:right}/*宽度设置为百分数,以实现自适应*/
style>
head>
<body>
<div class="head">headdiv>
<div class="left">leftdiv>
<div class="right">rightdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/hunhebuju01.html
混合布局02
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.head, .main, .footer{ width:960px; margin:0 auto}
.head{ height:100px;background:#9CF}
.left{ width:240px; height:600px; background:#ccc; float:left}
.right{ width:720px; height:600px;background:#FCC; float:right}/*宽度设置为固定值*/
.footer{ height:50px; background:#9F9; clear:both}
style>
head>
<body>
<div class="head">headdiv>
<div class="main">
<div class="left">leftdiv>
<div class="right">rightdiv>
div>
<div class="footer">footerdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/hunhebuju02.html
混合布局03
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.head, .main, .footer{ width:960px; margin:0 auto}/*head main及footer设置固定宽度*/
.head{ height:100px;background:#9CF}
.left{ width:220px; height:600px; background:#ccc; float:left}
.right{ width:740px; height:600px;background:#FCC; float:right}
.r_sub_left{ width:540px; height:600px; background:#9C3; float:left}
.r_sub_right{ width:200px; height:600px; background:#9FC; float:right}/*540px+200px=740px 注意宽度值的设置*/
.footer{ height:50px; background:#9F9; clear:both}/*使用clear:both清除浮动*/
style>
head>
<body>
<div class="head">headdiv>
<div class="main">
<div class="left">leftdiv>
<div class="right">
<div class="r_sub_left">sub_left
div>
<div class=" r_sub_right">sub_right
div>
div>
div>
<div class="footer">footerdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/hunhebuju03.html
混合布局04
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.main{ width:960px; margin:0 auto}/*footer和main未设置宽度*/
.head{ height:100px;background:#9CF}
.left{ width:220px; height:600px; background:#ccc; float:left}
.right{ width:740px; height:600px;background:#FCC; float:right}
.r_sub_left{ width:540px; height:600px; background:#9C3; float:left}
.r_sub_right{ width:200px; height:600px; background:#9FC; float:right}/*540px+200px=740px 注意宽度值的设置*/
.footer{ height:50px; background:#9F9; clear:both}/*使用clear:both清除浮动*/
style>
head>
<body>
<div class="head">headdiv>
<div class="main">
<div class="left">leftdiv>
<div class="right">
<div class="r_sub_left">sub_left
div>
<div class=" r_sub_right">sub_right
div>
div>
div>
<div class="footer">footerdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/hunhebuju04.html
混合布局05(自适应)
<html">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.head{ height:100px;background:#9CF}
.left{ width:20%; height:600px; background:#ccc; float:left}
.main{margin:0 30%;height:600px; background:#9CC }
.right{ width:20%; height:600px;background:#FCC; float:right}/*宽度均设为百分比*/
.footer{ height:50px; background:#9F9; clear:both}
style>
head>
<body>
<div class="head">headdiv>
<div class="left">leftdiv>
<div class="right">rightdiv>
<div class="main">maindiv>
<div class="footer">footerdiv>
body>
html> DEMO:http://Lovejulyer.github.io/Source_Code/Blog_demo/Codes2/hunhebuju05.html
以上是来自与网上资源整理,感谢这个这个提供demo的朋友,同时可以参考51job的一个博客(直通车),通过以上基本就可以实现大部分页面的布局了,至于其他内容请自行解决。
条条大路通罗马,先从模仿开始吧,如果你是大牛前端,欢迎留言,提供方法。