【译】媒体查询特性 - 适应用户偏好 | perfers-reduced-motion | prefers-color-scheme | Save data
为了践行新的一年能翻译12+的国外技术博客文章的目标,今天就让我们开始第一篇。
本篇文章翻译自一位专注于H5、CSS、web性能的自由开发者: Michael Scharnagl。
译者引言:
当我们在使用APP时,我们在
设置中常会发现这么一项操作:如无图模式、夜间模式等等,这些设置项来自对用户偏好的考量。为了打造轻应用的进展中,在web中也将逐步实现这样的特性。今天,我们就来了解一下关于在web中打造用户偏好的特性。
适应用户偏好
在过去的几年里,浏览器实现了各种功能,可以使用CSS、JavaScript或检查服务器端的首选项来响应web上的用户偏好。在本文中,将展示浏览器当前公开的用户偏好、处理它们的最佳方式,以及对未来的展望,以了解可能很快就会出现什么。
perfers-reduced-motion
让我们从减少运动媒体查询(perfers-reduced-motion)开始。这项特性是在Safari10.1中引入的,目前在Safari、IOS Safari、Firefox和Chrome的最新版本中得到支持。
perfers-reduced-motion这项特性被用于检测用户是否需要系统将其使用的动画或运动最小化。你可以用下面的方式检测:
@media (perfers-reduced-motion: reduce) {
/* disable animations/transitions 禁用动画或过渡*/
}
或者使用另一种方式:
var motionQuery = matchMedia('(perfers-reduced-motion)');
function handleReduceMotionChanged() {
if (motionQuery.matches) {
/*disabled animations/transitions 禁用动画或过渡*/
}else {
/*enable animations/transitions 开启动画或过渡*/
}
}
motionQuery.addListenet(handleReduceMotionChanged);
handleReduceMotionChanged();
但是,对所有CSS 动画(animation)和过渡(transition)禁用perfers-reduced-motion:reduce的方式是:
@media (perfers-reduced-motion: reduce) {
* {
transition: none !important;
animation: none !important;
}
}
但是,这样做并不会触发动画开始/结束事件或关键帧(animation start/end events or keyframe states)状态。所以,如果你的代码依赖于这些事件,你还需要这么做:
@media (perfers-reduced-motion: reduce) {
* {
transition-duration: 0.1s !important;
animation-duration: 0.1s !important;
}
}
这样做的好处就是,即使用户喜欢 perfers-reduced-motion,你也能对部分元素使用animation或transition。
这里,我们推荐您阅读 这篇文章 : Designing Safer Web Animation For Motion Sensitivity 作者介绍了关于何时应该使用animation/transition。
prefers-color-scheme
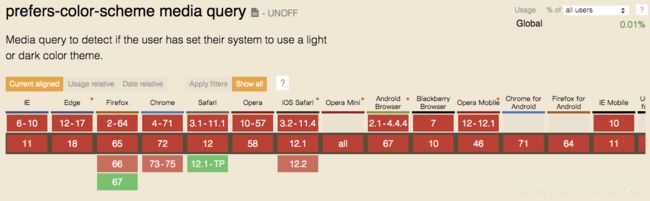
另一个用户偏好 是媒体查询中的prefers-color-scheme特性。目前Safari12.1和Firefox67均已得到支持(2019年3月10日)。

perfers-color-scheme这项特性很可能在MacOS的Dark/Light模式中比较熟悉。
例如,你可是在CSS中使用下面如下的方式来检查用户是否喜欢Dark模式。而对于Light模式,perfers-colors-scheme的默认值就是light
