css3渐变背景色
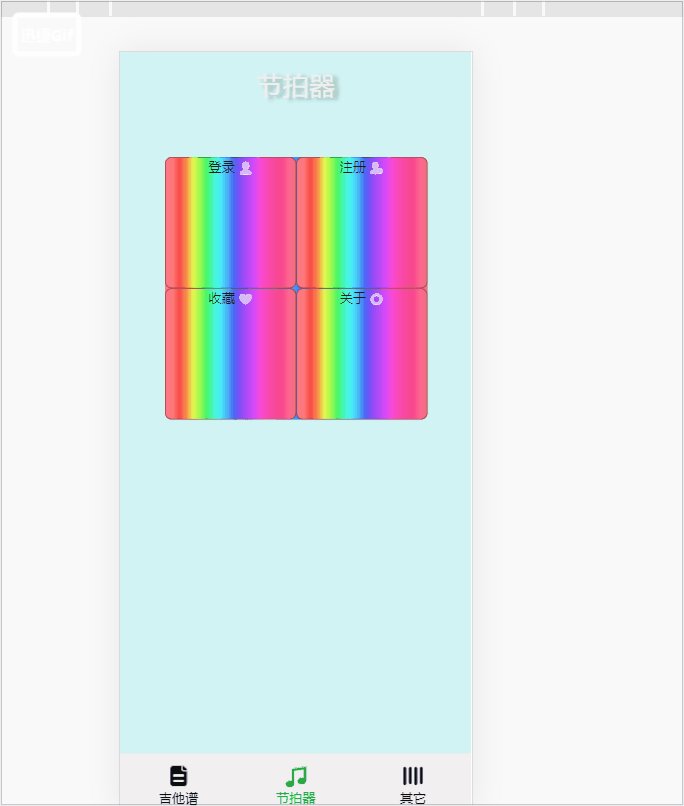
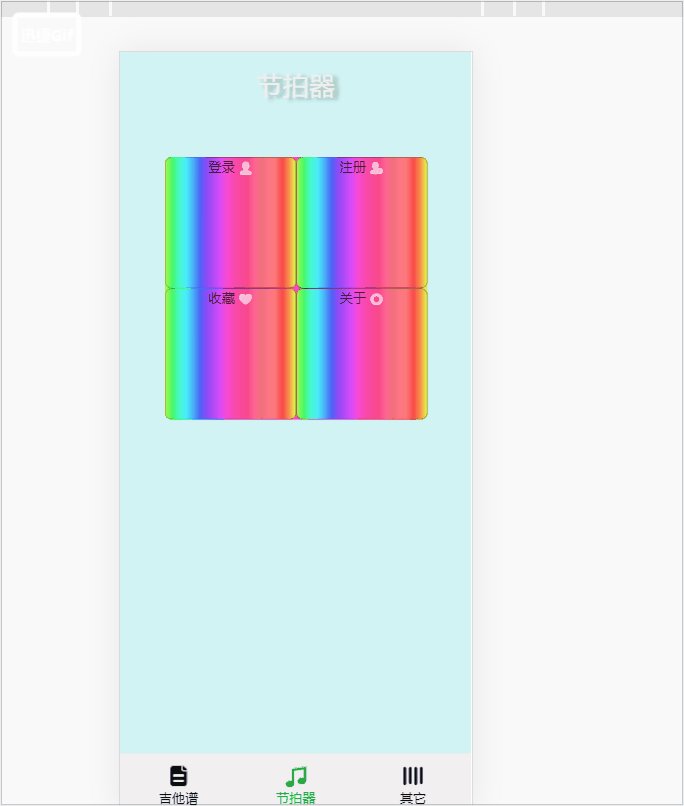
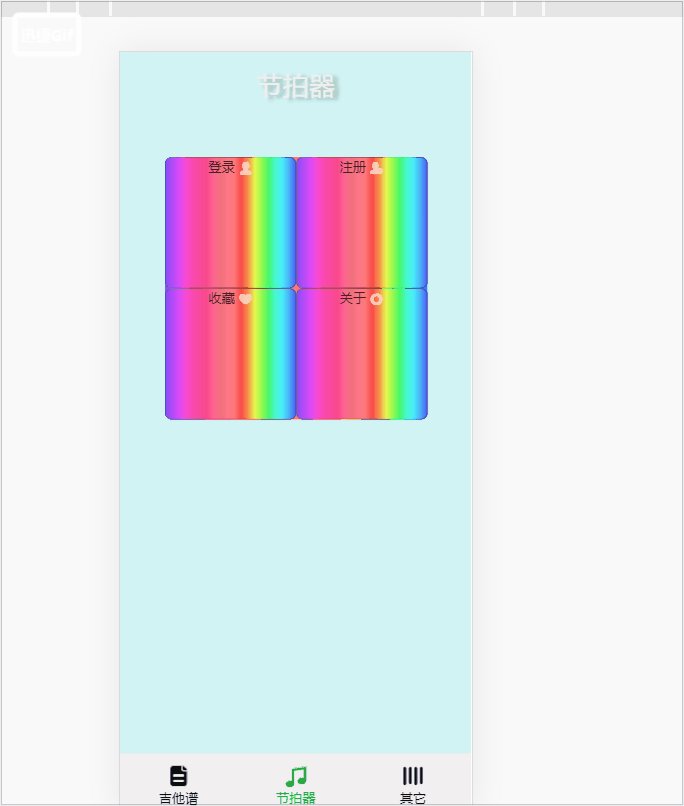
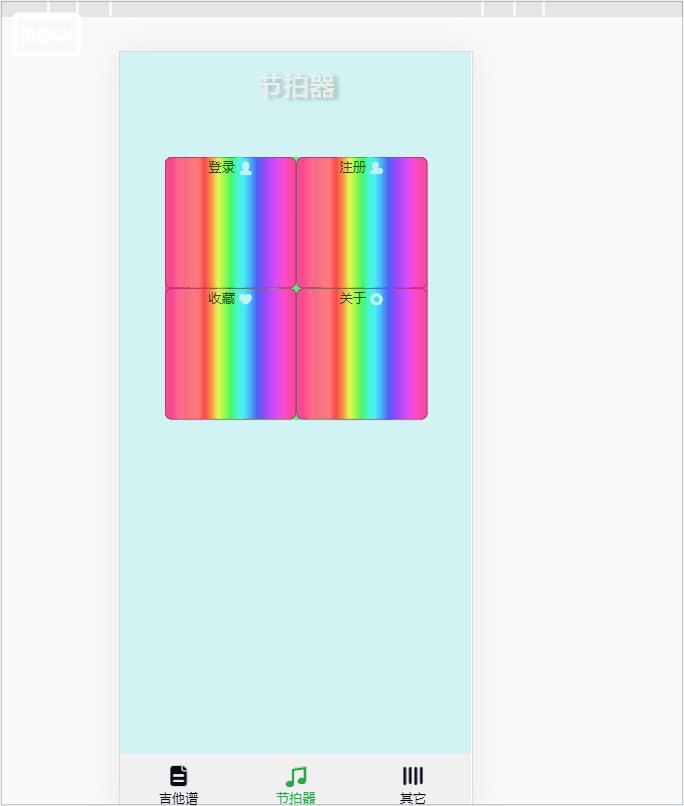
好久没写关于css的博客了,因为一个app的需要,自己要做一个动态的渐变背景块,所以算是重新学习了渐变类的css。
- 首先说一下这个背景:vue项目中,考虑到兼容性,特意写了兼容性代码(这在我的代码里面比较少见)
- 原理:自定义动画,从5%以5为单位到100%,20组代码块,其实说实话代码量不小,还有一种思想,利用math方法,随机颜色,然后动态加上去,大家可以试试,我没找到bug,但出不来。所以换了个方法。然后像我要写21步来完成动画的话,就需要20个颜色,然后每次颜色顺序瞬移一位,利用视觉暂留效应,实现动态变色。
animation:firstdemo 2s linear -1ms infinite ;//定义动画类型和名字
@keyframes myfirst {
0% {
background: -moz-linear-gradient(left, rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136), rgb(255, 122, 122));
background: -webkit-linear-gradient(left, rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136), rgb(255, 122, 122));
background: -o-linear-gradient(left, rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136), rgb(255, 122, 122));
background: linear-gradient(left, rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136), rgb(255, 122, 122));
}
5% {
background: -moz-linear-gradient(left, rgb(255, 122, 122), rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136));
background: -webkit-linear-gradient(left, rgb(255, 122, 122), rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136));
background: -o-linear-gradient(left, rgb(255, 122, 122), rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136));
background: linear-gradient(left, rgb(255, 122, 122), rgb(250, 73, 73), rgb(250, 144, 73),rgb(232, 250, 73),rgb(158, 250, 73),rgb(73, 250, 102),rgb(73, 250, 206),rgb(73, 238, 250),rgb(73, 179, 250),rgb(73, 100, 250),rgb(141, 73, 250),rgb(179, 73, 250),rgb(220, 73, 250), rgb(250, 73, 212), rgb(250, 73, 176), rgb(250, 73, 156), rgb(250, 73, 141), rgb(255, 102, 148), rgb(241, 113, 124), rgb(255, 118, 136));
}
}
//这只是前面的一部分,但是所有的代码都是瞬移的,所以只是复制粘贴就好