每日记录-NW
目录
18.08.03
1.使用删除的sql语句时,无法给表取别名。
2.springBoot使用时,数据库乱码问题,因为数据库的编码没有设置
18.08.04
1.JdbcTemplate:springBoot中用于进行数据库操作的类(不使用MyBatis时,可使用该类)
2.如何查看端口被占用:
18.08.07
1、响应式布局
2、使用Jquery的POST时出现异常
18.08.08
1、前端ADM是什么(未完成)
2、HBuild设置tab为空格
18.08.09
1、ECharts在使用tooltip显示信息框时,位置不正确
2、设计模式(未完成,比较大)
3、枚举(未完成)
18.08.10
1、js中获得对象的名字
2、js的map方法
3、+new Date是什么意思
18.08.14
1、分布式
1.1、优点:
1.2、缺点
2、NoSQL
3、RDBMS vs NoSQL
RDBMS(关系型数据库)
NoSQL (非关系型数据库)
18.08.03
1.使用删除的sql语句时,无法给表取别名。
错误:delete from ljl_user lu where lu.u_id =3
正确:delete from ljl_user where u_id =3
2.springBoot使用时,数据库乱码问题,因为数据库的编码没有设置
在application.properties配置文件中的“spring.datasource.url=jdbc:mysql:地址/数据库名之后再加上useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai”
18.08.04
1.JdbcTemplate:springBoot中用于进行数据库操作的类(不使用MyBatis时,可使用该类)
JdbcTemplate主要提供以下五类方法:(参考:https://blog.csdn.net/dyllove98/article/details/7772463)
- execute方法:可以用于执行任何SQL语句,一般用于执行DDL语句;
- update方法及batchUpdate方法:update方法用于执行新增、修改、删除等语句;batchUpdate方法用于执行批处理相关语句;
- query方法及queryForXXX方法:用于执行查询相关语句;
- call方法:用于执行存储过程、函数相关语句。
2.如何查看端口被占用:
(参考:https://jingyan.baidu.com/article/3c48dd34491d47e10be358b8.html)
1.win+R输入cmd打开命令窗口
2.netstat -ano,列出所有端口的情况。
3.查看被占用端口对应的PID,输入命令:netstat -aon|findstr "49157"。
4.tasklist|findstr "2720",回车,查看是哪个进程或者程序占用了2720端口。
5.在任务管理器中选中该进程点击”结束进程“按钮,或者是在cmd的命令窗口中输入:taskkill /f /t /im Tencentdl.exe。
18.08.07
1、响应式布局
1、概括:一个网站能够兼容多个终端,而不是为每个终端都做一个特别版本
2、优势:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
3、劣势:
兼容性工作量大、代码累赘、效率低下
一定程度改变了布局,会出现用户混淆情况
2、使用Jquery的POST时出现异常
异常:Failed to load resource: the server responded with a status of 500 (Internal Server Error)
未解决(使用get能够正确显示)
18.08.08
1、前端ADM是什么(未完成)
2、HBuild设置tab为空格
工具》选项》常规》编辑器》文本编辑 选择 插入空格代替制表符
18.08.09
1、ECharts在使用tooltip显示信息框时,位置不正确
原因:使用的是旧版的bmap.js(是在别人博客的百度网盘下载的,一上午都在找错误。。。)
新版下载地址为:https://github.com/ecomfe/echarts ,GitHub上echarts源代码中路径为 dist/extension/bmap.min.js
2、设计模式(未完成,比较大)
3、枚举(未完成)
18.08.10
1、js中获得对象的名字
参考:https://blog.csdn.net/xinusuoshu/article/details/63683706
var obj = {
"name": "zhangsan",
"age": 30
};
let keys = Object.keys(obj);//通过Object的keys方法获取所有名字
console.log(keys);2、js的map方法
参考:http://www.runoob.com/jsref/jsref-map.html
- map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
- map() 方法按照原始数组元素顺序依次处理元素。
- 注意: map() 不会对空数组进行检测。
- 注意: map() 不会改变原始数组。
- 语法:array.map(function(currentValue,index,arr), thisValue)
function(currentValue, index,arr) 必须。函数,数组中的每个元素都会执行这个函数
函数参数:参数 描述 currentValue 必须。当前元素的值 index 可选。当前元素的索引值 arr 可选。当前元素属于的数组对象 thisValue 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。
