Ajax -- 数据格式
Ajax 不用刷新页面,但可以和服务端进行通信的方式;ajax向服务器发送异步请求,服务器返回部分数据,浏览器利用这些数据对当前页面部分更新;整个页面屋刷新.
ajax传输数据的3中方式:
XML:笨重,解析困难,但是XML是通用的数据交换格式
HTML:不需要解析,直接可以存放到文档中,若仅更新一部分区域,但传输的数据不是很方便,,且HTML代码需要拼装完成
JSON: 小巧,有面向对象的特征,且很多第三方的jar包可以把java对象或集合装为JSON字符串
使用jQuery 完成Ajax操作:
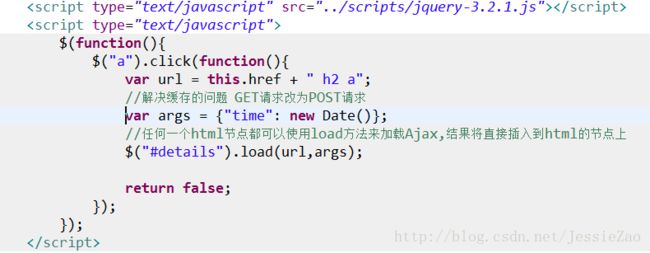
load方法: 可以用于HTML文档的元素节点,把结果直接加为对应节点的子元素,通常而言,load方法加载后的数据是一个 HTML片段
$.get,$.post,$.getJSON:更加灵活,出去使用load方法的情况,大多数情况使用这2个方法
$.getJSON 相当于 $.get(url,args,function(){},"JSON"); 这个方法
以下是jQuery实现Ajax 与 老方法的对比
html数据格式
xml传输格式
json传输格式:
注意:eval的用法:
(1)使用eval()方法,可以把一个字符串转化为本地的js代码来执行
var testStr = "alert('hello eval')" ;
eval(testStr);
(2)将字符串转化为对象来使用,必须加"("++")"
var jsonStr = "{"name":'zjx'}";
var testObject = eval("("+ jsonStr +")");
alert(testObject)