Vue打包发布到Tomcat后,访问地址中去掉#符号出现内置404错误(使用vue-cli history模式)
vue项目请求地址去掉“#”符号后输入错误的请求地址显示如下:
(127.0.0.1/#/login ------>127.0.0.1/login )
我们看下官网给的解释:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面
以上内容来自官网,同时官网也给出了后端解决方案,但是唯独没有Tomcat的修改方案。查阅资料后解决办法如下:
1、在打包后的文件中创建WEB-INF文件夹,
2、在WEB-INF文件中创建web.xml文件,内如如下:
/
404
/index.html
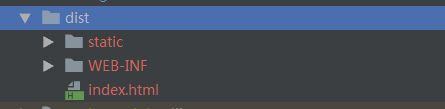
打包后的文件内容如下:
此时更改dist名为ROOT 并发布到Tomcat后,访问错误的请求地址。可以看到不会出现请求404的页面。
扩展一下,是不是每次大包项目都要手动添加WEB-INF/web.xml呢。答案不是的,解决方案如下:
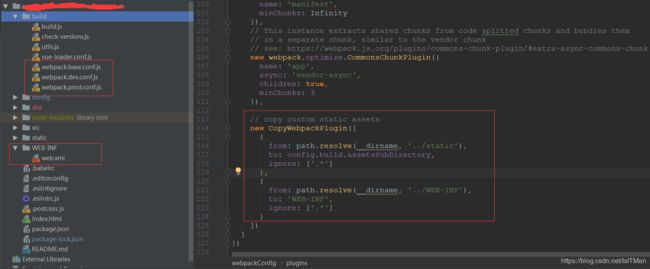
1、webpack(copy-webpack-plugin)插件配置信息中添加如下代码:
我的打包配置文件名为:webpack.prod.conf.js ,添加内容如下:
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../WEB-INF'),
to: 'WEB-INF',
ignore: ['.*']
}
])在项目中添加与static文件夹同级别的WEB-INF文件,如下:
至此,即可解决如上问题。
参考文章如下:
https://blog.csdn.net/weixin_43369521/article/details/82987038
https://blog.csdn.net/elisunli/article/details/79823245
https://router.vuejs.org/zh/guide/essentials/history-mode.html#警告