给Krpano小白们的最最最入门级教程(二)
漫游场景的title搞定以后让我们回过头来了解一下tour.xml中其他的内容(图13)。
图13
skin_settings是默认皮肤的各项参数,修改这些参数你可以对皮肤中所显示的内容进行调整,但是并不能更换掉系统默认的皮肤。
在这一段之前有一个注释,它的内容是“设置皮肤项:必应地图?陀螺仪(重力控制)?缩略图控制?提示?”显然,为了方便对系统默认皮肤的控制,Krpano提供了一些基本参数。
bingmaps="false" <是否使用必应地图>
bingmaps_key="" <填写必应地图秘钥,如果需要使用必应地图请自行到https://www.bingmapsportal.com申请>
bingmaps_zoombuttons="false" <是否显示必应地图的缩放按钮>
gyro="true" <是否使用陀螺仪(重力感应),默认是开启的,当然这个选项只会在移动端的浏览器上实现>
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160"
前两项属性分别代表缩略图的宽度和高度,第三项是每个缩略图之间的间距,第四项是crop,因为这些缩略图是从panos的thumb.jpg裁取出来的,thumb.jpg实际上是240*240的图,这里截取了240*160像素。
这里有一个crop,crop是指从图片的某一个坐标点开始截取一个区域,这里的"0|40|240|160"实际上是说从"x=0 y=40"的坐标点开始,截取一个x=240像素,y=160像素的图片,坐标我们可以参考Photoshop中的信息。一旦涉及在皮肤中添加按钮之类需要截取图片的语句,这个crop都会出现。
thumbs_opened="false" <是否在打开漫游时显示缩略图>
thumbs_text="true" <是否显示缩略图文本>
thumbs_dragging="true" <是否允许拖拽缩略图左右滑动>
thumbs_onhoverscrolling="false" <是否允许缩略图根据鼠标运动方向自动往两侧滑动>
thumbs_scrollbuttons="false" <是否显示缩略图两端的箭头按钮>
thumbs_scrollindicator="false" <是否显示缩略图下方的滑动条>
tooltips指的是提示文字,也就是当鼠标移动到对应的地方时鼠标上方所显示的文字提示。
tooltips_thumbs="true" <是否在缩略图上显示提示文字>
tooltips_hotspots="false" <是否在热点上显示提示文字>
tooltips_mapspots="false" <是否在地图热点上显示提示文字,是地图而不是你的漫游场景上>
controlbar_offset="20" <控制整条导航栏的垂直位置,数字越小越往下>
这是一个默认的logo放置代码,url=""是logo图片的链接,你可以把自己的logo图片放置在vtour目录下,然后把完整的文件名(包含后缀)填入双引号中间,scale是图片大小,0.25=25%,opened_onclick是点击后弹出,openurl后面的单引号中可以填入我们想要显示的内容,我将得图云的主页保存下来以后填在这里,这样当我们第一次点击logo时,logo会放大出现屏幕正中(图14),再次点击则会转入我们事先保存的页面。当然这里只是这个layer定义的很小一部分,更多的内容在skin文件夹的vtourskin.xml里面。
图14
打开vtourskin.xml,ctrl+F查找skin_logo我们会找到:
这样一行语句,keep="true"确保在切换场景时始终保持在相同的位置不会消失,align="righttop"是对齐浏览器的右上角,而x、y是指以右上角为原点,偏移x=5、y=5个像素。capture为false,那么当你用鼠标在logo上拖动时,下层的全景漫游也会跟着转动。accuracy="1"是坐标的精准度,state="small"是记录当前这个layer的状态。onclick则是一个鼠标行为,在单击logo时会检查logo状态是否为small,如果是,则放大(skin_openlogo)logo,如果不是small则执行分号之后的2个命令。
在这里我仅仅只对logo的设置做了简要的说明,如果有同学想要进一步研究可以查看Krpano课堂的《krpano快速入门教程(5)—设置LOGO》。
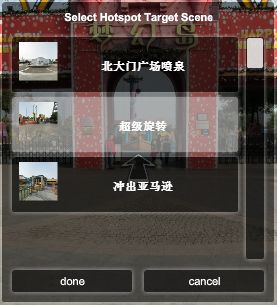
接下来让我们修改一下起始视点并添加一个热点,双击打开tour_editor.html转动视角到我们想要的位置,然后点击左上角的set as startup view(图15)保存一下“save tour.xml”,然后点击add hotspot添加1个热点(图16),给这个热点定义一个链接(图17),然后点击done完成,最后记得保存一下save tour.xml。
图15
图16
图17
刷新一下tour.html,我们会看到起始视点已经变成我们之前设定的那个地方,中间的位置多了一个箭头(图18),这个就是我们添加的热点,当然,这个死板板不会动的箭头是系统默认的,后面我会教大家怎么替换掉它,在这之前先让我们打开热点提示,这样鼠标移动到热点上时就会有下一个场景的文字说明了。
图18
打开tour.xml进行编辑,前面我们讲到过的皮肤参数中有提到过,tooltips_hotspots="false",把双引号中的false改为true。刷新一下tour.html(图19)。
图19
也许有人会说这个字体很丑,我想换一个,Krpano默认的情况下很多字体都会调用textstyle name="SKIN_TOOLTIPS",它在vtourskin.xml中,如果你想给热点提示单独定义一种字体,那么需要创建一个新的textstyle name。(请记住,每一个name都必须是独一无二的,并且不能是数字开头)
先让我们来看一下这个textstyle:
这里定义了很多东西,font(字体)、fontsize(字体大小)、bold(黑体)、italic(斜体)、background(背景)、border(镶边)、textcolor(字体颜色)、effect(字体效果),dropshadow(1,45,0x000000,4,1)说明添加的是阴影,括号里的参数是指位置及颜色。fadeintime(渐隐延迟)、fadetime(消失延迟)
参考一下这个textstyle,我们把这一段复制一下,粘贴在下面,把textstyle name="SKIN_TOOLTIPS"改成textstyle name="hotspot_TOOLTIPS",字体就试试楷体吧。当然这样还不够,因为我们的热点提示文字并没有指向这里,接下来找到style name="skin_hotspotstyle",这个style中有一个onhover:
onhover="if(skin_settings.tooltips_hotspots, if(linkedscene, showtext(get(scene[get(linkedscene)].title), SKIN_TOOLTIPS)) );"
我们把onhover最后面的SKIN_TOOLTIPS改为hotspot_TOOLTIPS。(图20)
图20
搞定了热点的提示文字以后,我们换一个漂亮点的热点,还是刚才那个style name="skin_hotspotstyle",这个style就是系统默认的那个热点,这里我们直接用官方的style,如果有同学觉得自己写代码太麻烦,可以简单粗暴一点。用下面这个style name="skin_hotspotstyle"直接覆盖掉原本的style。