- Next.js 实战 (十):中间件的魅力,打造更快更安全的应用
白雾茫茫丶
Nextjs15实战系列Next.jsmiddleware
什么是中间件?在Next.js中,中间件(Middleware)是一种用于处理每个传入请求的功能。它允许你在请求到达页面之前对其进行修改或响应。通过中间件,你可以实现诸如日志记录、身份验证、重定向、CORS配置、压缩等任务。中间件是构建高效和安全的web应用的重要组成部分。应用场景身份验证你可以在中间件中检查用户的身份验证状态,比如从cookie或头部信息中读取JWT令牌,并根据验证结果决定是否允
- node安装与管理
梦魇梦狸º
macosnode.js
查看镜像npmconfiggetregistry切换镜像#切换npm官方源npmconfigsetregistryhttps://registry.npmjs.org#切换新的taobao源npmconfigsetregistryhttps://registry.npmmirror.com#过期npmconfigsetregistryhttps://registry.npm.taobao.org/
- elasticSearch数据的导入和导出
ZNineSun
大数据elasticsearchelasticdumpnode
es数据的导入和导出需要借助于elasticdump工具,这是一个nodejs的插件,安装方式直接使用npm即可,安装指令如下:npminstallelasticdump-g如果您的电脑还未安装Node环境,请移步此处:《npm安装教程》1.导出指定索引的数据到本地elasticdump--input=http://localhost:9200/demo--output=D:/ES/date/de
- java sqlite json_是否可以在SQLite中存储和查询JSON?
西琴小竹
javasqlitejson
我需要将JSON对象存储在SQLite数据库中,然后对它进行复杂的查询.我做了这样一张桌子:+--------------------------------------+|document|property|string|number|+--------------------------------------+|foo|"title"|"test"||+-------------------
- 使用Neo4j-Semantic-Ollama构建智能交互代理
safHTEAHE
neo4joracle数据库python
在现代应用中,结合图数据库与语义层的智能代理能够极大提升数据交互的效率和灵活性。本文将展示如何使用Neo4j-Semantic-Ollama模板来开发一个能够通过语义层与Neo4j图数据库交互的智能代理。我们将关注其如何利用Mixtral作为JSON格式的代理,通过用户意图与数据库进行交互。技术背景介绍Neo4j是一种高性能的图数据库,它适合于处理结构复杂的数据。在此基础上,加入语义层可以让应用程
- FastAPI教程:快速构建高性能API
迪小莫学AI
fastapipython
FastAPI教程:快速构建高性能API介绍FastAPI是一个现代的、快速的(高性能)Web框架,用于构建APIs,基于标准的Python类型提示。它非常适合用于构建高效、易于维护的API服务。FastAPI支持自动生成文档,输入数据验证和异步编程,且性能接近Go和Node.js。本教程目标本教程将带领你构建一个简单的FastAPI应用,包括:1.创建FastAPI项目2.定义和处理API端点3
