.offset().top 与 .offsetTop
1.
$$( popupHeaderElem ).offset() 是jquery的API, 如果计算的结果有小数点,那么显示的结果就是浮点型数据.
它有两个数值, top 和 left , $( popupHeaderElem ).offset().top 和 $( popupHeaderElem ).offset().left
jquery API document 里面说:
The .offset() method allows us to retrieve the current position of an element (specifically its border box, which excludes margins) relative to the documentoffset() 函数就是在所有匹配的element 中,找到第一个, 计算相对于document的位置
Description: Get the current coordinates of the first element in the set of matched elements, relative to the document.
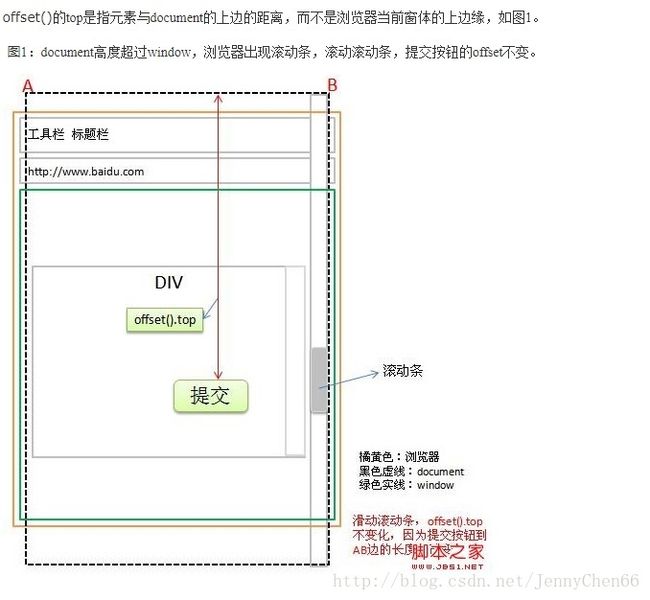
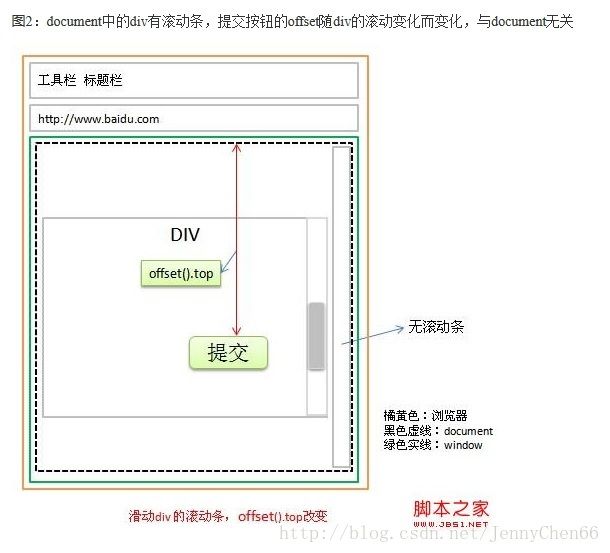
注: Document的高度是有可能超出整个window或者浏览器的,假设我们关注的element是div , 并且div本身是没有scrollbar的,那么当窗口出现scrollbar的时候,实际是document本身的,这时滚动scrollbar,div的offset()值不变。
以下两张图片均为转载:
2.
$(popupHeaderElem)[0].offsetTop 是javascript 的计算方式,整型.是相对于offsetParent的距离.
offsetTop returns the distance of the current element relative to the top of the offsetParent node参考链接
[1]stackoverflow 讨论, 说的很详细
[2]有关.offset()的图片解释