MPAndroidChart3使用详解6:Legend(图例)
目录
1 方法总览
2 使用说明
2.1 设置图例形状
2.2 设置图例条目的排列方向
2.3 设置图例内容的方向
2.4 设置图例的摆放位置
2.5 设置自定义图例
2.6 设置格外图例
2.7 设置启用自动换行
1 方法总览
| 返回类型 |
方法 |
描述 |
| void |
setForm(Legend.LegendForm shape |
设置形状,默认为正方形 enum LegendForm { NONE, // 不绘制形状 EMPTY, // 不绘制形状,但留下空间 DEFAULT, // 默认,为圆形 SQUARE, // 正方形 CIRCLE, // 圆形 LINE // 线性 } |
| void |
setFormSize(float size) |
设置图形大小(单位:dp),默认8dp |
| void |
setFormLineWidth(float size) |
设置图形线宽(单位:dp),默认3dp |
| void |
setFormToTextSpace(float space) |
设置图形与文本的间隔(单位:dp),默认5dp |
| void |
setFormLineDashEffect( float intervals[], float phase) |
设置虚线,第一个参数是间隔值数组,第二个参数是这个间隔值数组的偏移量 |
| void |
setHorizontalAlignment( Legend.LegendHorizontalAlignment value) |
设置水平线上的对齐方式。默认左对齐 enum LegendHorizontalAlignment { LEFT, // 左 CENTER, // 中 RIGHT // 右 } |
| void |
setVerticalAlignment( Legend.LegendVerticalAlignment value) |
设置垂直线上的对齐方式,默认下对齐 enum LegendVerticalAlignment { TOP, // 上 CENTER, // 中 BOTTOM // 下 } |
| void |
setOrientation( Legend.LegendOrientation value) |
设置图例条目的排列方向,默认水平 enum LegendOrientation HORIZONTAL, // 水平 VERTICAL // 垂直 } |
| void |
setDrawInside(boolean value) |
设置是否绘制在内部,默认为false |
| void |
setPosition( Legend.LegendPosition newValue) |
设置位置(弃用),默认图表左下 enum LegendDirection {(弃用) RIGHT_OF_CHART, // 右侧 RIGHT_OF_CENTER, // 右侧中间 RIGHT_OF_CHART_INSIDE, // 右侧内部 LEFT_OF_CHART, // 左侧 LEFT_OF_CHART_CENTER, // 左侧中间 LEFT_OF_CHART_INSIDE, // 左侧内部 BELOW_CHART_LEFT, // 左下 BELOW_CHART_RIGHT, // 右下 BELOW_CHART_CENTER, // 中下 ABOVE_CHART_LEFT, // 左上 ABOVE_CHART_RIGHT, // 右上 ABOVE_CHART_CENTER, // 中上 PIECHART_CENTER // 饼图中间 } |
| void |
setDirection( Legend.LegendDirection pos) |
设置条目内容的方向,默认从左到右 enum LegendDirection { LEFT_TO_RIGHT, // 左到右 RIGHT_TO_LEFT // 右到左 } |
| void |
setXEntrySpace(float space) |
设置X轴上条目的间隔,默认为6dp |
| void |
setYEntrySpace(float space) |
设置Y轴上条目的间隔,默认为0dp |
| void |
setExtra(List |
设置额外的图例 |
| void |
setExtra(LegendEntry[] entries) |
设置额外的图例 |
| void |
setExtra( List List |
设置额外的图例(弃用) |
| void |
setExtra( Integer[] colors, String[] lables) |
设置额外的图例 |
| void |
setCustom(List |
设置自定义图例 |
| void |
setCustom (LegendEntry[] entries) |
设置自定义图例 |
