jQuery(function(){
jQuery('#gzgi_DataGrid').datagrid({
toolbar:'#tb',
width:1000,
height:480,
fit:true,
fitColumns:true,
nowrap: true,
striped: true,
collapsible:true,
url:'<%=request.getContextPath()%>/entry/xbarinput.do?method=json',
remoteSort: true,
singleSelect:false,
idField:'id',
columns:[[
{title:'ck', field:'ck',checkbox:true, width:30}
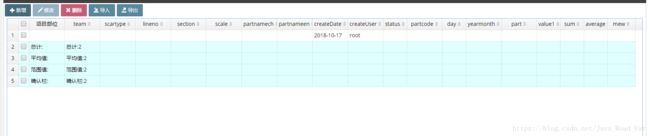
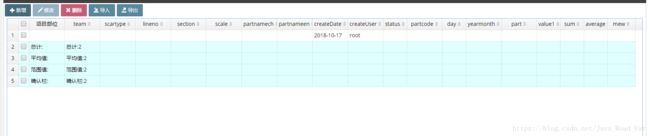
,{title:'',field:'position', width:120, halign:'center', align:'left'}
,{title:'',field:'team', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'scarType', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'lineNo', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'section', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'scale', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'partNameCH', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'partNameEN', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'createDate', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'createUser', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'status', width:80, halign:'center', align:'right',sortable:true}
,{title:'',field:'partCode', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'day', width:80, halign:'center', align:'right',sortable:true}
,{title:'',field:'yearMonth', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'part', width:120, halign:'center', align:'left',sortable:true}
,{title:'',field:'value1', width:80, halign:'center', align:'right',sortable:true}
,{title:'',field:'sum', width:80, halign:'center', align:'right',sortable:true}
,{title:'',field:'average', width:80, halign:'center', align:'right',sortable:true}
,{title:'',field:'mew', width:80, halign:'center', align:'right',sortable:true}
//{field:'functionKey',title:'',width:120,align:'center'}
]],
rownumbers:true,
pagination:true,
pageSize:10,
pageList: [10,15,20,25,50,100],
onDblClickRow: onRowClick,
onSelect:selectFun,
onUnselect:selectFun,
onSelectAll:selectFun,
onUnselectAll:selectFun,
onLoadSuccess:function(data) {
updateGzgiDataGridHeight();
compute();//加载完毕后执行计算
},
rowStyler: function (index, row) {
if(index > 0){
return 'background-color:LightCyan;';
}
}
});
});
重要代码
rowStyler: function (index, row) {
return 'background-color:LightCyan;';
}