- Spring学习笔记_41——@RequestBody
LuckyLay
Spring学习笔记spring消息转换器RequestBodySpringMVCSpringBoot
Spring学习笔记_38——@RequestParamSpring学习笔记_39——@PathVariableSpring学习笔记_40——@RequestHeader@RequestBody1.介绍@RequestBody是Spring框架中用于处理HTTP请求的一个非常关键的注解。它主要用于将客户端发送的HTTP请求体中的JSON、XML或其他格式的数据转换到Java方法参数上,这个转换过程
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 杨建:网站加速--服务器编写篇
黄传通
服务器centosbufferservertcp多线程
杨建:网站加速--服务器编写篇(上)--提升性能的同时为你节约10倍以上成本From:http://blog.sina.com.cn/iyangjian一,如何节约CPU二,怎样使用内存三,减少磁盘I/O四,优化你的网卡五,调整内核参数六,衡量WebServer的性能指标七,NBAjs直播的发展历程八,新浪财经实时行情系统的历史遗留问题(7byte=10.68wRMB/year)---------
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
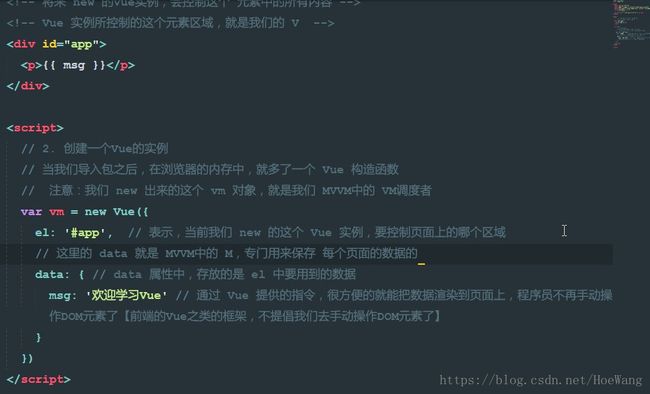
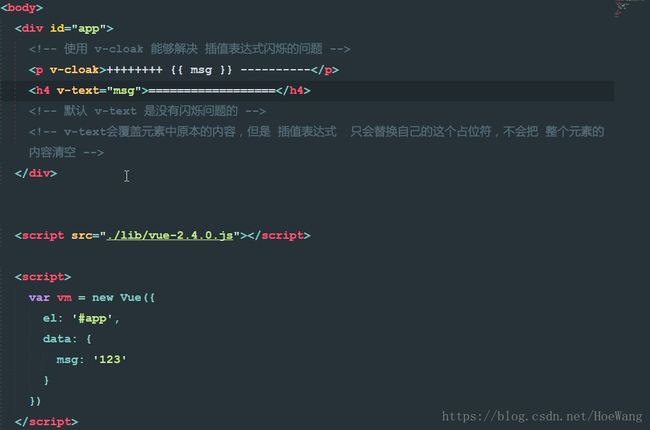
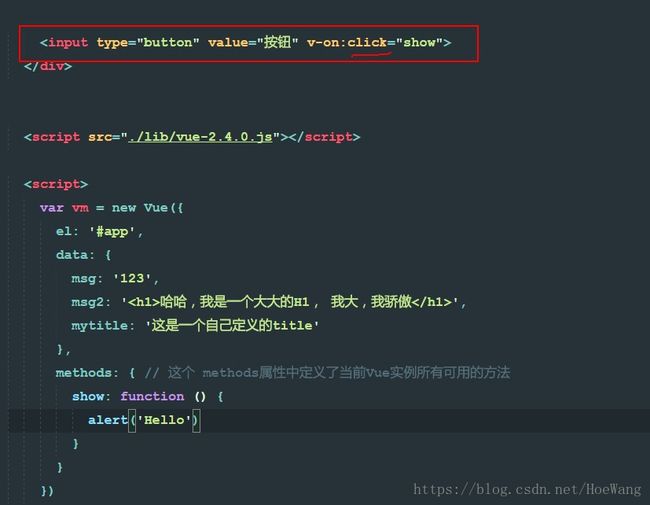
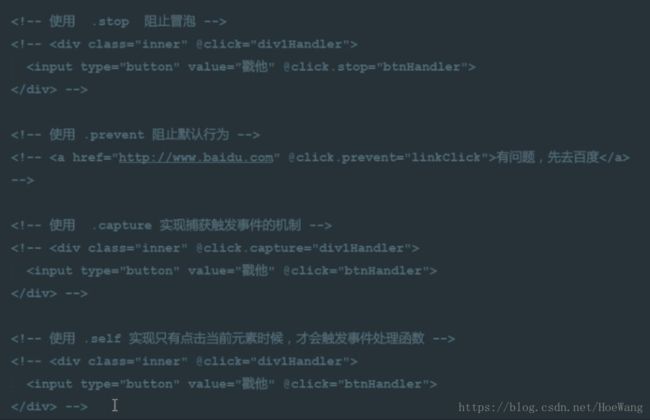
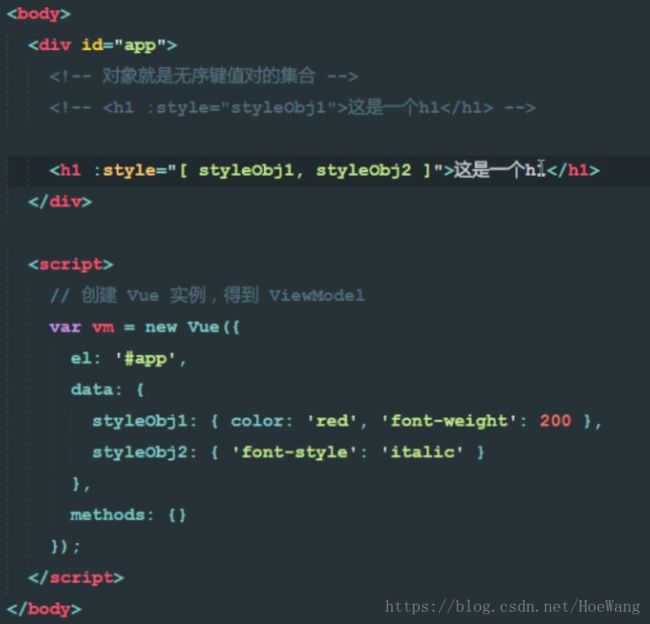
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- (RAG系列) FastGPT工作流的http请求模块使用
是小白_鸭
RAG语言模型ai自然语言处理
FastGPT工作流的http请求模块使用版本使用说明代码模板版本fastgptv4.8.10使用说明question接收传入的变量,msg集合则是包含返回的变量,fastgpt的工作流的http请求模块填写url->http://xxxx:5000/deal_response代码模板fromflaskimportFlask,requestimportjsonimportreapp=Flask(_
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- 使用 MySQL 从 JSON 字符串提取数据
m0_74825678
面试学习路线阿里巴巴mysqljsonoracle
使用MySQL从JSON字符串提取数据在现代数据库管理中,JSON格式因其灵活性而广泛使用。然而,当数据存储在JSON中时,我们经常需要将其转换为更易于处理的格式。本篇文章将通过一个具体的SQL查询示例,展示如何从存储在MySQL中的JSON字符串提取数据并重新格式化。1.背景知识JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- 强大的骚操作,9种不同的方法帮助你提高国内访问Github的速度