| void |
setWordWrapEnable(boolean enabled) |
设置是否启用自动换行,默认为false |
| Void |
calculateDimensions( Paint labelpaint, ViewPortHandler viewPortHandler) |
计算图表尺寸 |
| void |
setStackSpace(float space) |
|
| void |
setMaxSizePecent(float maxSize) |
设置最大图例的百分比(相对整个图表大小),默认0.95(95%) |
| void |
resetCustom() |
|
| Legend.LegendForm |
getForm() |
获取当前图形,默认为正方形 |
| float |
getFormSize() |
获取图形大小(单位:dp),默认8dp |
| float |
getFormLineWidth() |
获取图形线宽(单位:dp),默认3dp |
| float |
getFormToTextSpace() |
获取图形和文字间的间隔,默认5dp |
| DashPathEffect |
getFormLineDashEffect() |
获取虚线对象 |
| Legend .LegendHorizontalAlignment |
getHorizontalAlignment() |
获取水平线上的对齐方式。默认左对齐 |
| Legend .LegendVerticalAlignment |
getVerticalAlignment() |
获取垂直线上的对齐方式,默认下对齐 |
| Legend .LegendOrientation |
getOrientation() |
获取图例条目的排列方向,默认水平 |
| boolean |
isDrawInsideEnabled() |
是否绘制在内部,默认为false |
| Legend .LegendPosition |
getPosition() |
获取位置(弃用),默认图表左下 |
| Legend .LegendDirection |
getDirection() |
获取条目内容的方向,默认从左到右 |
| float |
getXEntrySpace() |
获取X轴上条目的间隔,默认为6dp |
| float |
getYEntrySpace() |
获取Y轴上条目的间隔,默认为0dp |
| LegendEntry[] |
getExtra() |
获取额外图例 |
| int[] |
setExtraColors() |
获取额外图例颜色(弃用) |
| LegendEntry[] |
setExtraEntries() |
获取额外图例 |
| String[] |
getExtraLables() |
获取额外图例文本(弃用) |
| boolean |
isWordWrapEnable() |
是否启用自动换行,默认为false |
| List |
getCalculatedLabelBreakPoint() |
|
| List |
getCalculatedLabelSizes() |
|
| List |
getCalculatedLineSizes() |
|
| int[] |
getColors() |
获取图例颜色(弃用) |
| String[] |
getLabels() |
获取图例文本(弃用) |
| float |
getMaxinumEntryHeight(Paint p) |
|
| float |
getMaxinumEntryWidth (Paint p) |
|
| float |
getStacklSpace() |
|
| boolean |
isLegendCustom() |
|
2 使用说明
这里我只单独讲解Legend的应用,因此,除了设置模拟数据外,其他属性默认,以免混淆。同时为了让读者更加清晰,我会详细说明整个实现过程。
2.1 设置图例形状
① 避免绘制图形
legend.setForm(Legend.LegendForm.NONE);② 不绘制图形,但留空间
legend.setForm(Legend.LegendForm.EMPTY);![]()
③ 绘制默认图形,默认为圆形
legend.setForm(Legend.LegendForm.DEFAULT); ![]()
④ 绘制圆形
legend.setForm(Legend.LegendForm.CIRCLE);![]()
⑤ 绘制正方形,不设置setForm方法则绘制该图形
legend.setForm(Legend.LegendForm.SQUARE);![]()
⑥ 绘制线条
legend.setForm(Legend.LegendForm.LINE);![]()
问题:
这里没有长方形的枚举值,那如果我们需要绘制长方形怎么办呢?
