vue-cli3创建多项目工程,支持分项目编译打包到相应文件夹中
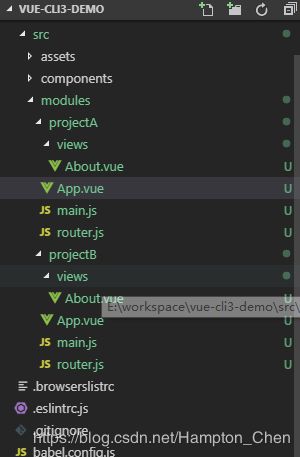
前言
本篇文章将采用vue-cli3来创建vue项目,如果之前已经全局安装了旧版本的vue-cli,需要先将其卸载,卸载命令如下
npm uninstall vue-cli -g
# or
yarn global remove vue-cli
Node版本要求:node.js >= 8.9
安装:
npm install -g @vue/cli
# or
yarn global add @vue/cli
安装完成后可以通过 vue --version 命令查看vue-cli版本。
创建项目:
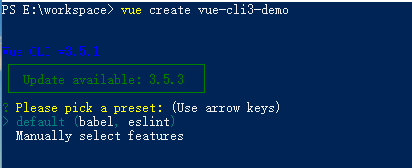
vue create vue-cli3-demo

此时可以通过上下键选择 default(默认) 或者 Manually select features(手动选择需要的配置)。
可选择的配置如下:
- TypeScript:支持使用 TypeScript 书写源码
- Progressive Web App (PWA) Support: PWA 支持。
- Router: 支持 vue-router 。
- Vuex: 支持 vuex 。
- CSS Pre-processors: 支持 CSS 预处理器。
- Linter / Formatter: 支持代码风格检查和格式化。
- Unit Testing: 支持单元测试。
- E2E Testing:支持 E2E 测试。
根据个人需要去选择配置,在这里我们直接选择手动配置,选择Babel、Router、Linter/Formatter。
待项目依赖安装好后,进入项目根目录,启动项目
cd vue-cli3-demo
npm run serve
vue-cli3创建的项目目录比2.0创建的更加简洁,没有了build和config目录,如果需要其他配置则要自己手动配置。
多页面应用的配置
使用脚手架创建的vue项目均为单页面应用,但在实际生产应用中,我们常常需要用到多页面应用,接下来我们将项目改为多页面应用:
在官方文档中给出的解决方法是在vue.config.js配置项pages

在项目根目录下创建vue.config.js文件。
具体配置请自行参看文档:
vue.config.js配置参考文档
配置如下:
module.exports = {
pages: {
projectA: {
// page 的入口
entry: 'src/modules/projectA/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'projectA.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <%= htmlWebpackPlugin.options.title %>
title: 'project A Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'projectA']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
projectB: {
// page 的入口
entry: 'src/modules/projectB/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'projectB.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <%= htmlWebpackPlugin.options.title %>
title: 'project B Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'projectB']
}
}
}
重新启动项目,访问下面两个地址即可看到多页面的效果。
http://localhost:8080/projectA#/
http://localhost:8080/projectB#/
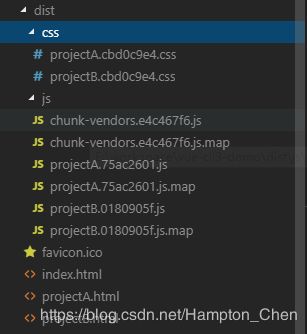
执行npm run build进行编译打包,打包结果如下:

两个不同的项目的文件各自编译打包,但并没有按项目分成不同的文件夹,我们进一步修改配置,将其改为按项目打包。
多项目应用按项目编译打包到相应的文件夹中
修改vue.config.js代码如下:
var projectname = process.argv[3]
var glob = require('glob')
function getEntry() {
var entries = {}
if (process.env.NODE_ENV == 'production') {
entries = {
index: {
// page的入口
entry: 'src/modules/' + projectname + '/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
title: projectname,
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
}
} else {
var items = glob.sync( './src/modules/*/*.js')
for (var i in items) {
var filepath = items[i]
var fileList = filepath.split('/');
var fileName = fileList[fileList.length-2];
entries[fileName] = {
entry: `src/modules/${fileName}/main.js`,
// 模板来源
template: `public/index.html`,
// 在 dist/index.html 的输出
filename: `${fileName}.html`,
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', fileName]
}
}
}
return entries
}
var pages = getEntry()
module.exports = {
productionSourceMap: false, // 生产禁止显示源代码
outputDir: 'dist/' + projectname,
pages: pages
}
执行如下命令进行打包即可:
# npm run build [projectFileName]
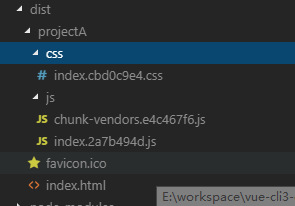
npm run build projectA
结果如下图所示:

源代码:https://github.com/HamptonChen/hampton-demo-repo
以上为个人总结,如有错误缺漏之处,欢迎各位大佬不吝赐教。