程序员大伟
Java学习javagithublinuxgitsvn
1.GitHub镜像访问这里提供两个最常用的镜像地址:https://github.com.cnpmjs.orghttps://hub.fastgit.org也就是说上面的镜像就是一个克隆版的Github,你可以访问上面的镜像网站,网站的内容跟Github是完整同步的镜像,然后在这个网站里面进行下载克隆等操作。2.GitHub文件加速利用CloudflareWorkers对githubreleas
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- web前端常见的面试题总结
2401_84436095
程序员前端
script.src=url+‘?’+data+‘callback=’+funcNamedocument.body.appendChild(script);//这里得到请求的数据,在回调函数中执行处理window[funcName]=function(data){callback(data)}}//使用jsonp(‘http:127.0.0.1:3000/api’,{},function(res)
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- Redis实战之Jedis使用技巧详解
小马不敲代码
实战redis缓存
一、前言基于redis开放的通信协议,大神们纷纷开发了各种语言的redis客户端,有c、c++、java、python、php、nodeJs等等开发语言的客户端,准确来说其实这些客户端都是基于redis命令做了一层封装,然后打包成工具以便大家更佳方便的操作redis,以Java项目为例,使用最广的就是以下三种客户端:JedisLettuceRedisson二、JedisJedis是老牌的Redis
- 深入探索C#中Newtonsoft.Json库的高级进阶之路
步、步、为营
c#jsonphp
引言在C#开发的广袤天地中,数据的序列化与反序列化是构建高效、灵活应用程序的关键环节。而Newtonsoft.Json库,作为这一领域的璀璨明星,以其强大的功能和出色的性能,成为了众多开发者的首选工具。它不仅仅是一个简单的JSON处理库,更是一把能够解锁复杂数据处理场景的万能钥匙。无论是在构建WebAPI时,需要将服务器端的对象快速转换为JSON格式,以便在网络中传输;还是在处理复杂的配置文件,需
- python selenium canvas_selenium webdriver 实现Canvas画布自动化测试
我不勇敢
pythonseleniumcanvas
https://blog.csdn.net/xiaoguanyusb/article/details/80324210由借鉴意义,转过来canvas是一个画布,定位元素时只能定位到画布上,如下乳所示,网页上有一张类似于下图的eChart报表图片。selenium的基本定位方式只能定位到该画布上,画布上的子元素通过selenium的基础定位方式是定位不到的,此时就需要使用selenium的js注入的
- JSONObject解析数据库Date类型报错问题
知忆_IS
数据库javadatabasepostgresql
