学习笔记-absolute、relative与float的区别
参考
Position属性 http://www.barelyfitz.com/screencast/html-training/css/positioning/
某大神的深入解析 float https://segmentfault.com/a/1190000006041960
张鑫旭 CSS float浮动的深入研究、详解及拓展(一)
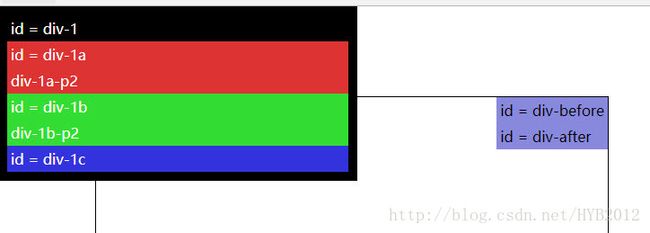
页面结构
id = div-before
id = div-1
id = div-1a
div-1a-p2
id = div-1b
div-1b-p2
id = div-1c
id = div-after
样式
#absolute
更改#div-1样式 添加position:absolute;
样式
#div-1{
width:400px;
background-color:#000;
color:#fff;
position:absolute;
top:0px;
left:0px;
}
效果分析:
- 绝对定位的元素 元素脱离了文档流 所占位置会被移除 相邻元素会流动过来
- 位置参照为其包含块 containing block 是由其最近的 position 为 absolute / relative / fixed 的祖先元素决定的 第一个不为static的元素(元素的默认position属性), 参照块不一定是其父元素
元素#container的position为默认值 static,所以 #div-1元素设置absolute后 不能定位到其左上角,而是定位到了body的左上角 。
当设置#container的position:fixed后, #div-1元素就会定位在其左上角,效果见下图

#div-1元素就会定位在其左上角这个描述也不太准确,设置absolute后,如果不指定具体的位置,绝对定位元素默认会定位在其包含块的内容后面 而不是包含块的左上角!(这句就是废话,正常啊,取决于内容和此div的前后关系)

- 绝对定位的参照:包含块盒子的border内边线的左上角,不受其padding影响 ,可以通过设置left:0;top:0;来验证。
- 不设置不代表left=0,top=0;元素的位置和没有设置absolute一样
#relative
更改#div-1样式 添加position:relative;
#div-1{
width:400px;
background-color:#000;
color:#fff;
position:relative;
top:100px;
left:-200px;
}
效果分析:
- 元素相对定位后 原位置所占空间不变 相邻元素不流动
- 没有脱离文档流
- 相对定位 相对的坐标是以原位置作为参照的
#float
设置#div-1a元素左浮动
#div-1a{
background-color:#d33;
color:#fff;
float:left;
left:800px;
top:500px;
width:200px;
height:500px;
}
效果分析:
- 元素#div-1a浮动后 仍然占据着原来的位置 ,#div-1b中的文字环绕了#div-1a
- 浮动的元素设置top left定位也是无效的 它会stay where it is before