如果省略了 thisValue ,"this" 的值为 "undefined"
3、+new Date是什么意思
转载:https://w3ctrain.com/tags/new-Date/
JavaScript中可以在某个元素前使用 ‘+’ 号,这个操作是将该元素转换成Number类型,如果转换失败,那么将得到 NaN。
所以 +new Date 将会调用 Date.prototype 上的 valueOf 方法,而根据 MDN ,Date.prototype.value 方法等同于 Date.prototype.getTime() 。
所以下列代码效果相同:
console.log(+new Date);
console.log(new Date().getTime());
console.log(new Date().valueOf());
console.log(new Date() * 1);
18.08.14
1、分布式
由多台计算机和通信的软件组件依靠网络连接组成的建立在网络之上的软件系统。
1.1、优点:
- 可靠性(容错):一台服务器系统的崩溃不会影响到其他的系统。
- 可扩展性:可以更具需要进行扩展
- 资源共享:
- 灵活性:容易安装、实施和调试新的服务
- 更快的速度:分布式计算系统可有多台计算机的计算能力
1.2、缺点
- 网络:网络基础设施问题(传输问题、高负载、信息丢失)
- 故障排除:
- 软件:支持较少
- 安全性:因为是开放系统
2、NoSQL
- 指的是非关系型数据库,有时也称Not Only SQL(不仅仅只是数据库)
- NoSQL拥有超大规模的数据存储。
- 数据存储不需要固定的模式
- 无需多余操作就可横向扩展
- 可以更好的对现在的用户数据(现在用户数据成倍的增长)进行挖掘。(也就是处理大数据)
3、RDBMS vs NoSQL
参考:http://www.runoob.com/mongodb/nosql.html
RDBMS(关系型数据库)
- 高度组织化结构化数据
- 结构化查询语言(SQL) (SQL)
- 数据和关系都存储在单独的表中。
- 数据操纵语言,数据定义语言
- 严格的一致性
- 基础事务
NoSQL (非关系型数据库)
- 代表着不仅仅是SQL
- 没有声明性查询语言
- 没有预定义的模式
- 键 - 值对存储,列存储,文档存储,图形数据库
- 最终一致性,而非ACID属性
- 非结构化和不可预知的数据
- CAP定理
- 高性能,高可用性和可伸缩性
18.08.16
1、SpringBoot资源访问
Template文件夹中的路径是受保护的不能直接访问。
如果需要访问可以直接访问页面,可以在main下再新建一个文件夹(必须要webapp),将页面放入该文件夹中。
18.08.21
1、还是访问Template的问题
Template是受保护的,不能直接访问。只能通过控制器,或者其他配置来间接的访问。
重点注意:控制器也不能直接跳转到页面上,因为他返回的字符串还是会被其他的控制器给匹配(没有控制器,那就是404错误了)
//例:(这样更明了一点)
@RequestMapping("/index")
public String collectMusic(){
System.out.println("in");
return "/collect_musci";//这儿会跳转到下面这个控制器
//return "/index";//一般是直接这样返回的,不过这样难看出效果
}
@RequestMapping("/collect_musci")
public String collectMusic2(){
System.out.println("in2");
return "/indexs";
}
//结果为
in
in2
解决1:在pom中添加temleafe依赖(只要添加了这个依赖,控制器返回的值就能直接访问template文件夹下的页面了。)
org.springframework.boot
spring-boot-starter-thymeleaf
2、layui的table模块接收的数据问题
总是显示返回的数据格式异常。其实是因为自己将code设置成为了“1”,本来以为“1”是可以根据自己的需求来设置的,看来都是已经固定好的(与平常自己的理解也有点差异,一般都会以为1是成功,0是失败的)
3、网络拓补图什么意思
3.1、拓补结构:
就是指在给定计算机和终端位置及保证一定的可靠性、时延、吞吐量的情况下,所选择的使整个网络成本最低的合适的通路(接点连接方式)、线路容量以及流量分配等等。从外观上简单的说,网络拓补结构就是指连接计算机的方式。一般有星形,环形,总线三种,现实里经常两种以上组网。 说白了就是 网络的布线方式 。
3.2、网络拓扑:
是指用具有特性的图标(如路由器图标、交换机图标)将网络的结构描述出来的图示,除特殊原因外(如很重要的核心设备或网关),一般不表示特定的设备,即一般不表示张三的计算机、A公司的局域网,而用计算机1、计算机2......或局域网A、局域网B......来表示。
4.使用JTopo插件实现网络拓补图
官网:http://www.jtopo.com/demo/node.html
1.入门
18.08.22
1.JTopo有时出现一条黑线
在最后一个节点的连线出现。不知道原因,自动出现。
解决办法:给其中一个节点设置属性。
var h1 = node(365, 43, 'host.png');
h1.text = " "; //只要设置了text,黑线就不见了(有一个空格)
//h1.alarm = " ";//设置警告也可以2.JTopo设置alarm的图片颜色
研究了一下午,发现最新版(目前)是jtopo-0.4.8-min.js 。但是这个版本只能使提示的文本变色,还需要下载JTopo演示页面的另一个js文件。
