Spring Boot实战系列《六》:人事管理系统的登录设计
Spring Boot实战系列《六》:人事管理系统的登录设计
1.前言
在上一篇中教大家在IEDA或者eclipse中使用spirng initializer快速创建spring boot项目,这样构造出来的spring boot项目,自动配置了基本的运行环境和项目结构。便于开发时的继续工作,推荐使用。
那么在经过了前面几篇的介绍以后,接下里我们开始做一个小小的人事管理系统,来进一步熟悉spring boot的开发流程。
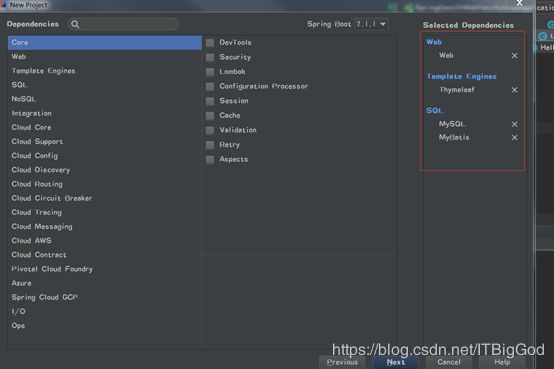
本次人事管理系统的基本技术有:
- bootstrap
- spring boot
- mysql
- mybatis
- spring mvc
- thymeleaf…
废话不多说,先使用spirng initializer来快速创建人事管理系统项目。
2.创建人事管理系统项目
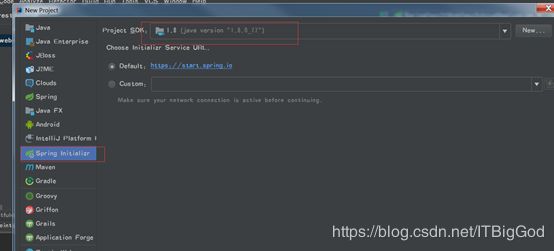
首先新建spring boot项目,
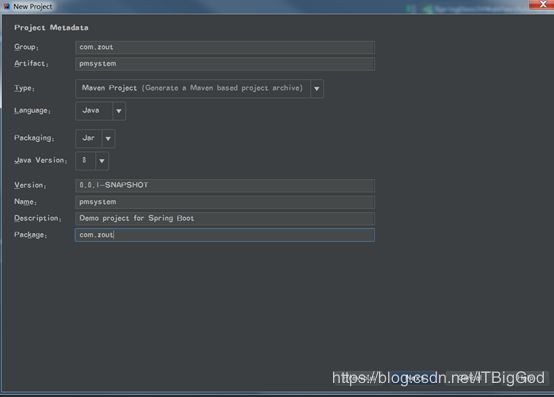
填写项目的名称:
然后选择项目保存的路径,点击完成。IDEA就会开始自动导入jar包,最后完成项目构建。
最后创建好了项目如下:

鉴于pom.xml爱出问题,我这里给出源码:
pom.xml:
4.0.0
com.zout
pmsystem
0.0.1-SNAPSHOT
jar
pmsystem
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.10.RELEASE
UTF-8
UTF-8
1.8
3.0.9.RELEASE
2.2.2
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
1.3.2
mysql
mysql-connector-java
runtime
org.springframework.boot
spring-boot-starter-test
test
org.webjars
jquery
3.3.1
org.webjars
bootstrap
4.0.0
org.springframework.boot
spring-boot-maven-plugin
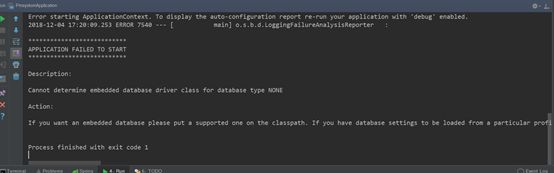
这样就创建好了一个spring boot项目,也就是我们的人事管理系统pmsystem了,找到主函数main(),右键运行。
原因:
因为spring boot默认会加载org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration类,DataSourceAutoConfiguration类使用了@Configuration注解向spring注入了dataSource bean。因为工程中没有关于dataSource相关的配置信息,当spring创建dataSource bean因缺少相关的信息就会报错。
因为我们刚刚创建一个基础的spring boot,什么实体类都没有写,于是可以先在Application类上增加@EnableAutoConfiguration(exclude={DataSourceAutoConfiguration.class})来阻止spring boot自动注入dataSource bean。
解决:
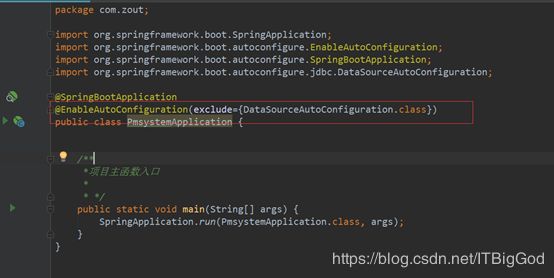
@EnableAutoConfiguration(exclude={DataSourceAutoConfiguration.class})
图示:

等做了相关配置或者添加了@bean注解,再去掉这个注解。
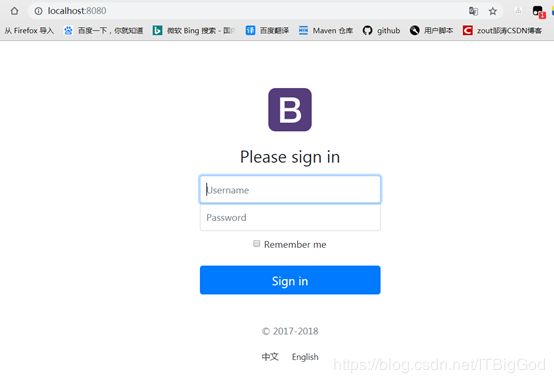
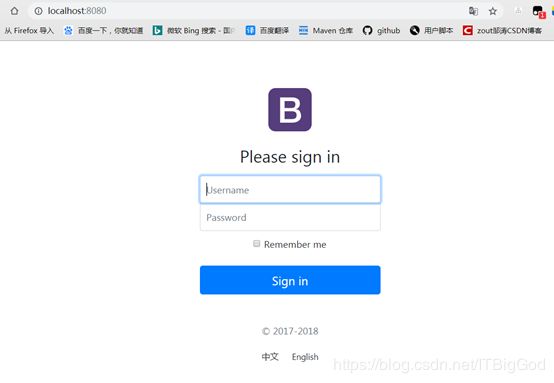
运行项目,输入http://localhost:8080/
看到如下界面表示项目启动成功了。
3.登录页面设计
创建好了本项目以后,初次启动成功。证明jar包导入没有问题,接下里就开始写一个登录页面。
首先,我们使用的是bootstrap,那么需要引入jquery,css等静态资源文件。
1.引入bootstarp静态资源
静态资源文件,需要导入项目的static文件夹下:
我新建了一个asserts文件夹来存放哟。(资源就是bootstarp官网下载的4.0版。或者文末给出项目资源文件下载地址。)
图示:

2.新建登录login.html:
需要放到指定位置,不然无法让模板来解析。
这里需要说明:
假设Index.html是一个登录页面。
那么首先spring boot要默认访问首页》》是访问静态资源文件下的index.html这个界面。
举个栗子:
比如你的resources文件夹下有新建一个public文件夹,下面放个index.html,然后又在templates下放一个index.html。
他就会自己去访问public下的index而不是模板下写的index,因为首先默认去访问的是静态资源。

所以我们呢,需要更改》》》使用controller来控制默认访问的首页的位置。
做法如下:
首先在templates文件夹下新建一个login.html页面(自定义的,你可以写index,xxx一样的。):
然后记得声明这个一个模板引擎页面,然后使用thymelmeaf语法引入cssjs等资源。

源码:
人事系统登录页面
因为是登录页面,那么就需要写一个form表单:
里面就是账号密码登录按钮,这些。body中的源码:
解释:
如图中的是使用thymeleaf模板语法来指明引用的地址,

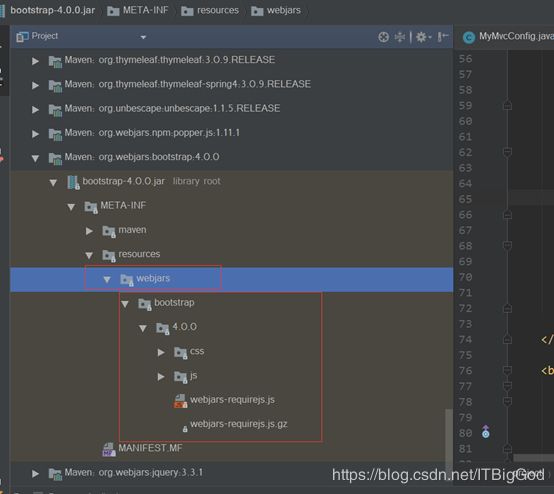
那么,比如说,我们要引用一些公共资源,是不需要引入到自己的项目下,可以直接引入jar包,然后使用webjar来引入对应的公共资源即可啊。
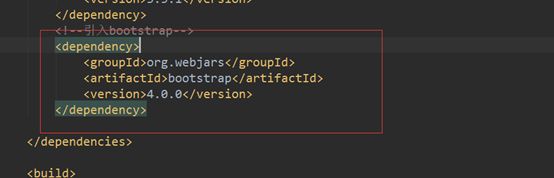
就是在pom.xml中引入:

然后使用模板引擎的方式来正确引用即可。
Webjar下的请求都来jar的resources文件夹下来找的。
它存在于项目的:

这就是上面
th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}"
这句话的意思,就是去当前引用的项目下找到对应的公共资源。
这只是引用公共资源的一种举例,为了告诉大家以后可以采用这种方式来引入pom.xml里面导入的插件包。(以上做为了解就好。)
3.新建controller来控制默认访问的首页的位置。
因为spring boot配置了URL默认会加上前后缀:templates和html。
控制默认访问的首页的位置有三种方式:
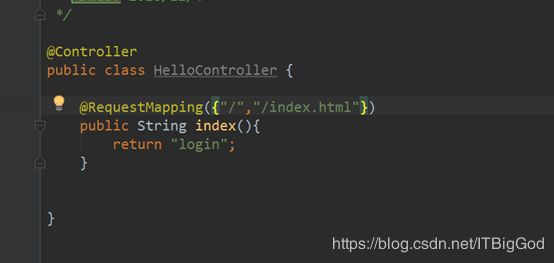
第一种:在controller层里面新建一个hellocontroller:

@RequestMapping({"/","/index.html"})
public String index(){
return "login";
}
注意:/表示当前项目路径,/index.html表示当前url。就是这两种URL都由index这个方法来处理的意思。
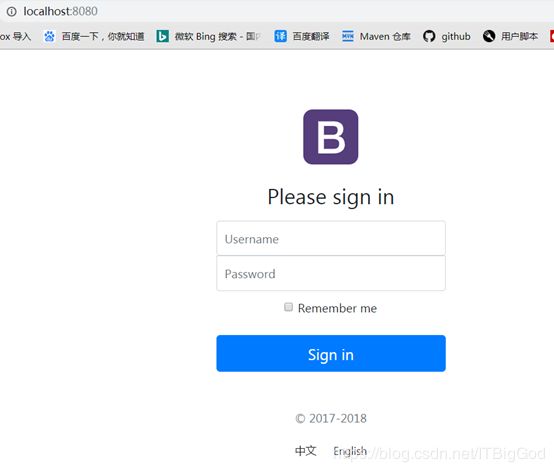
启动sprite boot,运行:可以看到默认访问位置已经来到了我们刚才写的login.html页面。

但是这种方式,以后我们每次一个URL变化都要来为页面写一个空方法,比较麻烦,于是改为使用config》》控制文件来控制即可。
第二种:
直接使用视图映射,直接把请求映射到某个页面即可。也就是我们常用的spring mvc的方式。
创建config文件夹和mymvcconfig.java:

这样写:写一个addViewControllers方法,使用ViewControllerRegistry对象。该对象的addViewController方法,就是一个视图解析器。跟ModelAndView()有点像。

源码:
public void addViewControllers(ViewControllerRegistry registry){
//浏览器发送 /请求来到 login.html页面
registry.addViewController("/").setViewName("login");
}
运行:也是一样的效果,记得注释掉第一种方法,在运行哟。
第三种方法:推荐
因为所有的WebMvcConfigurerAdapter组件都会一起起作用,那么我们就应该写成一个总体方法,不要一个一个的单独写。
专门做返回视图解析。
重写视图解析器,经常使用spring mvc的同学都知道,我们经过controller来跳转页面都是一个视图解析的过程,那么spring boot也已经提供了视图解析器给大家使用,这样重写,以后我们就可以把所有需要解析的写在里面即可。
/**
*告诉spring boot存在这个视图解析的专门方法。
* @return adapter 视图解析对象
*/
@Bean
public WebMvcConfigurerAdapter webMvcConfigurerAdapter(){
WebMvcConfigurerAdapter adapter =new WebMvcConfigurerAdapter(){
//重写他的视图映射方法-以后所有的视图解析都可以写在这里面了。
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("login");
}
};
return adapter;
}
将组件注册在容器》这样才能生效,相当于告诉springboot这个东西的存在。使用的是**@bean**注解。
最后运行:
上面三种方法,推荐第三种,第三种相当于第二种的封装,第一种的抽象。
最后给出MyMvcConfig的源码:
package com.zout.config;
import com.zout.component.MyLocaleResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @Description: 自定义配置,必须继承自动配置类
* @Author: Zoutao
* @Date: 2018/12/4
*/
@Configuration
public class MyMvcConfig extends WebMvcConfigurerAdapter{
/*public void addViewControllers(ViewControllerRegistry registry){
//浏览器发送 /请求来到login
registry.addViewController("/").setViewName("login");
}*/
/**
*告诉spring boot存在这个视图解析的专门方法。
* @return adapter 视图解析对象
*/
@Bean
public WebMvcConfigurerAdapter webMvcConfigurerAdapter(){
WebMvcConfigurerAdapter adapter =new WebMvcConfigurerAdapter(){
//重写他的视图映射方法-以后所有的视图解析都可以写在这里面了
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("login");
registry.addViewController("/index.html").setViewName("login");
}
};
return adapter;
}
}
上面就是整个人事管理系统的登录设计,主要是使用bootstarp来做一个登录页面效果,然后使用MyMvcConfig来自定义视图解析器,做到URL请求和设置默认访问的首页效果。
下一篇文章,我们介绍登录页面的国际化操作。本项目下载链接在下一篇文章给出,有什么疑问请评论即可。