解答:
通过绘制线条加上更改图形线条宽度即可。
⑦ 长方形
legend.setForm(Legend.LegendForm.LINE); // 线
legend.setFormSize(14f); // 图形大小
legend.setFormLineWidth(9f); // 图形线宽
![]()
⑧ 设置虚线图形
legend.setForm(Legend.LegendForm.LINE); // 线
legend.setFormSize(32f); // 图形大小
// 设置虚线
legend.setFormLineDashEffect(
new DashPathEffect(new float[]{12f,12f,12f}, 10f));
![]()
第一个参数是一个间隔值数组,第二个参数是这个间隔值数组的偏移量。从上图可以看到,我的间隔数组元素都是一样为12,而第一段却很短,这就是我第二个参数传入10导致的,如果为0,从头开始每段都会一样长,除非最后一段显示不全。而如果第一个参数的间隔值数组里面的值都为0,那效果就是一条实线了。
2.2 设置图例条目的排列方向
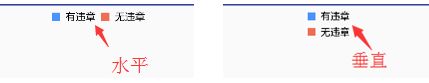
默认是水平排列,这里我改为垂直排列
legend.setOrientation(Legend.LegendOrientation.VERTICAL);效果对比:
2.3 设置图例内容的方向
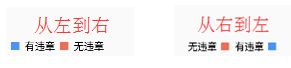
默认是从左到右,这里我改为从右到左
效果对比:
2.4 设置图例的摆放位置
这里我以水平线上居中,垂直线上居上为栗子
// 水平:居中
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.CENTER);
// 垂直:居上
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
>> 效果图:
2.5 设置自定义图例
总共有两个重载方法,举个栗子。
List entries = new ArrayList<>();
entries.add(new LegendEntry());
entries.add(new LegendEntry(
"A",
Legend.LegendForm.LINE,
14f,
9f,
null,
Color.RED)
);
entries.add(new LegendEntry(
"B",
Legend.LegendForm.CIRCLE,
14f,
0f,
null,
Color.GREEN)
);
entries.add(new LegendEntry(
"C",
Legend.LegendForm.SQUARE,
14f,
0f,
null,
Color.BLUE));
legend.setCustom(entries);
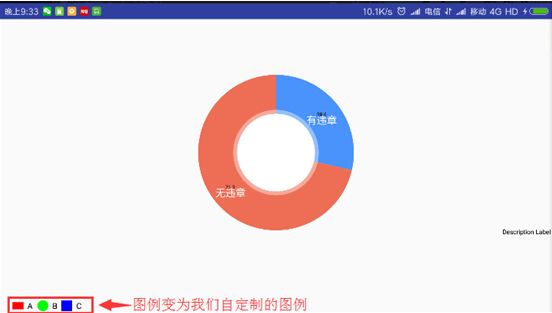
>> 效果图:
2.6 设置格外图例
总共有四个重载方法,自定义图例上采用集合的参数,我这里就用数组参数栗子吧。
legend.setExtra(new LegendEntry[]{
new LegendEntry(),
new LegendEntry(
"A",
Legend.LegendForm.LINE,
14f,
9f,
null,
Color.RED),
new LegendEntry(
"B",
Legend.LegendForm.CIRCLE,
14f,
0f,
null,
Color.GREEN),
new LegendEntry(
"C",
Legend.LegendForm.SQUARE,
14f,
0f,
null,
Color.BLUE)
});
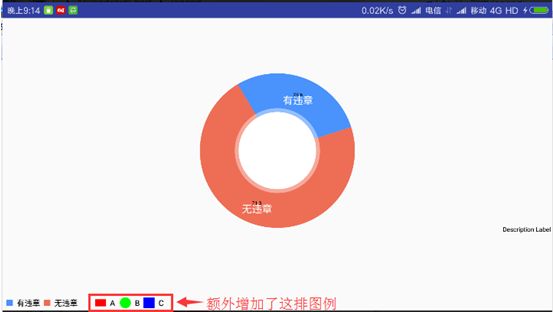
>> 效果图:
2.7 设置启用自动换行
默认是不启用的,我把图例的文字加长点,然后把图表整体大小调小点,把屏幕背景设置为灰色,我们来看看效果。
>> 效果图:
![]()
是不是发现,我们的图例超出了图表的整体大小,后面的文字都看不到了?接下来我们启用自动换行来看看效果如何。
legend.setWordWrapEnabled(true);>> 效果图:
![]()
注:我在查看文档的时候,有说明这个属性只支持如下三个位置相关常量。
然而我好奇地尝试了其他的位置相关常量:ABOVE_CHART_CENTER,ABOVE_CHART_LEFT,ABOVE_CHART_RIGHT,也是能起到作用。我猜想可能之后做了修改遗忘了更改文档。