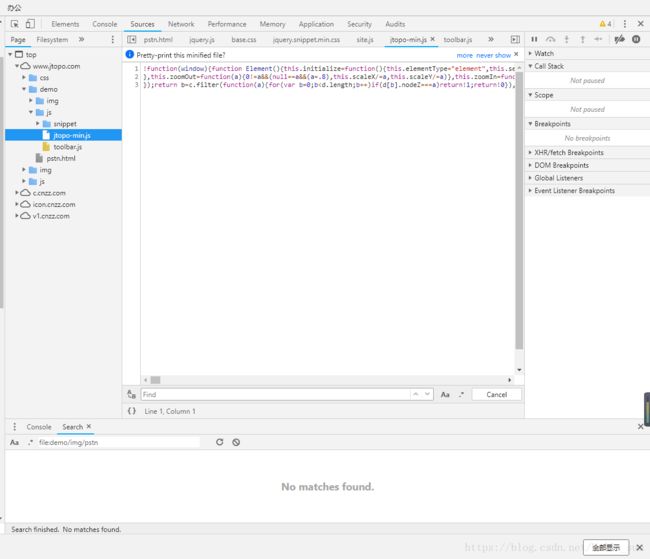
解决步骤:JTopo官网》点击“在线演示”》网络拓补(下的“PSTN” 子项,可以发现这个演示有一个节点是绿色的图片)》然后开启开发者模式(也就是F12,选择sources项(也就是Console右边的那一项,(谷歌浏览器,不同浏览器位置不同)))》找到
jtopo-min.js文件,右键下载就好了。(总结:版本原因)
18.08.24
1.在页面上格式化json
//1.引入js包(Jquery需要在json-viewer之前引入)
//2.使用(页面中加入“pre”标签)
asdf
//通过js代码将JSON格式字符串或JSON格式对象格式化在pre标签中显示
18.08.29
1.mui的侧滑导航组件使用
无法通过jquery来设置监听事件,但是只要放在了“侧滑导航根容器”外,就可以正常实现。
...
asdf//这个不能弹框
...
asdf//这个才可以
18.09.11
1.使用js实现图片轮播(转)
https://blog.csdn.net/diligentkong/article/details/55209861




18.10.17
1.ajax跨域问题
1.1 mui跨域出现异常:(Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response.)
需要再mui.js中注释掉( setHeader('X-Requested-With', 'XMLHttpRequest'); )//属于自定义参数后端需要进行设置。原因在后
2.2前后端分离,前端ajax发送请求给后端,后端需要进行配置:
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) response;
httpResponse.setHeader("Access-Control-Allow-Origin", "*");
......
.....
....httpResponse.setHeader("Access-Control-Allow-Origin", "*");//再过滤器中配置就好2.3前端需要设置请求头,后端需要加上配置
前端ajax:
jQuery.ajax({
type: 'get',
url: 'http://localhost:8080/login',
data:{'code':"123",'mobile':"12345678910"},
async: true,
beforeSend:function(xhr){
console.info("进入")
xhr.setRequestHeader("Token","asdf");
xhr.setRequestHeader("UA","asdf1321321231");
},
.....
....
...后端加上:
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) response;
httpResponse.setHeader("Access-Control-Allow-Origin", "*");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET");//
httpResponse.setHeader("Access-Control-Max-Age", "3600");//
httpResponse.setHeader("Access-Control-Allow-Headers", "Content-Type, Access-Control-Allow-Headers, Authorization, Token, UA");
HttpServletRequest httpRequest = (HttpServletRequest) request;httpResponse.setHeader("Access-Control-Allow-Headers", "Content-Type, Access-Control-Allow-Headers, Authorization, Token, UA"); //允许的头参数
18.10.18
1.springBoot控制器参数使用了@ResponseBody,前端Ajax需要加上:
$.ajax({
type:"POST",
url:"http://192.168.0.109:8080/register",
data:JSON.stringify(formInfo),//重要1:需要把对象转为字符串
async:true,
dataType:"json",//这个不是必要的
success:function(result){
alert("注册成功:"+JSON.stringify(result));
},
contentType:'application/json;',//重要2:设置传递的数据为json格式
beforeSend:function(xhr){
console.info("进入");
xhr.setRequestHeader("UA","asdfasdf");//测试是否传入后台
},
error:function(e,info,obj){
alert("参1:"+JSON.stringify(e)
+"\n\n参2:"+JSON.stringify(info)
+"\n\n参3:"+JSON.stringify(obj));
},
});2.springBoot同时传入对象与字符串(也就是即传入json在加上一个String)
- 因为springBoot配置了@ResponseBody,所以Ajax的data参数中数据将匹配至该注解的对象中。
- 解决的话就是在url中加上"?code=值"