@media (perfers-color-scheme: dark) {
/* adust style for dark mode 调整为Dark模式*/
}
同时,你可以使用js检测:
var colorSchemeQuery = matchMedia('(perfers-color-schme:dark)');
function handleColorsSchemeChanged() {
if(colorSchemeQuery.matches) {
/* dark mode*/
}else {
/* light mode */
}
}
colorSchemeQuery.addListener(handleColorSchemeChanged);
handleColorsSchemeChanged()l
关于Dark 模式的设计,你可以阅读这篇文字 : designing for dark mode。
Save data
接下来,我们看看 SaveData这个请求头。
用户可以在他们的浏览器中激活 SaveData 模式。而如果当用户启用这项模式时,开发人员可以设法提供系统字体而不是Web字体,或提供低分辨率图像而不是高分辨率图像等等,这样我们就能够提供一个轻应用的方式。
我们通过js方式检测:
if("connection" in navigator) {
if (navigator.connection && navigator.connection.saveData === true) {
// saveDate 模式 开启 - 不要假装高分辨率图像或网页字体等**重资源**
}
}
或者使用服务端程序进行检测。例如PHP的方式是:
if (isset($_server[”HTTP_SAVE_DATA“]) && strtolower($_SERVER["HTTP_SAVE_DATA"])=== "on") {
// 检测到 'Save-Data'
$saveData = true;
}
目前,还没有针对Save-Data的媒体查询。
更多关于快速和轻应用程序的信息与保存数据,推荐这篇文字。
Do Not Track
这也是一项请求头特性。由于这项特性会跟踪用户,所以在Safari Technology Preview 75中被禁用了。同时,不确定其他浏览器是否也会禁用这项功能。
你可以使用js检测它:
var doNotTrack = (navigator.doNotTrack === "1" || navigator.doNotTrack === "yes" || navigator.msDoNotTrack === "1" || window.doNotTrack === "1");
if (!doNotTrack) {
/* 如果确实需要track,请加载分析*/
}
或者使用服务端程序进行检测。例如PHP的方式是:
$donottrack= (isset($_SERVER['HTTP_DNT']) && $_SERVER['HTTP_DNT'] == 1);
if (!$donottrack) {
echo 'embed analytics script if you really need to';
}
展望
把决定权交给用户
如果您尊重用户的偏好,那么您还应该确保用户可以在您的站点上重新设置它,这是非常好的。一般情况下,用户可能更喜欢暗模式,但您的站点上可能更喜欢亮模式——所以您应该有一个设置来更改主题,并使用该设置覆盖浏览器公开/默认的一般用户设置。同时,总是要确保用户可以很容易地找到这些设置。
下一步
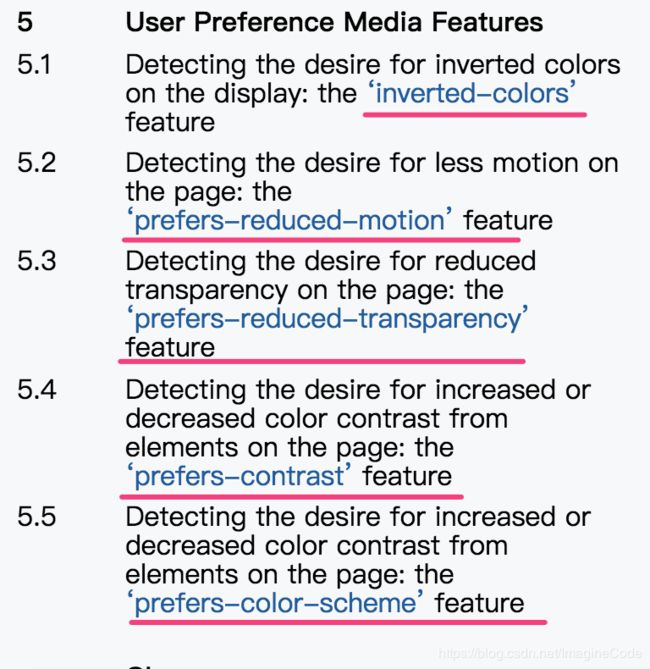
从媒体查询 Level 5这个阶段开始,我们可以看到接下来浏览器将会出现什么功能支持用户偏好。
如:inverted-colors 、perfers-reduced-transparency 、 perfers-contrast 。
正如你所看到的,目前有各种各样的方法来调整你的网站,以满足用户的偏好,在未来还会有更多的方法。这一特性有助于提高可访问性、性能和隐私,当您适应这些特性时,您可以让您的用户满意。
@ 本篇译文地址
参考
-
MDN prefers-reduced-motion
-
An Introduction to the Reduced Motion Media Query