JSONObject解析数据库Date类型报错问题最近项目在写服务器后端查询空间数据的接口时,由于表结构不一致,直接写了一个通用函数用json储存数据库中查询的结果,然而今天前端查询一个表的时候无法查到相应的结果,查了一下代码发现爆了如下错误。报错:Causedby:java.lang.IllegalArgumentExceptionatjava.sql.Date.getHours原因是该表中存在
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- 微信小程序通用静默获取openid和Session_key
TurboMT
小程序php小程序phpopenid
小程序公共app.js代码//app.jsconstserver=require('./server/server.js');App({onLaunch:function(){//展示本地存储能力varlogs=wx.getStorageSync('logs')||[]logs.unshift(Date.now())wx.setStorageSync('logs',logs)//登录wx.chec
- 基于 Colyseus 的实时消息处理与广播机制
maply
Colyseus前端colyseus消息队列node.js
基于Colyseus的实时消息处理与广播机制Colyseus是一个用于构建实时多人游戏和协作应用的开源框架,基于Node.js运行,并使用WebSocket进行高效的消息传输。它提供了一套结构化的API来管理房间(Rooms)、客户端(Clients)和游戏状态(State),从而支持高效的实时消息处理与广播机制。1.Colyseus消息处理与广播的基本概念Colyseus主要通过以下组件来管理实
- Node.js 版本管理工具完全指南
九情丶
node.js
Node.js版本管理工具完全指南目录1.nvm(NodeVersionManager)2.n(NodePackageManager)3.fnm(FastNodeManager)4.Volta5.工具对比1.nvm(NodeVersionManager)1.1安装指南macOS/Linux#使用curl安装curl-o-https://raw.githubusercontent.com/nvm-s
- UniCloud 完整入门指南
九情丶
uni-app前端
UniCloud完整入门指南目录什么是UniCloud为什么选择UniCloud快速开始基础概念核心功能最佳实践常见问题高级功能详解开发工具部署和运维最新特性和更新什么是UniCloudUniCloud是DCloud推出的基于serverless模式和js编程的云开发平台。它让不会后端的前端工程师可以快速完成整栈开发,让开发者专注于业务实现,而无需关心服务器运维等繁琐事务。主要特点基于server
- Node.js 安装配置完全指南
九情丶
node.jsnpm
Node.js安装配置完全指南-从入门到进阶概述本文将详细介绍如何在不同操作系统上安装和配置Node.js环境,包括基础安装、环境变量配置、版本管理等进阶内容,适合新手入门和老手参考。目录基础知识Windows安装指南macOS安装指南Linux安装指南环境变量配置版本管理工具常见问题解决进阶技巧基础知识Node.js版本说明LTS版本:长期支持版,建议生产环境使用Current版本:最新特性版,
- vue项目打印网页功能-vue-print-nb
九情丶
vue.js前端javascript
Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http

![]()
![]()