用CSS3实现图片切换效果
当几个页面的整体布局相同,只有某个部分在各页面不同时,可以将整体布局的CSS样式写在同一个.css文件中。本次的CSS实现图片s是每个页面下的图片切换效果不同,除此之外,其他的效果都一样。因此,我们可以创建一个common.css文件设置整体界面的样式。
一、圆形超链接
创建四个超链接a标签,分别为Page1、Page2、Page3、Page4。设置display属性为inline-block,高宽都设置为40px,然后设置border-radius:50%,则边框就变成了一个圆形(注意,当高宽都是相同值时,设置border-radius为50%才是一个圆形,如果高宽不一样,则会显示出椭圆形)。当你把a标签的背景设置一个可见颜色,你就可以看见一个圆形的超链接了。
display: inline-block;
height: 60px;
width:60px;
border-radius: 50%;当然,四个a标签链接到四个不同的页面,为了表示Page1标签链接页面1,可以让当Page1与其他页面的标签字体颜色和背景颜色互换,凸显出页面1是Page1链接的。同理,当页面切换到页面2(3、4)后,Page1标签的字体颜色和背景颜色又换回默认的样式,而链接到切换后的页面的Page2(Page3、Page4)字、背颜色互换。
header > nav > a.active,
header > nav > a.active:hover{
color: rgba(104,171,194,1);
background-color: rgba(255,255,255,0.9);
}
header > nav > a:hover{
background-color:#4fa2c4;
}
通过给当前页面的标签设置类名active来实现字体、背景颜色互换。这里还设置了hover伪类,是当鼠标移动到标签时,背景颜色会比原来亮一些。我们可以看到active:hover这个伪类还是设置成和active一样的样式,表明当前标签不需要这种效果。active类名在不同的页面中表示不同的标签,如在页面1中,Page1的标签设置类名active,其他的标签不设置类名。这样通过控制.active就可以控制当前的Page1标签。因为不同页面的超链接标签表现样式都有相同的规律,所以才设置一个类active,而不是给每个超链接标签都设置一个类名。
二、设置字体库
在HTML5中,提供了@font-face来引用字体文件,而不必将字体库导入到本地中。具体的语法样式为:
@font-face{
font-family: ' 给引用的字体命名';
src: url('将下载好的字体文件路径导入');
……
}字体文件有.tff、.otf、.eot类型,其中Firefox、Safari、Chrome以及Opera浏览器支持.tff和.otf,而Internet Explorer 9+ 支持.eot类型的字体。
注意:IE 8以及更早的版本不支持@font-face。
三、字体的切换效果
在每个页面下都有四种图片,每张图片都会有相应的文字描述,这个文字描述是在图片层之上,也就是z-inder值比图片层的大。当不同的图片切换时,文字也是在切换的。这里我们用opacity属性由0变到1来实现。具体如下:
section > .Image_Text > h3{
position: absolute;
width: 100%;
left:0;
top:50%;
text-align: center;
color:#fff;
opacity:0;
-webkit-transition:opacity 0.8s ease-in-out;
-moz-transition:opacity 0.8s ease-in-out;
-o-transition:opacity 0.8s ease-in-out;
transition:opacity 0.8s ease-in-out;
}
section > .Image_Text > h3 > span:nth-child(1){
display:block;
font-size:45px;
font-family: Arial, Helvetica, sans-serif;
letter-spacing: 5px;
padding-bottom: 40px;
}
section > .Image_Text > h3 > span:nth-child(2){
display:block;
height: 30px;
line-height: 30px;
background-color:blue;
font-size:10px;
font-style: italic;
}
section > input.Cbuttom1:checked ~ .Image_Text > h3:nth-child(1),
section > input.Cbuttom2:checked ~ .Image_Text > h3:nth-child(2),
section > input.Cbuttom3:checked ~ .Image_Text > h3:nth-child(3),
section > input.Cbuttom4:checked ~ .Image_Text > h3:nth-child(4){
opacity: 1;
}在这里,我可以看到,一开始把文字opacity设置为零,把要显示的文字opacity才设置为1。如果我们没有设置过渡属性的话,那么文字会一瞬间就切换出来,这样就没有切换的效果。因此需要给文字设置transition过渡属性,opacity由1到0或者由0到1的过渡时间为0.8s,过渡方式为ease-in-out。这样文字的切换效果就完成了。
四、图片切换效果
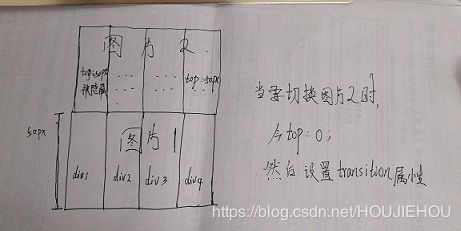
我们的图片切换效果是将每张图片分成四等分,这样我们可以通过控制每一部分的变换方式来实现不同的切换效果。例如我们这里实现的切换效果有,(1)四份都向右滑动切换,(2)四份中的1、3向左滑动而2、4向右滑动,(3)四份中的1、4向外滑动而2、3向里滑动,(4)四份中的1、2、3、4分别往上下左右滑动。
举个例子,假设当前的显示的是图片1,当要切换图片2时,可以使图片2的top由-50px变成0px(假设图片高度为50px),然后配合transition属性来完成切换效果。注意每个div被设置成 overflow:hidden;
其中有一个细节,就是我并没有将一张图片事先裁出等分的四份,而是在每个div中都加载同一张图片,然后利用定位来呈现出一张图片。例如一张图片宽是600px,每一个div宽是150px,则第一个div里的图片backgroun-position:0,让它显示图片宽的前150px,第二个div里的图片backgroun-position:-150px,让它显示图片宽度的150px~300px的内容,同理可以设置第3,4个div里图片的backgroun-position设置为-300px和-450px。这样就能将一张图片完整的呈现出来。
.Image_area div span:nth-child(1){
background:url(../image/Image1.jpg);
}
.Image_area div span:nth-child(2){
background:url(../image/Image2.jpg);
}
.Image_area div span:nth-child(3){
background:url(../image/Image3.jpg);
}
.Image_area div span:nth-child(4){
background:url(../image/Image4.jpg);
}
.Image_area div:nth-child(1) span{
background-position-x: 0;
}
.Image_area div:nth-child(2) span{
background-position-x:-150px;
}
.Image_area div:nth-child(3) span{
background-position-x:-300px;
}
.Image_area div:nth-child(4) span{
background-position-x:-450px;
} 每个部分都向右滑动的切换效果代码:
section > .Image_area span{
position: absolute;
width: 100%;
height:100%;
left: -150px;
top: 0;
z-index: 2;
-webkit-transition: left 0.6s ease-in-out;
-moz-transition: left 0.6s ease-in-out;
-o-transition: left 0.6s ease-in-out;
transition: left 0.6s ease-in-out;
}
………………………………
section > input.Cbuttom1:checked ~ .Image_area div span:nth-child(1),
section > input.Cbuttom2:checked ~ .Image_area div span:nth-child(2),
section > input.Cbuttom3:checked ~ .Image_area div span:nth-child(3),
section > input.Cbuttom4:checked ~ .Image_area div span:nth-child(4)
{
z-index: 10;
left:0;
-webkit-animation: none;
-o-animation: none;
-moz-animation: none;
animation: none;
}
同理,其他效果的原理和上面的大同小异,读者可以自己尝试着去实现。